前提・実現したいこと
XamarinでWindows10用のデスクトップアプリを作成したいと思っています。
昔からあるWindowsソフトの様にMenuBarを

配置したかったのですが、仕組みが分からず上手く行きません。
1・Menuはどの様にしたら表示方法出来ますか?
2・Xamarinを始めたばかりなので、基本から理解できていません
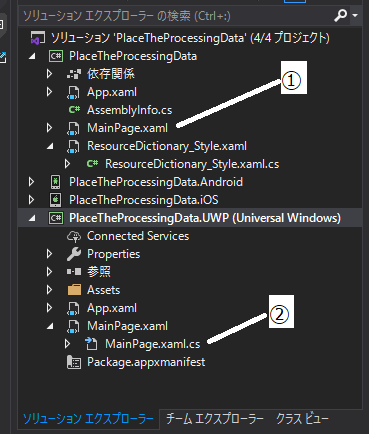
ソリューションエクスプローラーの各フォルダの関係性についても
説明や参考URLなどを頂けるとありがたいです。
試したこと

自分なりに調べた所では、1の部分が全プラットフォーム共通の画面xamlで
2がUWP(私が作成したいWindowsアプリ)専用の画面xamlの様でした。
MenuBarは1の共通部分には存在しない様だったので
共通部分のレイアウトは1に記述し、プラットフォーム特有のレイアウトは
各プラットフォーム毎に記述する事で、デバッグ時の対象に合わせて
レイアウトが混合され、表示されるのでは?と考え
2にメニュー部分だけを記述してみましたが、上手く行きません
該当のソースコード
【1に記述した内容】
xaml
1<?xml version="1.0" encoding="utf-8" ?> 2<ContentPage 3 x:Class="PlaceTheProcessingData.MainPage" 4 xmlns="http://xamarin.com/schemas/2014/forms" 5 xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" 6 xmlns:d="http://xamarin.com/schemas/2014/forms/design" 7 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 mc:Ignorable="d"> 9 10 11 <ContentPage.Resources> 12 <ResourceDictionary Source="ResourceDictionary_Style.xaml" /> 13 </ContentPage.Resources> 14 15 16 <Grid> 17 <Grid.RowDefinitions> 18 <RowDefinition Height="1*" /> 19 <RowDefinition Height="1*" /> 20 <RowDefinition Height="1*" /> 21 <RowDefinition Height="1*" /> 22 <RowDefinition Height="3*" /> 23 <RowDefinition Height="4*" /> 24 <RowDefinition Height="1*" /> 25 </Grid.RowDefinitions> 26 <Grid.ColumnDefinitions> 27 <ColumnDefinition Width="1*" /> 28 <ColumnDefinition Width="1*" /> 29 <ColumnDefinition Width="1*" /> 30 <ColumnDefinition Width="1*" /> 31 <ColumnDefinition Width="1*" /> 32 </Grid.ColumnDefinitions> 33 34 <Frame 35 Grid.Row="1" 36 BorderColor="White" 37 CornerRadius="0" 38 Style="{StaticResource mainpage-frame-style}"> 39 40 <Label 41 x:Name="TextBlock_Project_Code" 42 Grid.Row="1" 43 HorizontalTextAlignment="Start" 44 Text="コード" 45 VerticalTextAlignment="Center" /> 46 </Frame> 47 48 49 <Frame 50 Grid.Row="1" 51 Grid.Column="1" 52 Grid.ColumnSpan="3" 53 CornerRadius="0" 54 Style="{StaticResource mainpage-frame-style}"> 55 <Entry 56 x:Name="TextBox_Project_Code" 57 HorizontalTextAlignment="Start" 58 Placeholder="コード(数値)を入力" 59 VerticalTextAlignment="Center" /> 60 </Frame> 61 62 63 <Frame 64 Grid.Row="2" 65 Grid.Column="0" 66 BorderColor="White" 67 CornerRadius="0" 68 Style="{StaticResource mainpage-frame-style}"> 69 <Label 70 x:Name="TextBlock_Project_Name" 71 HorizontalTextAlignment="Start" 72 Text="名前" 73 VerticalTextAlignment="Center" /> 74 </Frame> 75 <Frame 76 Grid.Row="2" 77 Grid.Column="1" 78 Grid.ColumnSpan="3" 79 CornerRadius="0" 80 Style="{StaticResource mainpage-frame-style}"> 81 <Entry 82 x:Name="TextBox_Project_Name" 83 HorizontalTextAlignment="Start" 84 Placeholder="名前を入力" 85 VerticalTextAlignment="Center" /> 86 87 </Frame> 88 89 90 <CheckBox 91 x:Name="CheckBox_Done" 92 Grid.Row="3" 93 Grid.Column="0" /> 94 95 <Button 96 x:Name="Button_ClearProjectInfo" 97 Grid.Row="3" 98 Grid.Column="1" 99 Text="情報クリア" /> 100 <Button 101 x:Name="Button_RefreshDataGrid" 102 Grid.Row="3" 103 Grid.Column="2" 104 Text="最新の情報に更新" /> 105 <Button 106 x:Name="Button_ExecutePlace" 107 Grid.Row="3" 108 Grid.Column="4" 109 Text="一括実行" /> 110 111 </Grid> 112 113</ContentPage> 114
【2に記述した内容】←VisualStudioのデザイン画面ではメニューが表示されています
xaml
1<forms:WindowsPage 2 x:Class="PlaceTheProcessingData.UWP.MainPage" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:Custom="using:Microsoft.UI.Xaml.Controls" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:forms="using:Xamarin.Forms.Platform.UWP" 8 xmlns:local="using:PlaceTheProcessingData.UWP" 9 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 10 Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" 11 mc:Ignorable="d"> 12 13 <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> 14 15 <MenuBar 16 Margin="0,0,0,0" 17 HorizontalAlignment="Left" 18 VerticalAlignment="Top"> 19 <MenuBarItem Title="menu1"> 20 <MenuFlyoutItem Text="menu1-1" /> 21 <MenuFlyoutItem Text="menu1-2" /> 22 <MenuFlyoutItem Text="menu1-3" /> 23 24 </MenuBarItem> 25 26 <MenuBarItem Title="menu2"> 27 <MenuFlyoutSubItem Text="menu2-1"> 28 <MenuFlyoutItem Text="menu2-1-1" /> 29 <MenuFlyoutItem Text="menu2-1-2" /> 30 <MenuFlyoutItem Text="menu2-1-3" /> 31 </MenuFlyoutSubItem> 32 </MenuBarItem> 33 34 <MenuBarItem Title="menu3"> 35 <MenuFlyoutItem Text="menu3-1" /> 36 </MenuBarItem> 37 </MenuBar> 38 39 </Grid> 40</forms:WindowsPage>
結果
エラーは出ませんが、実行時に思い通りにメニューが表示されません

補足情報(FW/ツールのバージョンなど)
Microsoft Visual Studio Community 2019
Version 16.4.5
VisualStudio.16.Release/16.4.5+29806.167
Microsoft .NET Framework
Version 4.8.03752
インストールされているバージョン:Community
Visual C++ 2019 00435-60000-00000-AA788
Microsoft Visual C++ 2019
ASP.NET and Web Tools 2019 16.4.460.23317
ASP.NET and Web Tools 2019
ASP.NET Web Frameworks and Tools 2019 16.4.460.23317
詳細については、https://www.asp.net/ をご覧ください
Azure App Service Tools v3.0.0 16.4.460.23317
Azure App Service Tools v3.0.0
Azure Functions and Web Jobs Tools 16.4.460.23317
Azure Functions and Web Jobs Tools
C# ツール 3.4.1-beta4-19614-01+165046097562cfe65b09c2e9a9d8f7cd88526f2c
IDE で使用する C# コンポーネント。プロジェクトの種類や設定に応じて、異なるバージョンのコンパイラを使用できます。
Common Azure Tools 1.10
Azure Mobile Services および Microsoft Azure Tools で使用する共通サービスを提供します。
Extensibility Message Bus 1.2.0 (d16-2@8b56e20)
Provides common messaging-based MEF services for loosely coupled Visual Studio extension components communication and integration.
F# 4.6 用 Visual F# Tools 10.4 16.4.0-beta.19556.5+e7597deb7042710a7142bdccabd6f92b0840d354
F# 4.6 用 Microsoft Visual F# Tools 10.4
IntelliCode 拡張機能 1.0
IntelliCode Visual Studio 拡張機能の詳細情報
Microsoft Azure Tools 2.9
Microsoft Azure Tools for Microsoft Visual Studio 2019 - v2.9.21016.1
Microsoft Continuous Delivery Tools for Visual Studio 0.4
Visual Studio IDE 内からの Azure DevOps パイプラインの構成を簡略化しています。
Microsoft JVM Debugger 1.0
Provides support for connecting the Visual Studio debugger to JDWP compatible Java Virtual Machines
Microsoft MI-Based Debugger 1.0
Provides support for connecting Visual Studio to MI compatible debuggers
Microsoft Visual C++ ウィザード 1.0
Microsoft Visual C++ ウィザード
Microsoft Visual Studio Tools for Containers 1.1
ターゲット環境で ASP.NET Core アプリケーションを開発、実行、検証します。F5 キーを押してコンテナーで直接アプリケーションをデバッグ実行するか、Ctrl + F5 キーを押してコンテナーをリビルドせずにアプリを編集して更新します。
Microsoft Visual Studio VC パッケージ 1.0
Microsoft Visual Studio VC パッケージ
Mono Debugging for Visual Studio 16.5.24 (1fafd7e)
Support for debugging Mono processes with Visual Studio.
NuGet パッケージ マネージャー 5.4.0
Visual Studio 内の NuGet パッケージ マネージャー。NuGet の詳細については、https://docs.nuget.org/ にアクセスしてください
PHP Tools for Visual Studio 1.32.11706.2019
PHP Tools extend Visual Studio with a set of features to build PHP applications more efficiently. It makes code more readable, easier to navigate, and clean.
ProjectServicesPackage Extension 1.0
ProjectServicesPackage Visual Studio Extension Detailed Info
SQL Server Data Tools 16.0.62002.03150
Microsoft SQL Server Data Tools
StylerPackage Extension 1.0
StylerPackage Visual Stuido Extension Detailed Info
VisualStudio.DeviceLog 1.0
パッケージに関する情報
VisualStudio.Foo 1.0
Information about my package
VisualStudio.Mac 1.0
Mac Extension for Visual Studio
Xamarin 16.4.000.311 (d16-4@ddfd842)
Xamarin.iOS と Xamarin.Android の開発を有効にする Visual Studio 拡張機能
Xamarin Designer 16.4.0.475 (remotes/origin/d16-4@ac250f5aa)
Visual Studio で Xamarin Designer ツールを有効にするための Visual Studio 拡張機能。
Xamarin Templates 16.4.25 (579ee62)
Templates for building iOS, Android, and Windows apps with Xamarin and Xamarin.Forms.
Xamarin.Android SDK 10.1.4.0 (d16-4/e44d1ae)
Xamarin.Android Reference Assemblies and MSBuild support.
Mono: fd9f379
Java.Interop: xamarin/java.interop/d16-4@c4e569f
ProGuard: xamarin/proguard/master@905836d
SQLite: xamarin/sqlite/3.28.0@46204c4
Xamarin.Android Tools: xamarin/xamarin-android-tools/d16-5@9f4ed4b
Xamarin.iOS and Xamarin.Mac SDK 13.10.0.17 (5f802ef)
Xamarin.iOS and Xamarin.Mac Reference Assemblies and MSBuild support.
回答2件
あなたの回答
tips
プレビュー



