前提・実現したいこと
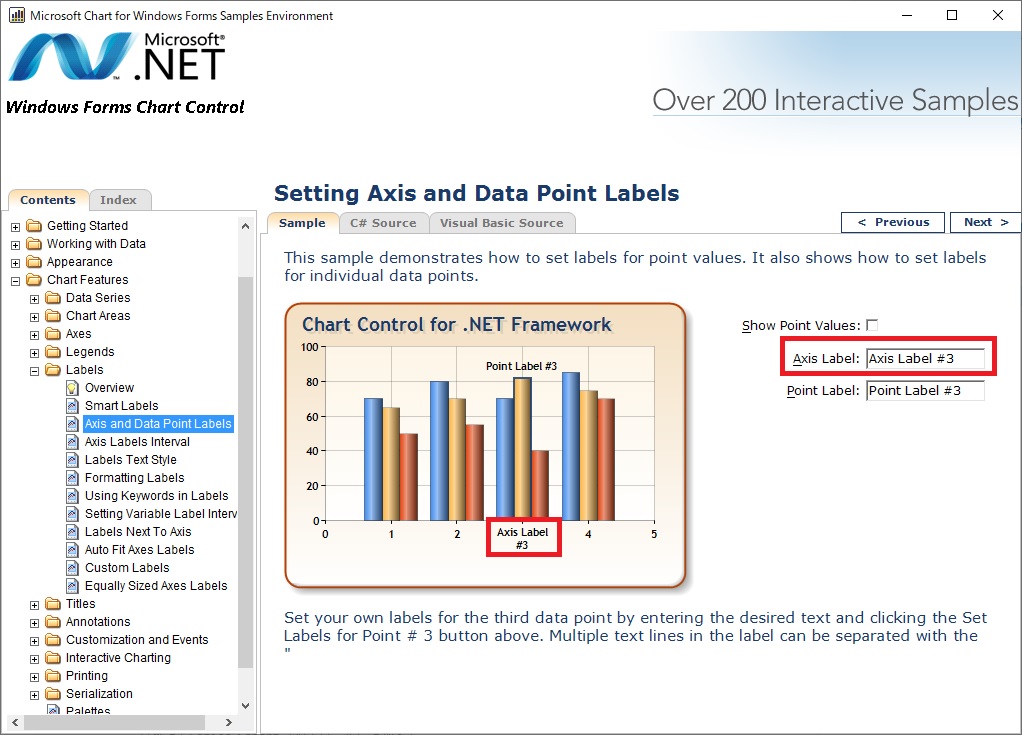
WindowsForms用のChartコントロールで下図右のようにX軸に指定文字列を表示したいです。
方法を教えていただけないでしょうか。
試したこと
下記コードにより上図左のように表示できています。
Chart Samplesを下記サイトより入手しようとしましたが見つかりませんでした。
https://code.msdn.microsoft.com/mschart
該当のソースコード
c#
1 // 現状データをクリア。 2 chart1.Series.Clear(); 3 chart1.Legends.Clear(); 4 chart1.ChartAreas.Clear(); 5 chart1.ChartAreas.Add(new ChartArea()); 6 7 // Seriesの作成 8 Series series1 = new Series(); 9 10 // グラフのタイプ 11 series1.ChartType = SeriesChartType.Point; 12 13 // データ 14 for (int i = 0; i < 5; i++) 15 { 16 series1.Points.AddXY(i * 72, Math.Sin(i * 72 * Math.PI / 180.0)); 17 } 18 19 //目盛線の消去 20 chart1.ChartAreas[0].AxisX.MajorGrid.Enabled = false; 21 chart1.ChartAreas[0].AxisY.MajorGrid.Enabled = false; 22 23 //作ったSeriesをchartコントロールに追加する 24 chart1.Series.Add(series1);
補足情報(FW/ツールのバージョンなど)
VisualStudio2010です。
回答2件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。