前提・実現したいこと
以前、このような質問をしたことがあり、
UIをスクリプトで普遍的に画面中央に配置させる方法として、
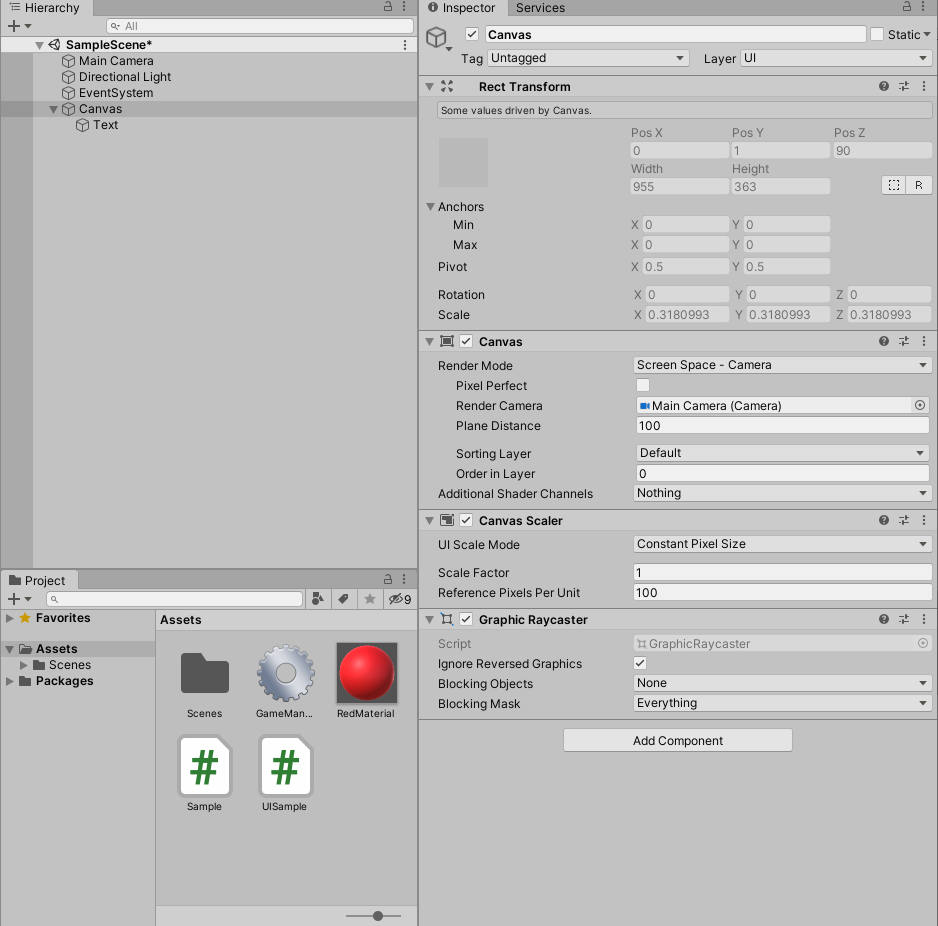
下記がScreen Space – CameraとScreen Space – Overlayのどちらでも有効で、1番汎用的な方法と認識しているのですが
(間違っていたらご指摘お願いします)、
C#
1this.transform.position = this.transform.root.TransformPoint(Vector2.zero);
その際、Screen Space – Overlayの下記コードでセットした場合と見比べたら、
C#
1this.transform.position = new Vector2(Screen.width/2, Screen.height/2);
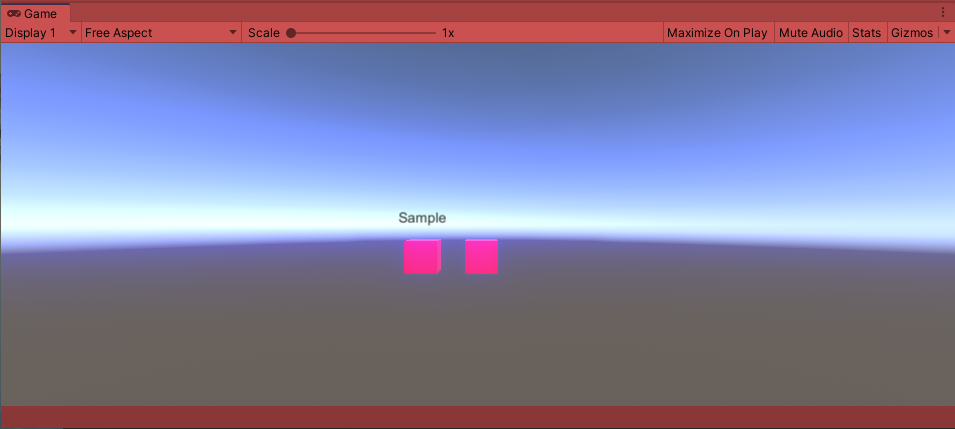
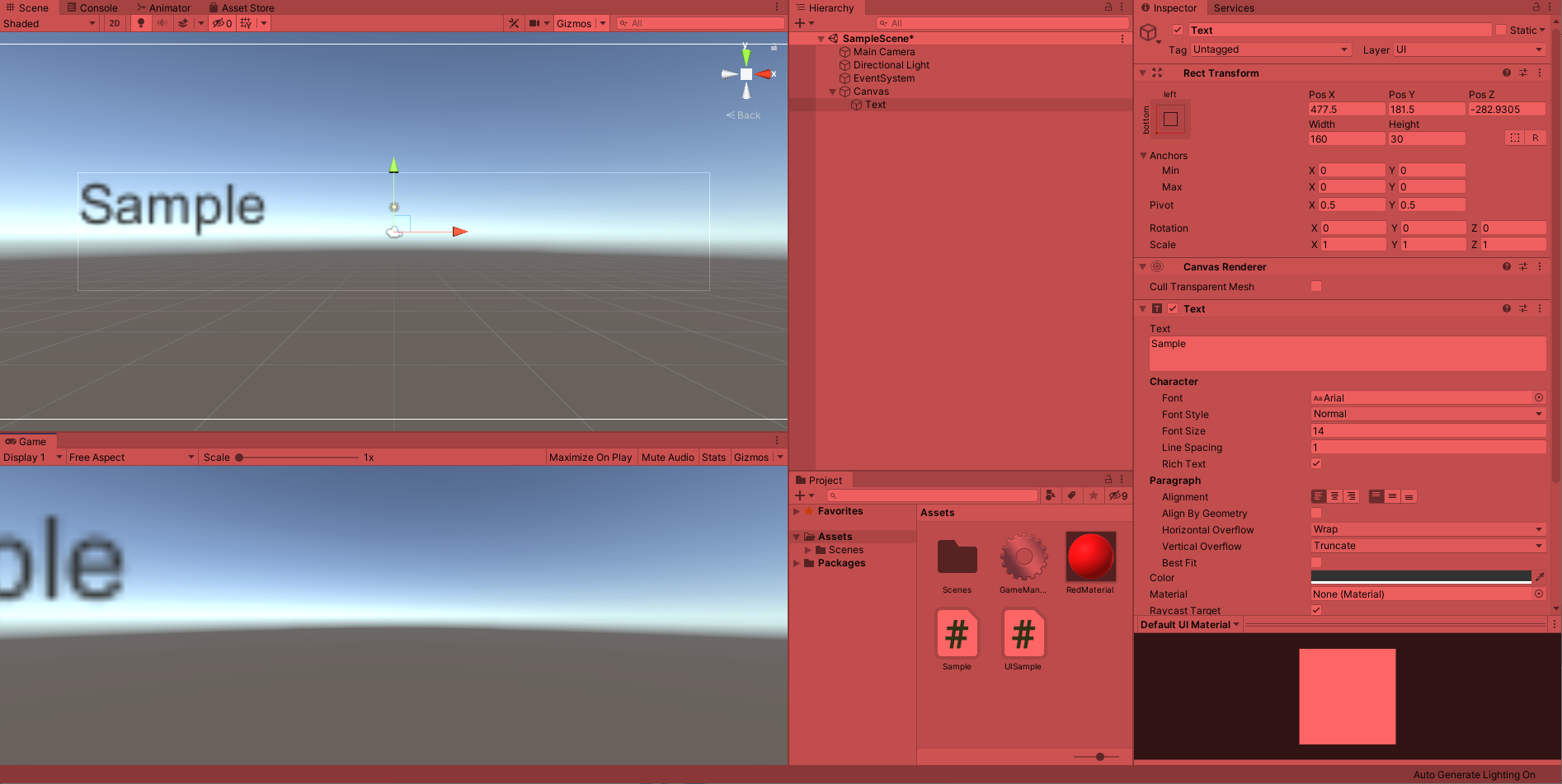
TransformPointで設定したUI Textがぼやけてしまう、もしくは色が薄く表示されてしまったのですが、
この不具合の原因、対処法を教えていただきたいです。
ご教示よろしくお願いいたします。
試したこと
Screen Space – Overlayでそれぞれ設定。
・Screenで設定した場合。
C#
1 this.transform.position = new Vector2(Screen.width/2, Screen.height/2);
・TransformPointで設定した場合。
C#
1 this.transform.position = this.transform.root.TransformPoint(Vector2.zero);
両者の違いは上記コードだけです。他の設定は同じままです。
文字が薄れてしまったので、
TransformPointで設定するのは何か非推奨なことがありますか?
追記、Screen Space - Cameraでの現状
C#
1using System.Collections; 2using System.Collections.Generic; 3using UnityEngine; 4 5public class UISample : MonoBehaviour 6{ 7 void Start() 8 { 9 Vector2 center = this.transform.root.TransformPoint(Vector2.zero); 10 // Debug.Log(center); 11 // center.x = Mathf.Floor(center.x); 12 // center.y = Mathf.Floor(center.y); 13 // Debug.Log(center); 14 this.transform.position = center; 15 } 16}
回答1件
あなたの回答
tips
プレビュー













バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2020/03/01 18:33 編集
2020/03/01 22:26 編集
退会済みユーザー
2020/03/02 15:52
2020/03/03 21:54
退会済みユーザー
2020/03/04 17:11
2020/03/04 21:31
退会済みユーザー
2020/03/05 14:55
2020/03/05 21:30
退会済みユーザー
2020/03/06 17:29 編集
2020/03/07 11:23 編集
退会済みユーザー
2020/03/07 07:16