前提・実現したいこと
WordPress、html&css初心者です。
無料テーマ『lightning』を使いコーポレートサイトを作成中です。
CSSでヘッダー、フッターの背景色を黒、文字色を白にしたのですが、
スクロールした際に現れるデフォルトのヘッダーの色が背景色は白で、文字色は変更した情報を表示させていたようで白色の表示になったため、表示されなくなりました。
そこで、スクロール時の背景色、または、文字色の変更をしたいのですが、
何度試してもうまくいきません。
解決方法をご存じの方はご教示願います。
発生している問題・
CSSを記述しても反応しません。
該当のソースコード
<div id="gMenu_outer" class="gMenu_outer"><nav class="menu-%e3%83%98%e3%83%83%e3%83%80%e3%83%bc-container"><ul id="menu-%e3%83%98%e3%83%83%e3%83%80%e3%83%bc" class="menu gMenu vk-menu-acc vk-menu-acc-active"><li id="menu-item-16" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home"><a href="https://raremo.jp/"><strong class="gMenu_name"><i class="fa fa-home" aria-hidden="true"></i> HOME</strong></a></li> <li id="menu-item-193" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children"><a><strong class="gMenu_name"><i class="fa fa-list" aria-hidden="true"></i> メニュー</strong></a> <span class="acc-btn acc-btn-open"></span><ul class="sub-menu acc-child-close"> <li id="menu-item-262" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="https://raremo.jp/%e3%83%9b%e3%83%bc%e3%83%a0/liver/">ライバー検索</a></li> <li id="menu-item-195" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="https://raremo.jp/%e3%83%9b%e3%83%bc%e3%83%a0/originalgoods/">オリジナルグッズ制作</a></li> <li id="menu-item-194" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="https://raremo.jp/%e3%83%9b%e3%83%bc%e3%83%a0/deliveryservice/">配送サービス</a></li> <li id="menu-item-196" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="https://raremo.jp/%e3%83%9b%e3%83%bc%e3%83%a0/nct/">オリジナルグッズ販売</a></li> </ul> </li> <li id="menu-item-260" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="https://raremo.jp/question/"><strong class="gMenu_name">Q&A</strong></a></li> <li id="menu-item-49" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="https://raremo.jp/contact/"><strong class="gMenu_name">お問い合わせ</strong></a></li> </ul></nav></div>
試したこと
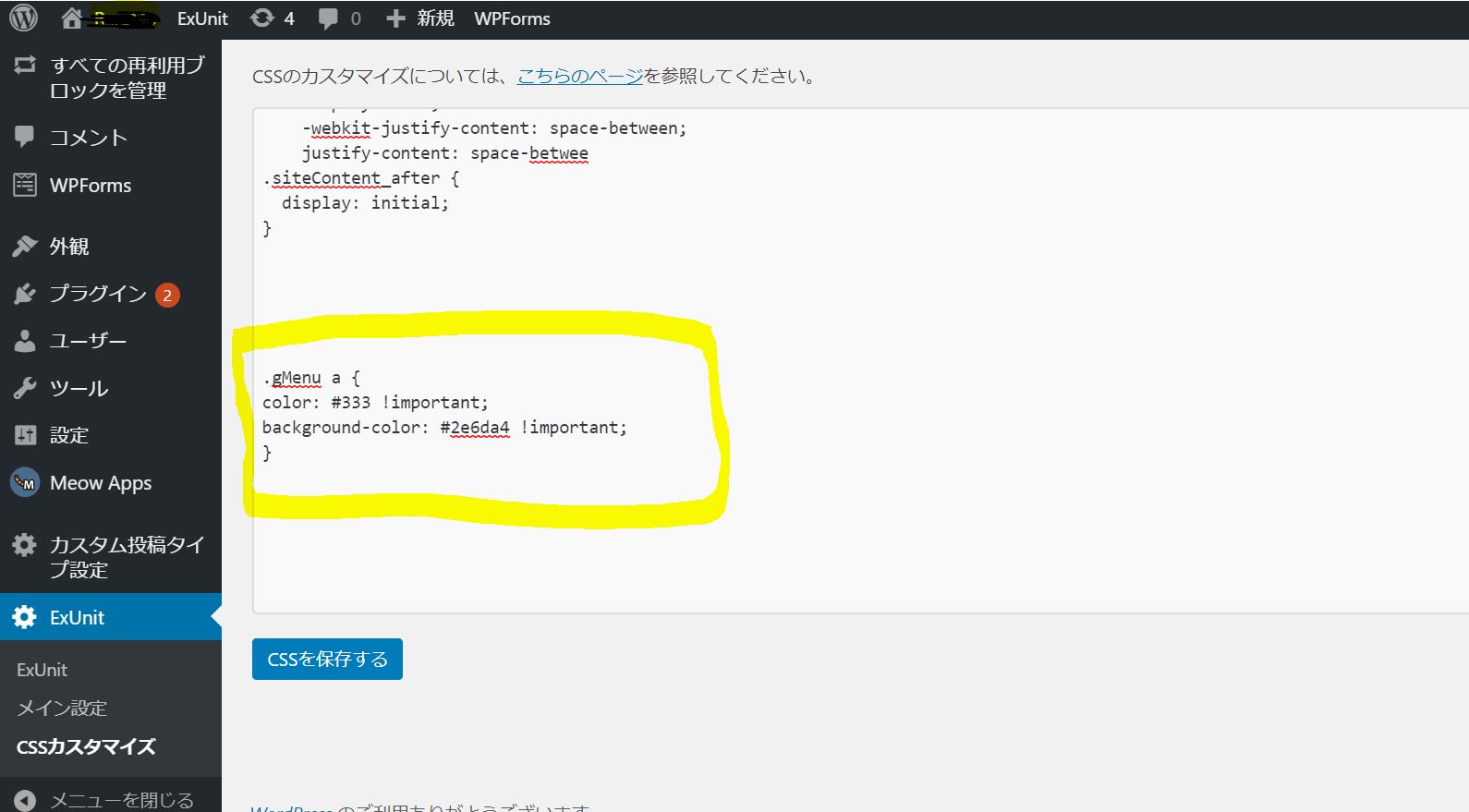
.gMenu a {
color: #333;
height: 100%;
background-color: #2e6da4;
}
補足情報(FW/ツールのバージョンなど)
▲7月15日(水)20:00現在
ご回答ありがとうございます。
教えていただいたコードをcssに記入したのですが、やはりヘッダーの色は変わりませんでした。
不躾なお願いではありますが、他に方法をご存じでしょうか?
回答3件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/16 01:51
2020/07/19 04:40