GoogleKeepのような見た目をSwiftで作成したい
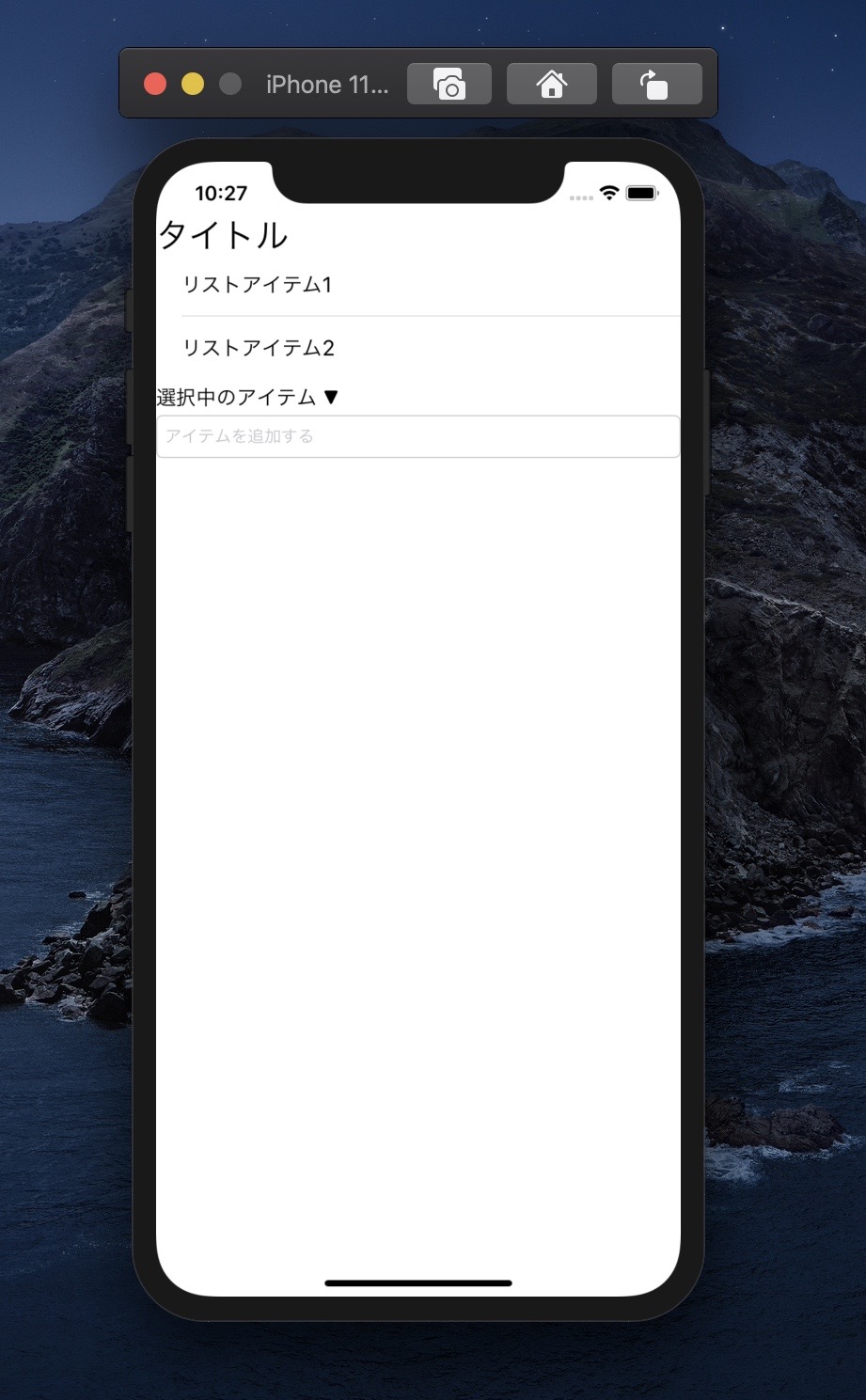
現在SwiftでGoogleKeepのようなアプリ(Todoリストアプリ)を作成しようとしています。
TableViewCell・TableViewHeaderの位置調整を細かくしたいのですが、どこを変更すれば良いかがわかりません。
(チェックボックスなどは一旦置いときます)
初心者のため初歩的な質問かもしれませんがよろしくお願いします。
発生している問題・エラーメッセージ
// viewForHeaderInSectionメソッド内にて // この記述が適用されない&この記述が適切か分からない(セクションタイトルの位置を変更しようとしている) sectionTitle.frame = CGRect(x:50, y:10, width: 100, height: 50)
該当のソースコード
Swift
1import UIKit 2 3class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource, UITextFieldDelegate { 4 5 @IBOutlet weak var tableView: UITableView! 6 @IBOutlet weak var textField: UITextField! 7 8 var notSelectedList = ["リストアイテム1", "リストアイテム2"] 9 var selectedList = [String]() 10 var thisSectionTitle = "タイトル" 11 12 override func viewDidLoad() { 13 super.viewDidLoad() 14 15 tableView.delegate = self 16 tableView.dataSource = self 17 textField.delegate = self 18 } 19 20 21 // セクションの数 22 func numberOfSections(in tableView: UITableView) -> Int { 23 return 2 24 } 25 26 27 // セクションタイトルの微調整 28 func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? { 29 30 let sectionTitle: UILabel = UILabel() 31 sectionTitle.backgroundColor = .white 32 sectionTitle.textColor = .black 33 // 以下のコードが適用されない 34 // sectionTitle.frame = CGRect(x:50, y:10, width: 100, height: 50) 35 36 if section == 0 { 37 sectionTitle.text = thisSectionTitle 38 tableView.sectionHeaderHeight = 40 39 sectionTitle.font = UIFont.systemFont(ofSize: 28.0) 40 } else { 41 sectionTitle.text = "選択中のアイテム ▼" 42 } 43 44 return sectionTitle 45 } 46 47 48 // セルの個数 49 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 50 if section == 0 { 51 return notSelectedList.count 52 } else { 53 return selectedList.count 54 } 55 } 56 57 58 // セルの設定 59 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 60 61 // identifierに紐づいたセルを取得し、変数cellに代入 62 let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) 63 64 if indexPath.section == 0 { 65 cell.textLabel!.text = notSelectedList[indexPath.row] 66 } else { 67 cell.textLabel!.text = selectedList[indexPath.row] 68 } 69 70 return cell 71 72 } 73} 74 75
試したこと・調べたこと
・layoutMarginsについて調べた
(マージンを0にする記事が多く、よく分からなかった)
・UIEdgeInsetsについて調べた
(記述方法等がよく分からなかった)
・カスタムセルについて調べた
(調べた限りではカスタムセルにするほどでもないと予想)
補足情報(FW/ツールのバージョンなど)
Swift version 5.2.4
回答1件
あなたの回答
tips
プレビュー