サイト高速化のためにブラウザがレンダリングする仕組みを勉強しています。
簡単なスクリプトを記述したJavaScriptを読み込むシンプルなHTMLを表示して、Chrome DevToolsのPerformanceタブでブラウザの挙動を確認しています。
デフォルトでは、JavaScript の実行は「パーサー ブロック」です。
私はレンダリングの仕組みについて、以下のように認識しています。
(1) 私の認識ではdeferを使わない限り、ブラウザはscriptタグが現れた場合には、JavaScriptの読み込み・解釈を完了するまでDOMツリー構築処理をブロックすると認識しています。
そしてブラウザは、ページ全体のDOMツリー・CSSOMツリーで構成されたレンダリングツリーをもとにレイアウトしてから描画すると認識しています。
(2) Chrome DevTools Performanceタブ > Timingに表示されるFP, FCPなどのイベントは、描画されるときに発生すると認識しています。
つまりFP/FCPイベントは、レンダリングツリーが作成され、レイアウトが行われて、描画段階にある場合に発生する認識しています。
疑問
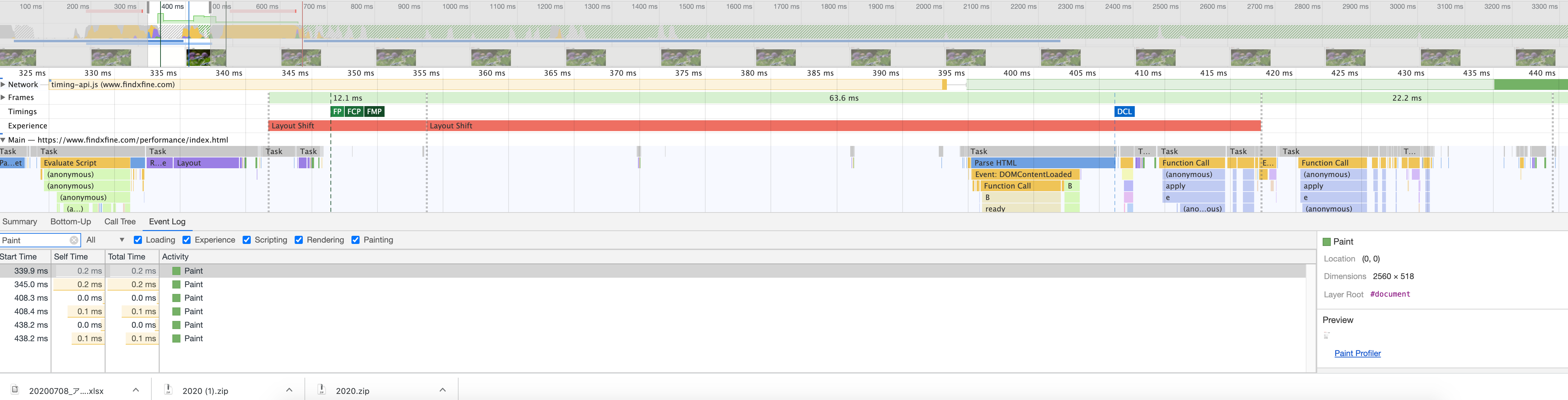
しかし以下の画像ではtimming-api.jsファイルの読み込みが完了する前にFP、FCPイベントが発生しています。
HTMLのscriptタグで読み込んだJSのロードが完了していない(ページ全体のDOMツリーが構築されていない)のにFP, FCPが発生している原因がわからずにいます。
※ 上記画像は自分のサイトのものです。
ヒントでも良いので、上記のようなことが起こる可能性を教えていただけたらと思います。
よろしくお願いします。