なぜかgulpのbrowser-sync以外が反応しません。
TypeError: Cannot read property 'toString' of null
と言われますが、toStringには何もしていませんし、何もしていなくても今まで正常に動いていました。なので、身に覚えがありません。
関係ないかもしれないですが、やってみたことは以下です。
・gulpを入れ直す
・キャッシュを消す
・googleで記事を探す(当てはまる記事がない)
・npmアップデートする
エラーコードは以下です。
npm
1fuhixx-2:france-bekery-factory fuhixx$ sudo gulp 2Password: 3[09:59:21] Using gulpfile ~/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/gulpfile.js 4[09:59:21] Starting 'default'... 5[09:59:21] Starting 'browser-sync'... 6[09:59:21] Starting 'watch'... 7[09:59:22] Finished 'browser-sync' after 36 ms 8[Browsersync] Access URLs: 9 ------------------------------------ 10 Local: http://localhost:3000 11 External: http://192.168.3.8:3000 12 ------------------------------------ 13 UI: http://localhost:3001 14 UI External: http://localhost:3001 15 ------------------------------------ 16[Browsersync] Serving files from: ./ 17^C 18fuhixx-2:france-bekery-factory fuhixx$ sudo gulp 19[09:59:39] Using gulpfile ~/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/gulpfile.js 20[09:59:39] Starting 'default'... 21[09:59:39] Starting 'browser-sync'... 22[09:59:39] Starting 'watch'... 23[09:59:39] Finished 'browser-sync' after 34 ms 24[Browsersync] Access URLs: 25 ------------------------------------ 26 Local: http://localhost:3000 27 External: http://192.168.3.8:3000 28 ------------------------------------ 29 UI: http://localhost:3001 30 UI External: http://localhost:3001 31 ------------------------------------ 32[Browsersync] Serving files from: ./ 33[09:59:57] Starting 'sass'... 34[09:59:57] Starting 'bs-reload'... 35[09:59:57] Finished 'bs-reload' after 676 μs 36[09:59:57] 'sass' errored after 16 ms 37[09:59:57] TypeError: Cannot read property 'toString' of null 38 at transform (/Users/fuhixx/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/node_modules/gulp-sass-glob/dist/index.js:67:32) 39 at DestroyableTransform._transform (/Users/fuhixx/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/node_modules/gulp-sass-glob/dist/index.js:49:15) 40 at DestroyableTransform.Transform._read (/Users/fuhixx/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/node_modules/readable-stream/lib/_stream_transform.js:184:10) 41 at DestroyableTransform.Transform._write (/Users/fuhixx/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/node_modules/readable-stream/lib/_stream_transform.js:172:83) 42 at doWrite (/Users/fuhixx/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/node_modules/readable-stream/lib/_stream_writable.js:428:64) 43 at writeOrBuffer (/Users/fuhixx/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/node_modules/readable-stream/lib/_stream_writable.js:417:5) 44 at DestroyableTransform.Writable.write (/Users/fuhixx/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/node_modules/readable-stream/lib/_stream_writable.js:334:11) 45 at DestroyableTransform.ondata (/Users/fuhixx/Desktop/Visual Studio Code/架空サイト/フランスパン専門店1/france-bekery-factory/node_modules/readable-stream/lib/_stream_readable.js:619:20) 46 at DestroyableTransform.emit (events.js:315:20) 47 at DestroyableTransform.EventEmitter.emit (domain.js:505:15) 48[Browsersync] Reloading Browsers... 49^C 50fuhixx-2:france-bekery-factory fuhixx$ 51
gulpファイルは以下です(gulpfile.js)
gulpfile
1// プラグインの読み込み 2const gulp = require("gulp"); 3const sass = require("gulp-sass"); //Sassのコンパイルを実行 4const sassGlob = require("gulp-sass-glob"); //Sassの@importの記述を簡潔に 5// !追加! 6const plumber = require("gulp-plumber"); //エラー時の強制終了を防止 7const notify = require("gulp-notify"); //エラー発生時にデスクトップ通知する 8const browserSync = require("browser-sync"); //ブラウザ反映 9// !追加終了! 10/*--------------------------------- 11 12タスクの定義 13 14---------------------------------*/ 15/* 16タスクの定義:「sassをコンパイルする」 17---------------------------------*/ 18gulp.task("sass", function (done) { 19 return ( 20 gulp 21 //ソースを指定 22 .src("./scss/") 23 // !追加! 24 .pipe( 25 plumber({ 26 errorHandler: notify.onError("Error: <%= error.message %>") 27 }) 28 ) 29 //Sassの@importの記述を簡潔に 30 .pipe(sassGlob()) 31 .pipe( 32 sass({ 33 //expanded, nested, campact, compressedから選択 34 outputStyle: "expanded", 35 }) 36 ) 37 //コンパイル後の出力先 38 .pipe(gulp.dest("./css/style.css")) 39 ); 40}); 41/* 42タスクの定義:「保存時にリロードする」 43---------------------------------*/ 44gulp.task("browser-sync", function (done) { 45 browserSync.init({ 46 //ローカル開発 47 server: { 48 baseDir: "./", 49 index: "index.html", 50 }, 51 }); 52 done(); 53}); 54 55gulp.task("bs-reload", function (done) { 56 browserSync.reload(); 57 done(); 58}); 59/* 60タスクの定義:「監視する」 61---------------------------------*/ 62gulp.task("watch", function (done) { 63 //scssファイルが更新されたらgulp sassを実行 64 gulp.watch("./scss/", gulp.task("sass")); 65 //scssファイルが更新されたらbs-reloadを実行 66 gulp.watch("./scss/", gulp.task("bs-reload")); 67 //.htmlが更新されたらbs-reloadを実行 68 gulp.watch("./*.html", gulp.task("bs-reload")); 69}); 70/* 71タスクの定義:「defaultでまとめて実行する」 72---------------------------------*/ 73gulp.task("default", gulp.series(gulp.parallel("browser-sync", "watch")));
package.jsonは以下です。
package
1{ 2 "name": "france-bekery-factory", 3 "version": "1.0.0", 4 "description": "", 5 "main": "gulpfile.js", 6 "scripts": { 7 "test": "echo \"Error: no test specified\" && exit 1" 8 }, 9 "keywords": [], 10 "author": "", 11 "license": "ISC", 12 "devDependencies": { 13 "autoprefixer": "^9.8.4", 14 "browser-sync": "^2.26.7", 15 "gulp": "^4.0.2", 16 "gulp-notify": "^3.2.0", 17 "gulp-plumber": "^1.2.1", 18 "gulp-postcss": "^8.0.0", 19 "gulp-sass": "^4.1.0", 20 "gulp-sass-glob": "^1.1.0" 21 } 22} 23
どうかよろしくお願いいたします。
ーーーーーーーー
追記
ーーーーーーーー
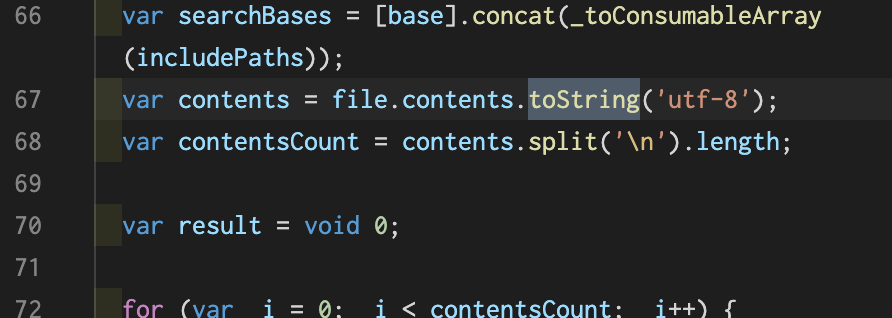
問題になっているtoStringを調べてみました。
中身は以下です。
(ーーーー字数制限のため別投稿しますーーーー)
問題の部分の拡大画像です↓
utf-8の何が問題なのでしょうか。。

ーーーーーーーー
解決しました
ーーーーーーーー
解決した時に作成したブログ記事
回答3件
あなたの回答
tips
プレビュー




2020/06/28 10:42