前提・実現したいこと
HTMLとJavaScriptでDOMを使ってHTMLの内容を修正しています。
Webページ上で日本語を打ち込みレスポンスとして返って来る際にエンコードされて表示される文字をデコードした状態で表示したいです。
該当のソースコード
JavaScript
//div.memoの要素数を取得
var count = document.getElementsByClassName('memo').length;
//要素ノードdivを生成
var newDiv = document.createElement('div');
/*
- テキストノードの作成
- 取得した要素のlength(= N)を代入
/
var text = document.createTextNode('メモ'+count+'件');
//div要素の子ノードにテキスト要素を追加
newDiv.appendChild(text);
//body要素の子ノードにdiv要素を追加
document.body.appendChild(newDiv);
//html内のdiv要素を取得
var divs = document.getElementsByTagName('div');
/
- 取得したdiv要素配列の最後の要素を取り出す
- 追加したdivの配置を右寄りにする
*/
divs[divs.length-1].style.textAlign = "right";
###その他のソースコード
CGIのソース

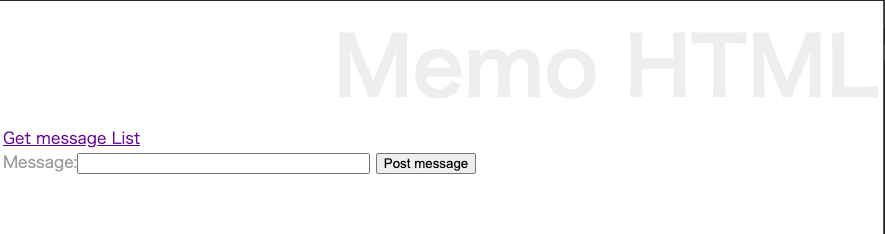
入力画面

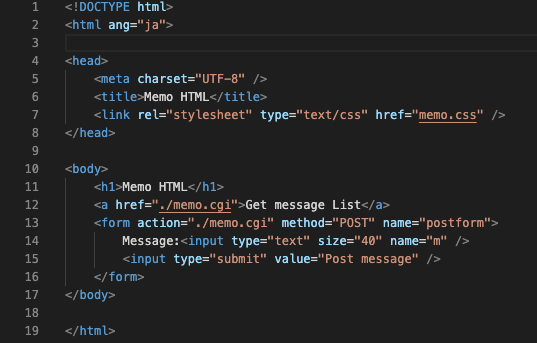
入力画面のHTML

文字が出力される画面。3つめのエンコードされた文字をデコードして表示したい。

出力される画面のHTML







