実現・質問したいこと
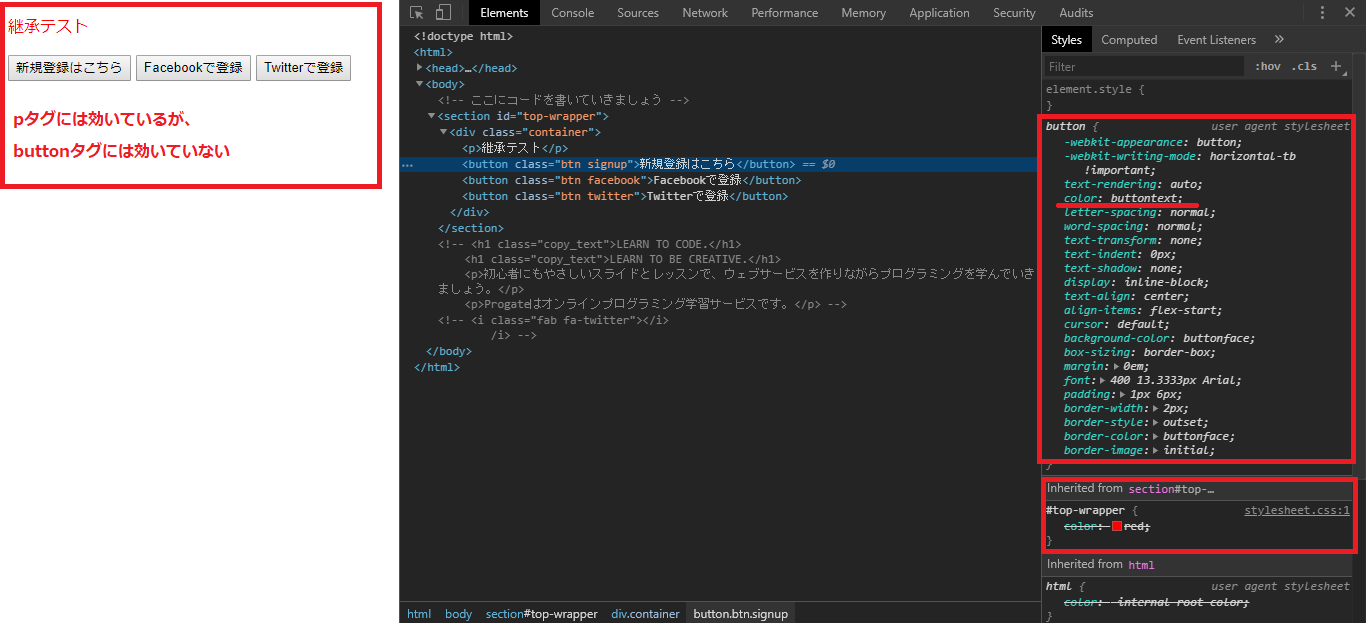
IDセレクタで指定したbuttonタグのCSSが「user agent stylesheet」によって上書きされてしまいました。
しかし「user agent stylesheet」によるセレクタの指定は要素セレクタであり、
IDセレクタの方が詳細度が強いと認識しております。
何故、詳細度で下回っているはずの要素セレクタが優先されたのでしょうか?
また、buttonタグは「user agent stylesheet」が効いてしまい、
全体に設定したCSSが上書きされてしまう為、
他のタグに比べて少々扱いづらい印象を受けてしまうのですが、
こちらはリセットCSSで対応していくのが一般的な手法になるのでしょうか?
試したこと
てっきりIDセレクタによる指定が誤っていたのかと思い、
「button」と「p」タグ両方に「color」の指定を与えましたが、
「p」タグの文字色については変更されるため、「user agent stylesheet」によって上書きされているものと思われます。
また、IDセレクタではなく「user agent stylesheet」と同じく、
要素セレクタで指定した場合においては、こちらの要素セレクタが反映されることを確認しております。
該当のソースコード
html
1 <section id="top-wrapper"> 2 <div class="container"> 3 <p>継承テスト</p> 4 <button class="btn signup">新規登録はこちら</button> 5 <button class="btn facebook">Facebookで登録</button> 6 <button class="btn twitter">Twitterで登録</button> 7 </div> 8 </section>
css
1#top-wrapper{ 2 color: red; 3 4}
ブラウザ上の表示
補足情報(FW/ツールのバージョンなど)
VSCODE:1.39.2
OS:Windows10 Home(64bit)
ブラウザ:Google chrome 78.0.3904.97(Official Build) (64 ビット)
回答2件
あなたの回答
tips
プレビュー