前提・実現したいこと
djangoでlogin画面のテンプレートをコピーして使おうとしたらcssが反映されません。
コピーしたテンプレートの部分以外の元々自分が書いていたcssは反映されています。
どなたか原因を教えてください。

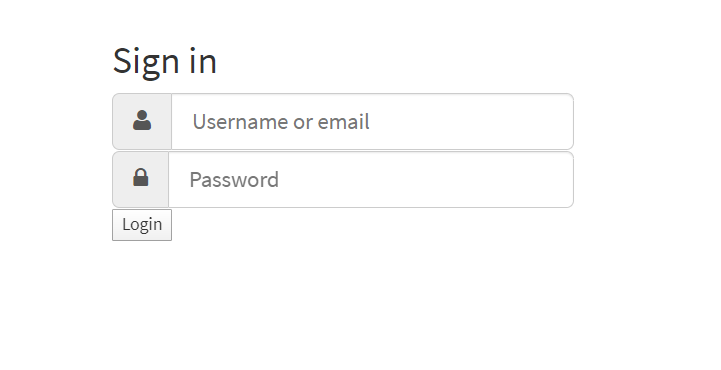
これが

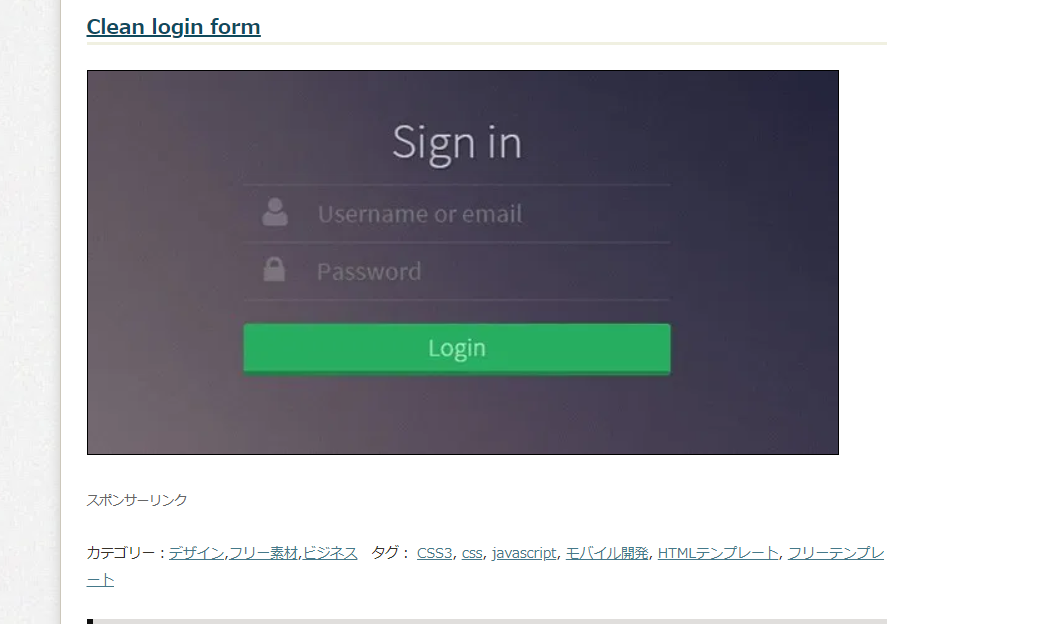
こうなるようにしたいです。
該当のソースコード
signin.html
html
1 2{% load static %} 3 4<html> 5 6 <body> 7 8 <!-- signin.css --> 9 <link rel="stylesheet" type="text/css" href="{% static 'css/signin.css' %}"> 10 11 <div class="login"> 12 <div class="heading"> 13 <h2>Sign in</h2> 14 <form action="#"> 15 16 <div class="input-group input-group-lg"> 17 <span class="input-group-addon"><i class="fa fa-user"></i></span> 18 <input type="text" class="form-control" placeholder="Username or email"> 19 </div> 20 21 <div class="input-group input-group-lg"> 22 <span class="input-group-addon"><i class="fa fa-lock"></i></span> 23 <input type="password" class="form-control" placeholder="Password"> 24 </div> 25 26 <button type="submit" class="float">Login</button> 27 </form> 28 </div> 29 </div> 30 31 </body> 32 33</html>
signin.css
@import "bourbon"; @import url(https://fonts.googleapis.com/css?family=Source+Sans+Pro:200,300,400,700); @import url(https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css); @import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css); $shadow-color: #23203b; $input-color: lighten(#AB9E95, 10%); $input-border-color: #5E5165; $button-background-color: #27AE60; * { margin: 0; padding: 0; } html { background: url(https://dl.dropboxusercontent.com/u/159328383/background.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } body { background: transparent; } body, input, button { font-family: 'Source Sans Pro', sans-serif; } @mixin normalize-input { display: block; width: auto; height: auto; border: none; outline: none; box-shadow: none; background: none; border-radius: 0px; } .login { padding: 15px; width: 400px; min-height: 400px; margin: 2% auto 0 auto; .heading { text-align: center; margin-top: 1%; h2 { font-size: 3em; font-weight: 300; color: rgba(255, 255, 255, 0.7); display: inline-block; padding-bottom: 5px; text-shadow: 1px 1px 3px $shadow-color; } } form { .input-group { border-bottom: 1px solid rgba(255, 255, 255, 0.1); border-top: 1px solid rgba(255, 255, 255, 0.1); &:last-of-type { border-top: none; } span { background: transparent; min-width: 53px; border: none; i { font-size: 1.5em; color: rgba(255, 255, 255, 0.2); } } } input.form-control { @include normalize-input; padding: 10px; font-size: 1.6em; width: 100%; background: transparent; color: $input-color; &:focus { border: none; } } button { margin-top: 20px; background: $button-background-color; border: none; font-size: 1.6em; font-weight: 300; padding: 5px 0; width: 100%; border-radius: 3px; color: lighten($button-background-color, 40%); border-bottom: 4px solid darken($button-background-color, 10%); &:hover { background: tint($button-background-color, 4%); -webkit-animation: hop 1s; animation: hop 1s; } } } } .float { display: inline-block; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: transform; transition-property: transform; -webkit-transform: translateZ(0); transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); } .float:hover, .float:focus, .float:active { -webkit-transform: translateY(-3px); transform: translateY(-3px); } /* Large Devices, Wide Screens */ @media only screen and (max-width : 1500px) { } @media only screen and (max-width : 1200px) { .login { width: 600px; font-size: 2em; } } @media only screen and (max-width : 1100px) { .login { margin-top: 2%; width: 600px; font-size: 1.7em; } } /* Medium Devices, Desktops */ @media only screen and (max-width : 992px) { .login { margin-top: 1%; width: 550px; font-size: 1.7em; min-height: 0; } } /* Small Devices, Tablets */ @media only screen and (max-width : 768px) { .login { margin-top: 0; width: 500px; font-size: 1.3em; min-height: 0; } } /* Extra Small Devices, Phones */ @media only screen and (max-width : 480px) { .login { h2 { margin-top: 0; } margin-top: 0; width: 400px; font-size: 1em; min-height: 0; } } /* Custom, iPhone Retina */ @media only screen and (max-width : 320px) { .login { margin-top: 0; width: 200px; font-size: 0.7em; min-height: 0; } }
試したこと
ここに問題に対して試したことを記載してください。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/04/30 07:26
2020/04/30 07:47