Xanarin.Androidのチェックボックスで複数選択したモノをDisplayAlertで表示する
該当のソースコード
C# Xamarin.Android
補足情報(FW/ツールのバージョンなど)
Visual Studio 2019
Xamarin.Android
NakamuraYoichiが👍を押しています
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
回答2件
0
ベストアンサー
絵を描いていただいたので、やりたいことがとても良く分かるようになりました。ありがとうございます。
DisplayAlert にこだわらない方がよいと私は思います。階層ナビゲーション にすることを提案します。
ちょっとその前に、データのクラスを用意します。
C#
1public class Item 2{ 3 public string Name { get; set; } 4 public decimal Price { get; set; } 5 public bool IsSelected { get; set; } 6 public int Count { get; set; } 7}
最初のページを NavigationPage で包んでおきます。
C#
1public App() 2{ 3 InitializeComponent(); 4 5 MainPage = new NavigationPage(new MainPage()); 6}
MainPage、Page1、Page2 を以下のように用意します。
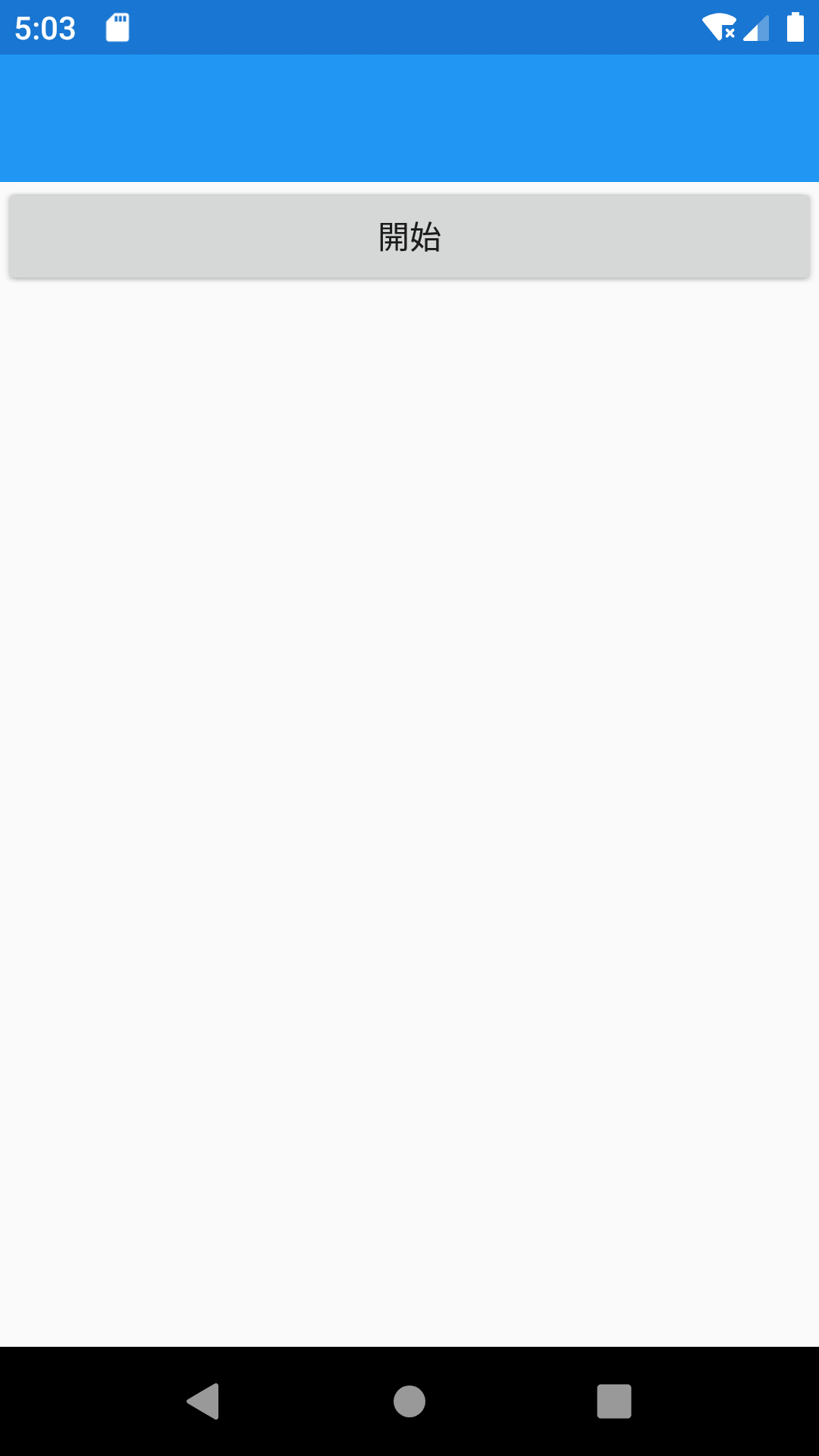
MainPage
- 開始ボタンが押されたら、データを作って Page1 に渡して、PushAsync でページ遷移します。
XAML
1<ContentPage 2(略) 3 <StackLayout> 4 <Button Text="開始" Clicked="Start_Clicked" /> 5 </StackLayout> 6</ContentPage>
C#
1public partial class MainPage : ContentPage 2{ 3 public MainPage() 4 { 5 InitializeComponent(); 6 } 7 8 private async void Start_Clicked(object sender, EventArgs e) 9 { 10 // データを準備します。 11 var items = new List<Item>(); 12 13 var coffee = new Item() 14 { 15 Name = "コーヒー", 16 Price = 600 17 }; 18 items.Add(coffee); 19 var ehomaki = new Item() 20 { 21 Name = "恵方巻", 22 Price = 500 23 }; 24 items.Add(ehomaki); 25 var roast = new Item() 26 { 27 Name = "ロースト", 28 Price = 700 29 }; 30 items.Add(roast); 31 32 // データを渡してページ1へ遷移します。 33 await Navigation.PushAsync(new Page1(items)); 34 } 35}
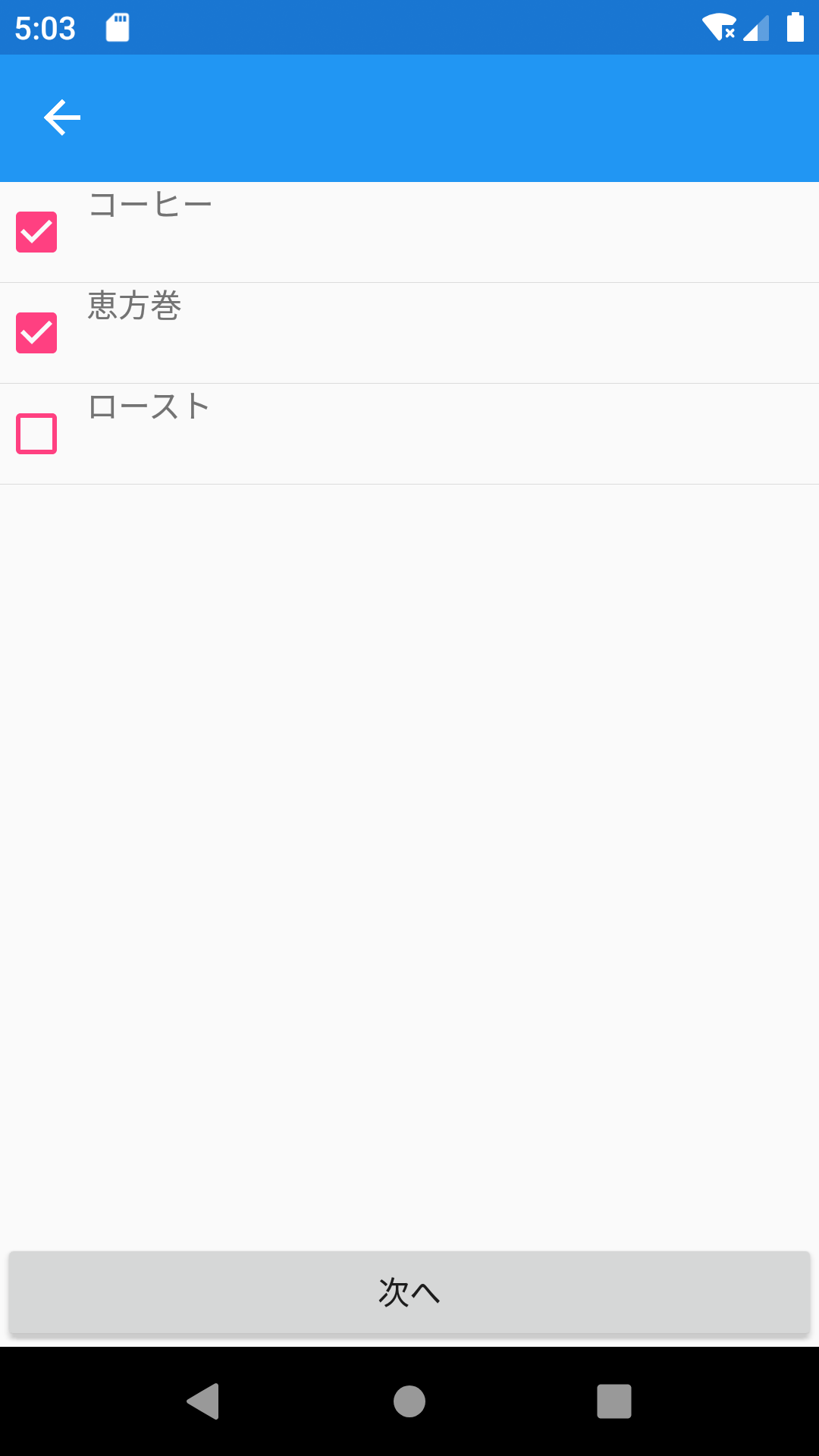
Page1
- ListView を使ってデータを表示することにします。ListView のセルは、中にいろいろ作りこめる ViewCell にします。データをビューに反映するためにデータ バインディングを使っています。
- 次へボタンが押されたら、選択されているものだけを Page2 に渡して、PushAsync でページ遷移します。
- 画面左上の「←」で前のページに戻ることもできます。
XAML
1<ContentPage 2(略) 3 <StackLayout> 4 <ListView x:Name="ListView1"> 5 <ListView.ItemTemplate> 6 <DataTemplate> 7 <ViewCell> 8 <StackLayout Orientation="Horizontal"> 9 <CheckBox IsChecked="{Binding IsSelected}" /> 10 <Label Text="{Binding Name}" /> 11 </StackLayout> 12 </ViewCell> 13 </DataTemplate> 14 </ListView.ItemTemplate> 15 </ListView> 16 <Button Text="次へ" Clicked="Next_Clicked" /> 17 </StackLayout> 18</ContentPage>
C#
1public partial class Page1 : ContentPage 2{ 3 // データ 4 public IEnumerable<Item> Items { get; set; } 5 6 public Page1(IEnumerable<Item> items) 7 { 8 InitializeComponent(); 9 10 // データを ListView に渡します。 11 ListView1.ItemsSource = Items = items; 12 } 13 14 // 次へボタン 15 private async void Next_Clicked(object sender, EventArgs e) 16 { 17 // 1つ以上が選択されていること。 18 if (!Items.Any(x => x.IsSelected)) 19 return; 20 21 // 選択されているものだけを渡して、ページ2へ遷移します。 22 await Navigation.PushAsync(new Page2(Items.Where(x => x.IsSelected))); 23 } 24}
Page2
- ここも ListView です。個数の入力はとりあえず Entry にしました。
- 注文確定ボタンが押されたら、何らかの処理をしたいのですが、とりあえず注文内容を DisplayAlert で表示します。SQLite については、すみませんが割愛します。その後、PopToRootAsync で一気に MainPage に戻ります。
- ここでも画面左上の「←」で1つ前のページに戻ることができます。
XAML
1<ContentPage 2(略) 3 <StackLayout> 4 <ListView x:Name="ListView2"> 5 <ListView.ItemTemplate> 6 <DataTemplate> 7 <ViewCell> 8 <Grid> 9 <Label Grid.Row="0" Grid.Column="0" Text="{Binding Name}" /> 10 <Label Grid.Row="0" Grid.Column="1" Text="{Binding Price}" /> 11 <Entry Grid.Row="0" Grid.Column="2" Text="{Binding Count}" Keyboard="Numeric" /> 12 </Grid> 13 </ViewCell> 14 </DataTemplate> 15 </ListView.ItemTemplate> 16 </ListView> 17 <Button Text="注文確定" Clicked="Submit_Clicked" /> 18 </StackLayout> 19</ContentPage> 20``` 21 22```C# 23public partial class Page2 : ContentPage 24{ 25 // データ 26 public IEnumerable<Item> Items { get; set; } 27 28 public Page2(IEnumerable<Item> items) 29 { 30 InitializeComponent(); 31 32 // データを ListView に渡します。 33 ListView2.ItemsSource = Items = items; 34 } 35 36 private async void Submit_Clicked(object sender, EventArgs e) 37 { 38 // 個数がすべて入力されていること。 39 if (!Items.All(x => x.Count > 0)) 40 return; 41 42 var stringBuilder = new StringBuilder(); 43 foreach(var item in Items) 44 { 45 stringBuilder.Append($"{item.Name} × {item.Count} コ\n"); 46 } 47 await DisplayAlert("注文内容", stringBuilder.ToString(), "OK"); 48 49 // 最初に戻ります。 50 await Navigation.PopToRootAsync(); 51 } 52} 53``` 54 55以上となります。これ以外にも様々な実装があり得ると思います。
投稿2020/04/16 05:18
総合スコア374
0
DisplayAlertは単純なテキスト以外を表示できません。
カスタムビューを実装しましょう。
投稿2020/04/15 13:55
総合スコア2425
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。








2020/04/16 06:10
2020/04/16 06:19
2020/04/16 06:23