動き
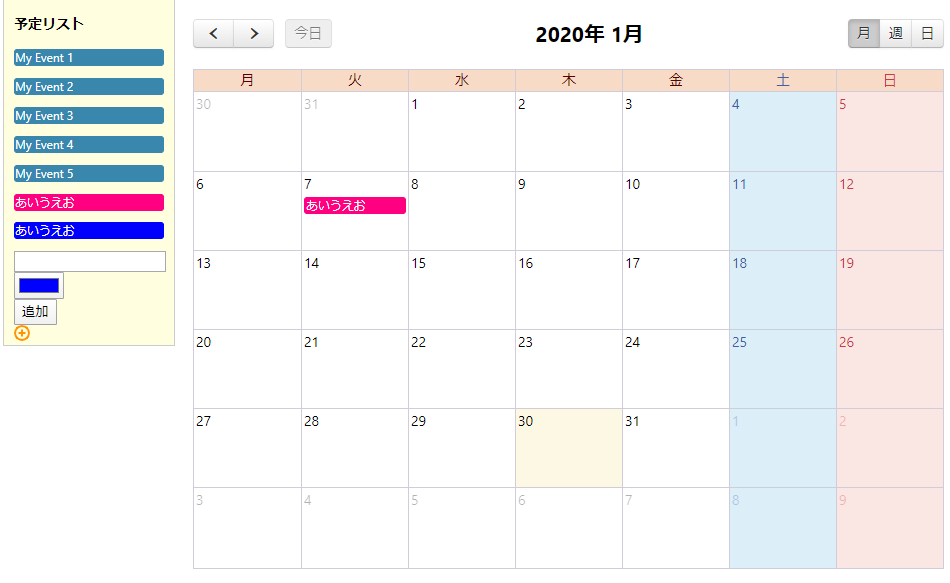
・左の予定リストからイベントを追加し、日付へドラッグアンドドロップができます。
・日付へ入れた予定をダブルクリックすると予定を消せるようになる
困っていること
・ダブルクリックをすると予定を削除できるのですが、消えた後にほかの予定をドラッグアンドドロップすると消えたはずの予定が復活してしまいます。
例:1月7日の予定を削除する→別の日付へイベントを入れる→入れたイベントと同時に消したはずの1月7日のイベントが出てくる。
jquery
1 // ページ読み込み時の処理 2$(document).ready(function () { 3 4 // 外部イベントを初期化します 5 // ----------------------------------------------------------------- 6 $('#external-events .fc-event').each(function() { 7 // カレンダーがドロップ時にイベントをレンダリングできるようにデータを保存します 8 $(this).data('event', { 9 title: $.trim($(this).text()), // イベントタイトルとして要素のテキストを使用 10 stick: true //ユーザがナビゲートする時に維持する(renderEventメソッドのドキュメントを参照) 11 12 }); 13 14 // jQuery UIを使用してイベントをドラッグ可能にします 15 $(this).draggable({ 16 zIndex: 999, 17 revert: true, // イベントをもとの状態に戻します 18 revertDuration: 0 // ドラッグ後の元の位置 19 }); 20 }); 21 22 23 // カレンダーの設定 24 $('#calendar').fullCalendar({ 25 header: { 26 left: 'prev,next today', 27 center: 'title', 28 right: 'month,agendaWeek,agendaDay' 29 }, 30 31 //ダブルクリックで予定削除(未完成) 32 eventRender: function(event, element) { 33 (element).bind('dblclick', function() { 34 if(!confirm('本当に削除しますか?')){ 35 return false; 36 }else{ 37 $(this).remove(); 38 } 39 }); 40 }, 41 42 43 44 height: 550, 45 firstDay: 1, 46 lang: "ja", 47 selectable: true, 48 selectHelper: true, 49 select: function(start, end) { 50 var title = prompt("予定タイトル:"); 51 var eventData; 52 if (title) { 53 eventData = { 54 title: title, 55 start: start, 56 end: end 57 }; 58 $('#calendar').fullCalendar('renderEvent', eventData, true); // stick? = true 59 } 60 $('#calendar').fullCalendar('unselect'); 61 }, 62 droppable: true, // これにより、モノをカレンダーにドロップできます 63 editable: true, 64 eventLimit: true, 65 66 67 68 69 }); 70 71});
イベントを削除するにはremoveEventsをつかわないとしっかり削除はできないんでしょうか?
公式ページをみてもわからなかったので、もし必要な際は使い方も教えていただきたいです。
追記
削除のコードを下記に変えてみたのですが、今度は新たに予定を追加しても消えたままになったのですが、
削除をすると選択していないほかの予定もすべて消えてしまいました…
jquery
1 2//ダブルクリックで予定削除(未完成) 3 eventRender: function(event, element) { 4 (element).bind('dblclick', function() { 5 if(!confirm('本当に削除しますか?')){ 6 return false; 7 }else{ 8 $('#calendar').fullCalendar("removeEvents", event.id); 9 } 10 }); 11 },
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。