前提・実現したいこと
現在、インスタクローンアプリでコメント機能を実装中です。
投稿一覧画面に直接コメント一覧とコメント投稿フォームも表示したいと考えています。
発生している問題・エラーメッセージ
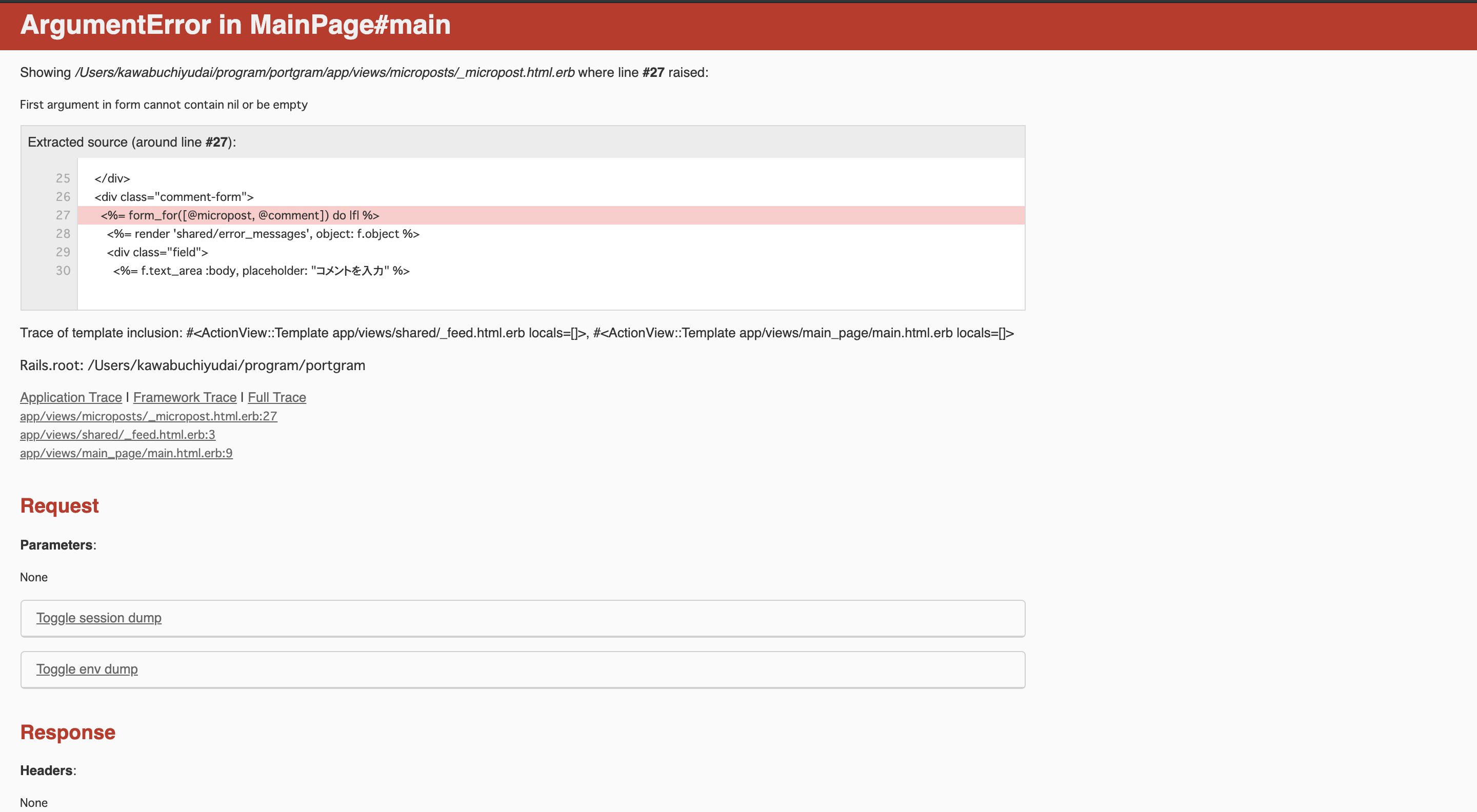
ArgumentError in MainPage#main First argument in form cannot contain nil or be empty
該当のソースコード
関連があると思われるコードを以下に記載します。
main_page_controller.rb
class MainPageController < ApplicationController def main if logged_in? @micropost = current_user.microposts.build @feed_items = current_user.feed.paginate(page: params[:page]) end end end
micropost.rb
class Micropost < ApplicationRecord belongs_to :user has_many :likes, dependent: :destroy has_many :love_users, through: :likes, source: :user has_many :comments, dependent: :destroy default_scope -> { order(created_at: :desc) } mount_uploader :picture, PictureUploader validates :user_id, presence: true validates :content, presence: true, length: { maximum: 200 } validates :picture, presence: true validate :picture_size def love(user) likes.create(user_id: user.id) end def unlove(user) likes.find_by(user_id: user.id).destroy end def love?(user) love_users.include?(user) end private def picture_size if picture.size > 5.megabytes errors.add(:picture, "画像サイズを5MB以下にしてください") end end end
comment.rb
class Comment < ApplicationRecord belongs_to :user belongs_to :micropost validates :content, presence: true validates :user_id, presence: true end
microposts_controller.rb
class MicropostsController < ApplicationController before_action :logged_in_user, only: [:create, :destroy] before_action :correct_user, only: :destroy def create @micropost = current_user.microposts.build(micropost_params) if @micropost.save flash[:success] = "投稿しました" redirect_to root_url else @feed_items = [] render 'new' end end def destroy @micropost.destroy flash[:success] = "投稿を削除しました" redirect_to request.referrer || root_url end def new @micropost = current_user.microposts.build if logged_in? end def show @micropost = Micropost.find(params[:id]) @comment = Comment.new @user = User.find_by(id: @micropost.user_id) end private def micropost_params params.require(:micropost).permit(:content, :picture) end def correct_user @micropost = current_user.microposts.find_by(id: params[:id]) redirect_to root_url if @micropost.nil? end end
comments_controller.rb
class CommentsController < ApplicationController def create @micropost = Micropost.find(params[:micropost_id]) @comment = @micropost.comments.build(comment_params) @comment.user = current_user if @comment.save flash[:success] = "投稿しました" redirect_to root_url else flash.now[:danger] = "投稿できませんでした" redirect_to root_url end end def destroy @comment = Comment.find_by(id: params[:id]) @comment.destroy redirect_to root_url end private def comment_params params.require(:comment).permit(:content) end end
micropost.html.rb
<li id="micropost-<%= micropost.id %>" data-micropost-id="<%= micropost.id %>"> <%= link_to gravatar_for(micropost.user, size: 50), micropost.user %> <%= link_to micropost.user.name, micropost.user %> <span class="content"> <%= micropost.content %> <%= image_tag micropost.picture.url if micropost.picture? %> </span> <span class="timestamp"> <%= time_ago_in_words(micropost.created_at) %>前に投稿 <% if current_user?(micropost.user) %> <%= link_to "削除", micropost, method: :delete, data: { confirm: "削除してもよろしいですか?" } %> <% end %> </span> <%= render "likes/like", micropost: micropost %> <div class="comment_index"> <% @micropost.comments.each do |comment| %> <%= link_to comment.user.name, comment.user %> <%= comment.content %> <span class="delete"> <%= link_to "削除", [@micropost, comment], method: :delete if current_user?(comment.user) %> </span> <% end %> </div> <div class="comment-form"> <%= form_for([@micropost, @comment]) do |f| %> <%= render 'shared/error_messages', object: f.object %> <div class="field"> <%= f.text_area :body, placeholder: "コメントを入力" %> </div> <%= f.submit "投稿", class: "btn btn-primary" %> <% end %> </div> </li>
試したこと、仮説
エラー文では1つ目の引数がnilか空っぽであると言っていますが、Mainpage#mainでは@micropostの定義を行っています。
また、コンソールでmicropostのデータを試しに作成したところ、正常に作成できました。
考えられる要因は見て回りましたがそれでも解消されませんでした。お力をお借りできればと思います。
補足情報
rails (6.0.2.1)
コメント機能作成にあたり参考にしたサイト
エラー解消にあたり参照したサイト
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。