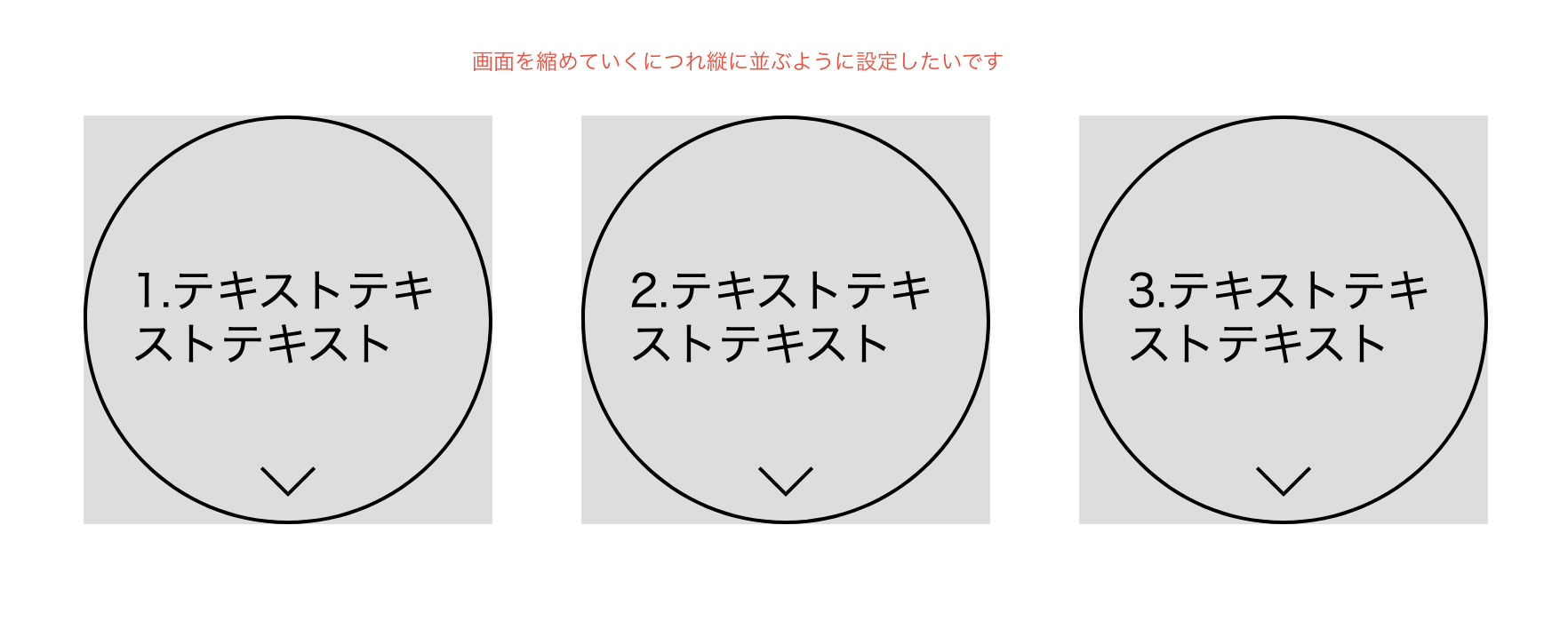
flex-boxを使って、スマホで表示したときに
円で囲ったテキスト要素を縦に表示させたいのですが
上手く表示されません。
ご教示下さい
参考サイト: https://parashuto.com/rriver/development/responsive-layout-with-css-grid-and-flexbox#flexbox-responsive-layout
html
1<nav class="intro-section__nav"> 2 <div class="inr"> 3 <ol> 4 <li><a href="#content1">1.テキストテキストテキスト</a></li> 5 <li><a href="#content2">2.テキストテキストテキスト</a></li> 6 <li><a href="#content3">3.テキストテキストテキスト</a></li> 7 </ol> 8 </div> 9 </nav>
css
1.inr { 2 width: 960px; 3 margin: 0 auto; 4} 5.intro-section__nav{ 6 padding: 88px 0 80px; 7} 8.intro-section__nav ol{ 9 display: flex; 10 justify-content: space-between; 11 width: 810px; 12 margin: 0 auto; 13 flex-wrap: wrap; 14} 15.intro-section__nav ol li { 16 position: relative; 17 background: #ddd; 18} 19.intro-section__nav ol > * { 20 flex: 0 0 230px; 21 margin: 10px; 22} 23/* ナビゲーション内の矢印 */ 24.intro-section__nav ol li:after { 25 position: absolute; 26 bottom: 20px; 27 left: 50%; 28 width: 20px; 29 height: 20px; 30 border-right: 2px solid black; 31 border-bottom: 2px solid black; 32 transform: translateX(-50%) rotate(45deg); 33 content: ""; 34} 35.intro-section__nav ol li a { 36 display: flex; 37 align-items: center; 38 justify-content: center; 39 box-sizing: border-box; 40 width: 230px; 41 height: 230px; 42 padding: 0 25px; 43 color: #000; 44 font-size: 25px; 45 line-height: 1.2; 46 border: 2px solid #000; 47 border-radius: 50%; 48}
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/07 05:04