毎度毎度すみません、TkInterの画面デザインについてのご相談です。
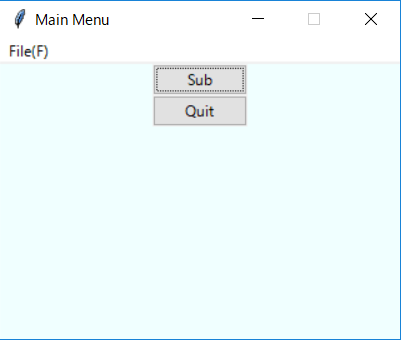
こちらの記事にあるとおり、ボタンの配置を横いっぱいになるよう対処したいのですが、同じコードを適用しているはずも、目的が達成されません。

以下コードで★印のコメント部分が対応した部分ですが、その他の部分で 悪さをしているということでしょうか?
ご見解頂けたら 幸いです、よろしくお願いします。
Python
1from tkinter import * 2import tkinter.ttk as ttk 3import tkinter.scrolledtext as tksc 4import math 5 6class Apprication(ttk.Frame): 7 8 def __init__(self, app): 9 super().__init__(app) 10 self.pack() 11 12 btn1 = ttk.Button(self, text="Sub", command=self.openDialog) 13 btn1.bind('<Return>', self.openDialog) 14 btn1.pack(fill = 'x') #★横いっぱい(本当は縦いっぱいにも)にボタンを貼付けたい★ 15 btn1.focus_set() 16 17 btn2 = ttk.Button(self, text="Quit", command=app.quit) 18 btn2.bind('<Return>', lambda _: app.quit()) 19 btn2.pack(fill = 'x') #★横いっぱい(本当は縦いっぱいにも)にボタンを貼付けたい★ 20 21 self.menu() 22 23 24 25 def menu(self): 26 menu_top = Menu(app) 27 menu_file = Menu(menu_top, tearoff=False) 28 menu_open = Menu(menu_top, tearoff=False) 29 30 app.configure(menu=menu_top, bg="#F0FFFF") 31 32 menu_top.add_cascade (label='File(F)', menu=menu_file, underline=0) 33 34 menu_file.add_cascade(label='Open(O)', underline=0, menu=menu_open) 35 menu_open.add_command(label='Sub(S)', underline=0, command=self.openDialog) 36 menu_file.add_command(label='Quit(Q)',underline=0, command=app.quit) 37 38 39 40 41 42 # 子画面開く 43 def openDialog(self, event=None): 44 45 self.dialog = Toplevel(self) 46 self.dialog.title("Sub Menu") 47 48 #フォームサイズを実行端末から導き、ド真中に配置表示 49 lw = math.ceil(ww * 0.408) 50 lh = math.ceil(wh * 0.477) 51 self.dialog.geometry(str(lw)+"x"+str(lh)+"+"+str(int(ww/2-lw/2))+"+"+str(int(wh/2-lh/2)) ) 52 53 self.dialog.configure(bg="#F0FFFF") 54 self.dialog.resizable(0,0) 55 self.dialog.protocol('WM_DELETE_WINDOW', (lambda: 'pass')()) 56 57 58 # modalに 59 self.dialog.grab_set() 60 61 62 63 # 閉じるボタン 64 btn3 = Button(self.dialog, text='Quit', command=self.closeDialog, width=10, takefocus=1) 65 btn3.grid(row=5, column=10, pady=10, padx=(0,10)) 66 67 68 self.dialog.grid_rowconfigure(1, weight=1) 69 self.dialog.grid_rowconfigure(3, weight=1) 70 self.dialog.grid_columnconfigure(2, weight=1) 71 72 73 74 # 子画面閉じる 75 def closeDialog(self): 76 self.dialog.destroy() 77 78 79 80if __name__ == '__main__': 81 82 #世間でいうrootをappとしています 83 app = Tk() 84 85 #実行端末の画面サイズを取得 86 ww = app.winfo_screenwidth() 87 wh = app.winfo_screenheight() 88 89 app.update_idletasks() 90 91 #フォームサイズを実行端末から導き、ド真中に配置表示 92 lw = math.ceil(ww * 0.208) 93 lh = math.ceil(wh * 0.277) 94 app.geometry(str(lw)+"x"+str(lh)+"+"+str(int(ww/2-lw/2))+"+"+str(int(wh/2-lh/2)) ) 95 96 #タイトルを指定 97 app.title("Main Menu") 98 99 #フォームの最大化、×ボタン操作を無効化 100 app.resizable(0,0) 101 app.protocol('WM_DELETE_WINDOW', (lambda: 'pass')()) 102 103 104 105 menu_top = Menu(app) 106 menu_file = Menu(menu_top, tearoff=False) 107 menu_open = Menu(menu_top, tearoff=False) 108 109 app.configure(menu=menu_top, bg="#F0FFFF") 110 111 menu_top.add_cascade (label='File(F)', menu=menu_file, underline=0) 112 113 menu_file.add_cascade(label='Open(O)', underline=0, menu=menu_open) 114 menu_open.add_command(label='Sub(S)', underline=0, command="app.openDialog") 115 menu_file.add_command(label='Quit(Q)',underline=0, command=app.quit) 116 117 118 # フレームを作成する 119 frame = Apprication(app) 120 # 格納したTkインスタンスのmainloopで画面を起こす 121 app.mainloop()
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/06/01 12:01
2020/06/02 05:18
2020/06/02 05:56