前提・実現したいこと
ここに質問の内容を詳しく書いてください。
現在、Airbnbの模写コーディングをしています。
その中で、テキストにアンダーラインを入れたいのですが、単なるアンダーラインではなく、テキストの真下ではなく少し間隔が空いていて、テキストよりも長いラインです。このようなラインを入れるにはどうしたらいいでしょうか?
教えて頂けると幸いです。
 こちらのようにしたいです。](a8873ef45b0362f7c9fb3cb733e663be.png)
こちらのようにしたいです。](a8873ef45b0362f7c9fb3cb733e663be.png)
試したこと

試した事は、open-liにborder-bottomをcssで加えましたが、線が区切られずに一直線の線が3本できるだけでした。そのため、各open-liを囲むクラス(<div class="囲み"></div>×6)を作ってborder-bottomを加えようとしましたが、そうするとflex-boxで上記の写真のように並べたものが崩れてしまいます。
aタグをcssでinline-blockにしてみてborder-bottomをしてもテキストと同じ長さにしかならないので意味がありませんでした。
open-liにborder-bottomをcssで加えwidthで長さを変えてみたんですが、やはり一直線が3本できるだけでした。

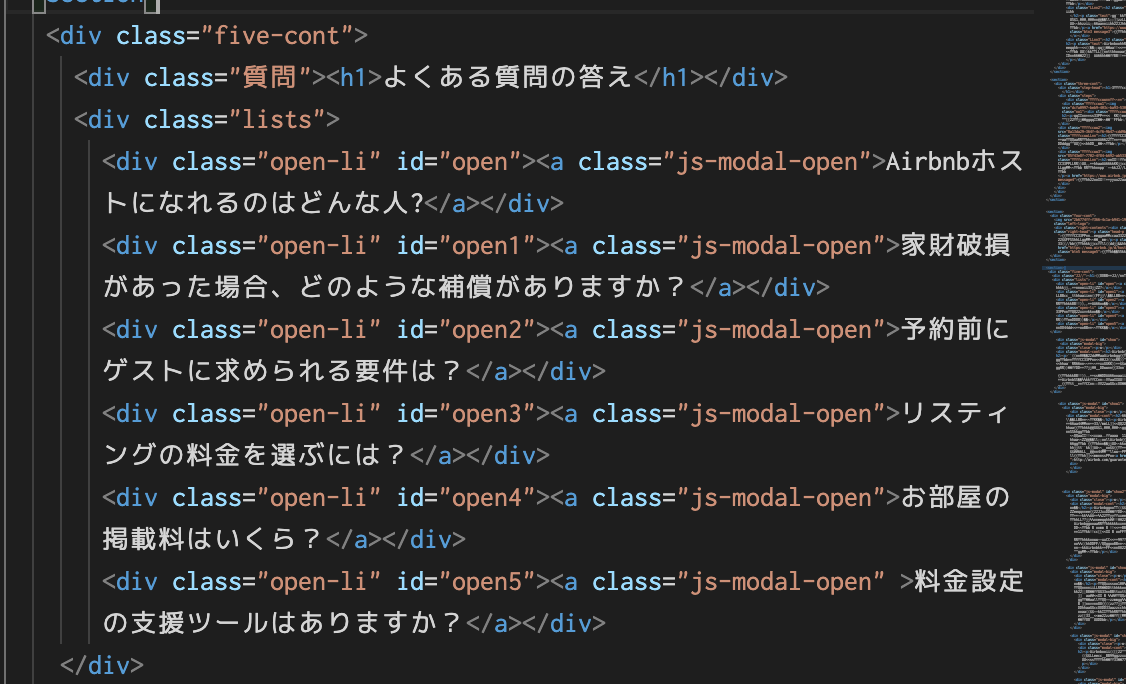
これが3本線の実態です。
解決方法を教えて頂けると幸いです。
回答2件
あなたの回答
tips
プレビュー






