前提・実現したいこと
プログラミング初心者です。現在swiftにて掲示板を作成しています。そこで表示される掲示板の内容を、投稿時に保存させたチェックリストのデータA(配列形式)と掲示板画面内で任意で保存するチェックリストのデータB(配列形式)とを結びづけて、一つでも一致する項目があるならばそのcellを返す。と言った実装をしようとしているのですが、なぜだか検討するViweController内で先に呼び出されて欲しいデータAがデータBの後に呼び出されてしまってうまくいきません。(データAで呼び出したデータの配列をデータBを呼び出す際に利用したいから)
うまく言語化出来ないのですが、データが呼び出される順番を指定できるならば教えて頂きたいです。
それともそもそも、このやり方自体が不可能なのであればアドバイスをお願いします。
コードも恐らくグチャグチャです。。。
該当のソースコード
swift
1 2class CirecleTableViewController: UITableViewController,CircleAlertDelegate { 3 4 var timelines = [CircleDataModel]() 5 //セル内のデータ受け取り先 6 var circleName = "" 7 var universityName = "" 8 var circleExpla = "" 9 var circleIconString = "" 10 var mainImageString = "" 11 12 //セル外のデータの受け取り 13 var circleLongExpla = "" 14 var circleMember = "" 15 var instagramA = "" 16 var twitterA = "" 17 18 var tagLists = [String]() 19 20 var ref:DocumentReference! 21 var defaultStore : Firestore! 22 23 24 @IBOutlet var tableview: UITableView! 25 let cellSpacingHeight: CGFloat = 5 26 27 override func viewDidLoad() { 28 super.viewDidLoad() 29 ---省略--- 30 31 defaultStore = Firestore.firestore() 32 } 33 34 // MARK: - Table view data source 35 36**ここでデータのやり取りを行っている** 37 override func viewDidAppear(_ animated: Bool) { 38 super.viewDidAppear(animated) 39 40 HUD.show(.progress) 41 let select = UserDefaults.standard.object(forKey: "selected") as Any as? String 42 print(select as Any) 43 44 //もしselectがされていなければ全表示 45 if select == "selected" { 46 47 //選択したタグに関連がある内容のみ表示する 48 self.timelines.removeAll() 49 50 //現段階ではcircleNameがMr'UniverCityの内容のみ呼び出している 51 //これをtagListsがuserのtagListsと一つでも一致していれば表示の形に変えなければならない 52 53 54 //自分のtaglistを読み込む 55 56**データA** 57 HUD.show(.progress) 58 let docRef = defaultStore.collection("TagLists").document(self.userID) 59 docRef.getDocument { (snapshot, error) in 60 if error == nil, let snapshot = snapshot ,let data = snapshot.data(){ 61 62 let tagLists = data["tagLists"]! as! Array<Any> 63 print(tagLists as Any) 64 65 } else { 66 print("Document does not exist") 67 } 68 HUD.hide() 69 } 70**データB** 71**そもそもこのwhereFieldのisEqualToに配列を入れられるのかが分からない** 72 //読み込んだタグと照らし合わせる 73 defaultStore.collection("CirclePost").whereField("tagLists", isEqualTo: tagLists) 74 .getDocuments() { (documentSnapshot, err) in 75 if let err = err { 76 print("Error getting documents: (err)") 77 } else { 78 for document in documentSnapshot!.documents { 79 print("(document.documentID) => (document.data())") 80 81 let documentSnapshot = document as DocumentSnapshot 82 let timeline = CircleDataModel(snapshot: documentSnapshot) 83 print(timeline) 84 self.timelines.insert(timeline, at: 0) 85 let documentID = documentSnapshot.documentID 86 87 print("投稿者のドキュメントIDが取得できる") 88 print(documentID) 89 } 90 self.tableView.reloadData() // 先ほど書いたprint文をこちらに変更 91 } 92 } 93 94 95 } else { 96 97 // 98 defaultStore.collection("CirclePost").getDocuments{(DocumentSnapshot,error) in 99 100 // 101 self.timelines.removeAll() 102 103 if error == nil, let snapshot = DocumentSnapshot { 104 for document in snapshot.documents { 105 106 let documentSnapshot = document as DocumentSnapshot 107 let timeline = CircleDataModel(snapshot: documentSnapshot) 108 print(timeline) 109 self.timelines.insert(timeline, at: 0) 110 let documentID = documentSnapshot.documentID 111 112 print("投稿者のドキュメントIDが取得できる") 113 print(documentID) 114 115 } 116 self.tableView.reloadData() // 先ほど書いたprint文をこちらに変更 117 } 118 } 119 120 } 121 122 HUD.hide() 123 } 124 125 126 //セクションの数を決めている。 127 override func numberOfSections(in tableView: UITableView) -> Int { 128 // #warning Incomplete implementation, return the number of sections 129 130 return 1 131 //return circleNameArray.count 132 } 133 134 //セルの数 135 override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 136 // #warning Incomplete implementation, return the number of rows 137// return postArray.count 138 return timelines.count 139 } 140 141 //セルの内容を決める 142 override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 143 144 //customTableViewCellという名前のセルを決める 145 let cell = tableView.dequeueReusableCell(withIdentifier: "customTableViewCell", for: indexPath) as! TableViewCell 146 147 //cellタップ時に色が変わらないようにする 148 cell.selectionStyle = UITableViewCell.SelectionStyle.none 149 150 let circleDataModel = timelines[indexPath.row] 151 cell.circleDataModel = circleDataModel 152 153 cell.delegate = self 154 155 return cell 156 157 } 158 159 160 func configureTableView() { 161 tableview.estimatedRowHeight = 435 162 tableView.rowHeight = UITableView.automaticDimension 163 164 } 165 166 ---省略--- 167 168
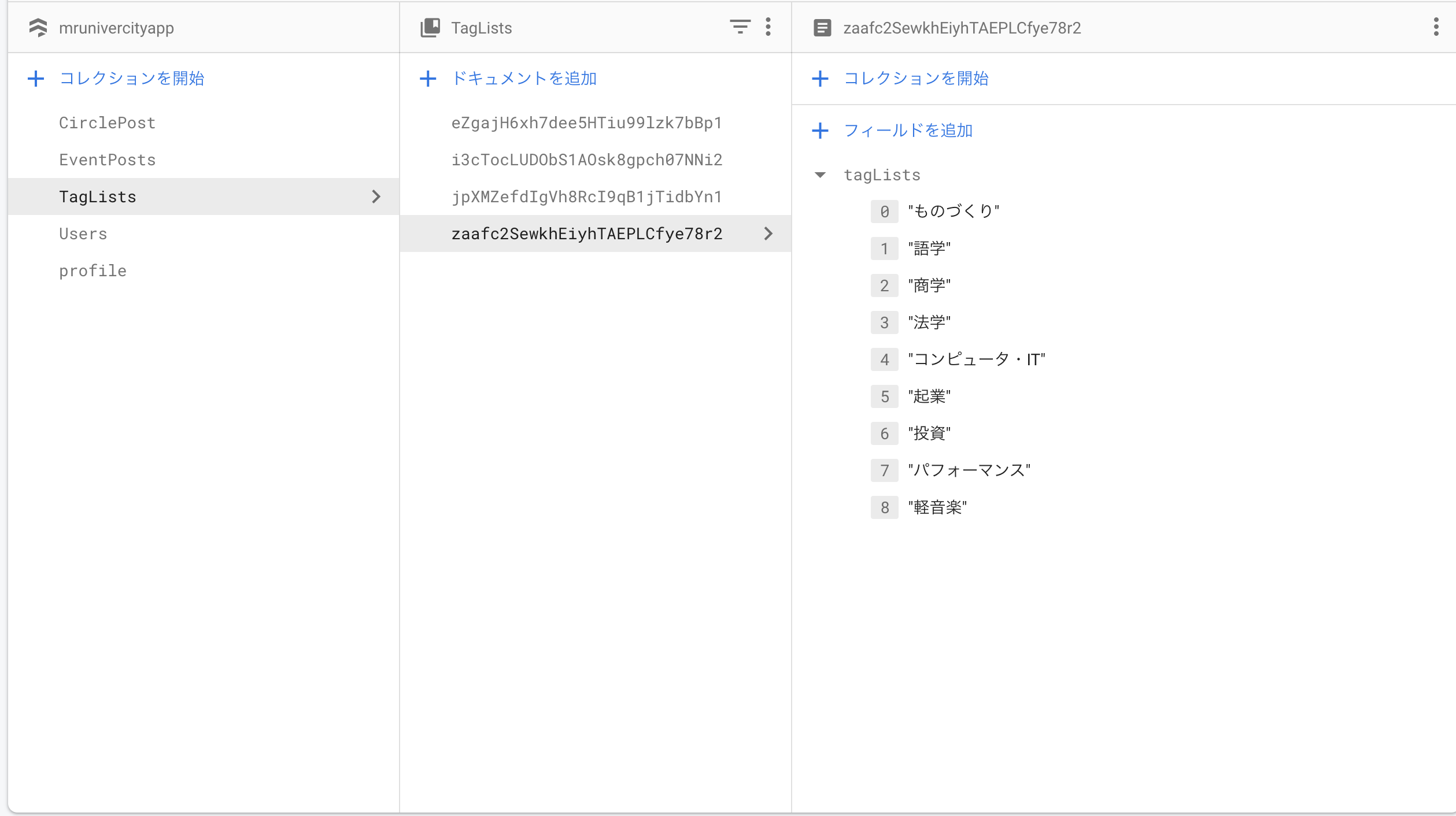
firestoreの中身
修正後ソースコード
swift
1 if select == "selected" { 2 3 //選択したタグに関連がある内容のみ表示する 4 self.timelines.removeAll() 5 6 //現段階ではcircleNameがMr'UniverCityの内容のみ呼び出している 7 //これをtagListsがuserのtagListsと一つでも一致していれば表示の形に変えなければならない 8 9 10 //自分のtaglistを読み込む 11 12 HUD.show(.progress) 13**データA** 14 let docRef = defaultStore.collection("TagLists").document(self.userID) 15 docRef.getDocument { (snapshot, error) in 16 if error == nil, let snapshot = snapshot ,let data = snapshot.data(){ 17 18 let tagLists = data["tagLists"]! as! Array<Any> 19 print(tagLists as Any) 20 21 22 //読み込んだタグと照らし合わせる 23 **データB** 24 self.defaultStore.collection("CirclePost").whereField("tagLists", isEqualTo: tagLists) 25 .getDocuments() { (documentSnapshot, err) in 26 if let err = err { 27 print("Error getting documents: (err)") 28 } else { 29 for document in documentSnapshot!.documents { 30 print("(document.documentID) => (document.data())") 31 32 let documentSnapshot = document as DocumentSnapshot 33 let timeline = CircleDataModel(snapshot: documentSnapshot) 34 print(timeline) 35 self.timelines.insert(timeline, at: 0) 36 let documentID = documentSnapshot.documentID 37 38 print("投稿者のドキュメントIDが取得できる") 39 print(documentID) 40 } 41 self.tableView.reloadData() // 先ほど書いたprint文をこちらに変更 42 } 43 } 44 45 46 47 } else { 48 print("Document does not exist") 49 } 50 HUD.hide() 51 } 52 53 54 } else { ---省略---
回答1件
あなたの回答
tips
プレビュー