解決したいこと:

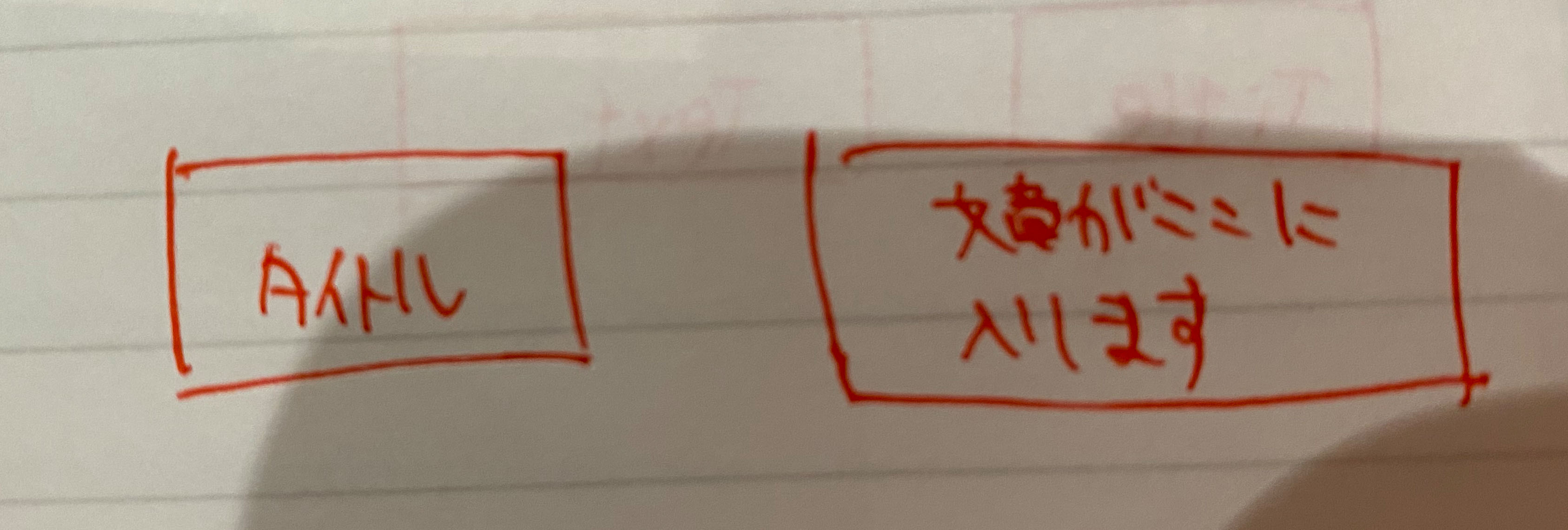
画像のようにtitle部分とtext部分を横並びにたいと思っています。
前提条件:
ブラウザはIE
titleはinline-block要素、textはinline要素です。
この要素については変更できません。。
「文章がここに」と「入ります」は同一のタグ内に収めたいです。
(「文章がここに」と「入ります」の間には<br>タグのみが望ましいです)
現状:

text部分のinline要素化でtilteの下に回り込んでいます。
これを上の画像のように横並びにしたいと思っています。
試したこと
ほとんどありませんが、上の前提条件を満たして解決したいです。
回答よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/06/29 17:09
2020/06/30 06:23