前提
Webの独学過程でWebサイトの作成をしております。
詰まってしまった部分があるため、この場をお借りして質問させてください。
実現したいこと
ul下にあるliを横並びに表示したいです。項目は10で仮定しています。
困っていること
CSSでbox-sizing: border-boxを指定しているのに、ボーダーを使用している際としていない際でデザインに変化が起きてしまいます。
コード
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="css/style.css"> 7</head> 8<body> 9 <ul> 10 <li><a href="#">項目1</a></li> 11 <li><a href="#">項目2</a></li> 12 <li><a href="#">項目3</a></li> 13 <li><a href="#">項目4</a></li> 14 <li><a href="#">項目5</a></li> 15 <li><a href="#">項目6</a></li> 16 <li><a href="#">項目7</a></li> 17 <li><a href="#">項目8</a></li> 18 <li><a href="#">項目9</a></li> 19 <li><a href="#">項目10</a></li> 20 </ul> 21</body> 22</html>
css
1body { 2 -webkit-box-sizing: border-box; 3 -moz-box-sizing: border-box; 4 box-sizing: border-box; 5 6 padding: 0; 7 margin: 0; 8} 9 10ul { 11 font-size: 0; 12} 13 14li { 15 font-size: 1rem; 16 border: 1px solid #000; 17 display: inline-block; 18 width: 10%; 19}
比較画像
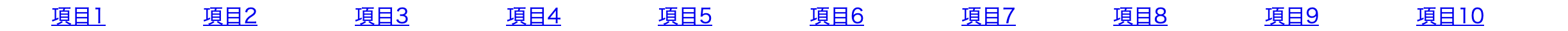
ボーダーを指定しない場合
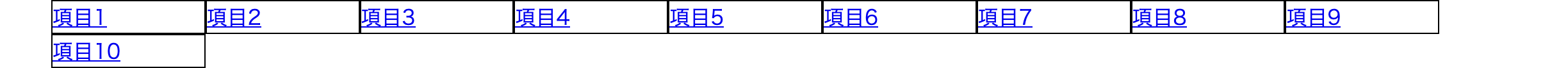
ボーダーを指定する場合
このように、下に項目10がずれてしまいます。
試したこと
検索能力が低く、参考にできる情報を見つけられなかったため、何かを試すことすらできませんでした。 Teratailの皆様の知識をお貸しいただけると幸いです。
環境
- macOS Mojave 10.14.6
- Firefox 72.0.1
- Sublime Text 3 ver3.2.2
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2020/01/15 08:45
2020/01/15 08:46
2020/01/15 08:49
退会済みユーザー
2020/01/15 08:53
2020/01/15 08:55
2020/01/15 09:23
2020/01/15 09:29
退会済みユーザー
2020/01/17 08:30