発生してて解決したい問題
Swiftを用いてSNSログイン制のチャットアプリを製作中です。
①Firebaseを用いたTwitter認証でログインした後[連携アプリを認証]ボタンを押す。
本来ならその後アプリ画面へ戻るはずだがabout:blankへ遷移してしまう。
②認証画面は通ったはずだがAuthenticationのユーザーに登録されない。
上記2点の問題の解決策をご教授いただけると幸いです。
挙動
ログイン動作を実行するsignInWithTwitter()を実行するボタンを押す→
Firebase側のローディング→Twitterログイン画面へ遷移→Twitterにログイン→
[連携アプリを認証]ボタンを押す→Firebase側のローディング→about:blankに遷移
記述について
基本的にはFirebaseの公式ドキュメントに沿って実装しました。
iOSでTwitterを使用して認証する
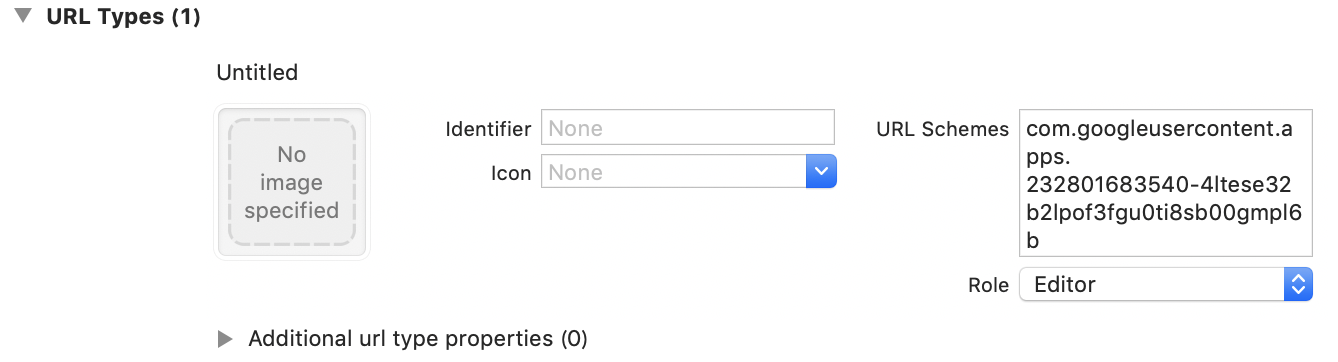
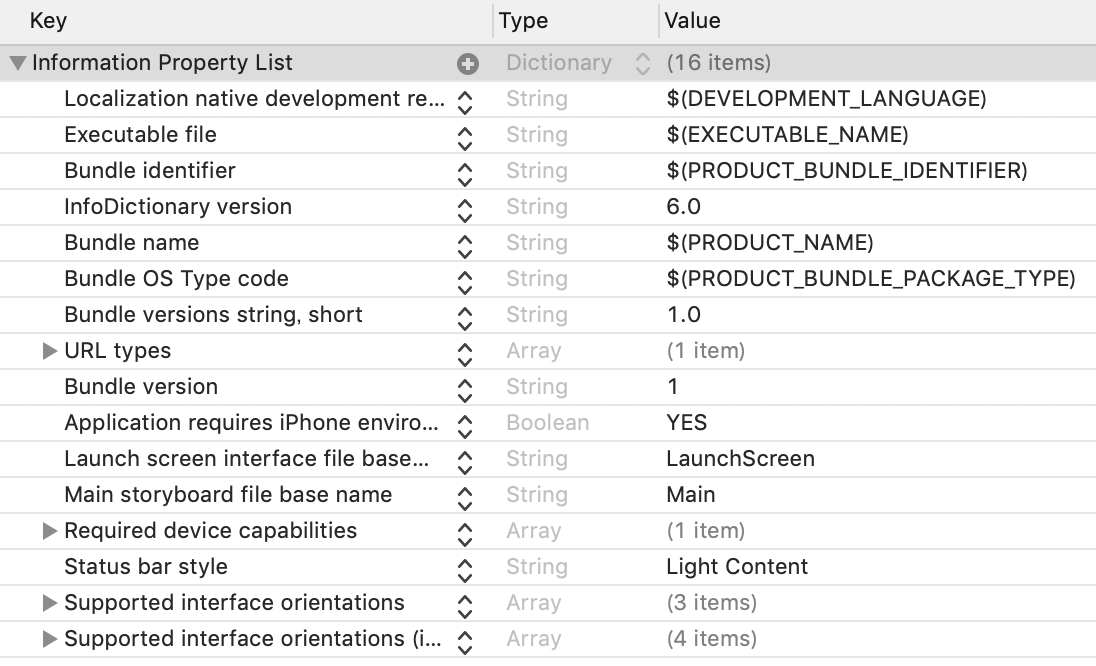
コードや設定など(最終更新11/9 7:57)
LogInViewController.swift
swift
1import UIKit 2import Firebase 3import FirebaseAuth 4 5class LogInViewController: UIViewController { 6 7 override func viewDidLoad() { 8 super.viewDidLoad() 9 // Do any additional setup after loading the view. 10 } 11 12 var provider = OAuthProvider(providerID: "twitter.com") 13 14 func signInWithTwitter(){ 15 provider.getCredentialWith(nil) { credential, error in 16 if error != nil { 17 // Handle error. 18 print("error") 19 } 20 if credential != nil { 21 Auth.auth().signIn(with: credential!) { authResult, error in 22 if error != nil { 23 // Handle error. 24 print("error") 25 } 26 print("success") 27 self.performSegue(withIdentifier: "toMain", sender: nil) 28 // User is signed in. 29 // IdP data available in authResult.additionalUserInfo.profile. 30 // Twitter OAuth access token can also be retrieved by: 31 // authResult.credential.accessToken 32 // Twitter OAuth ID token can be retrieved by calling: 33 // authResult.credential.idToken 34 // Twitter OAuth secret can be retrieved by calling: 35 // authResult.credential.secret 36 } 37 } 38 } 39 } 40 41 @IBAction func pushTwitter(_ sender: Any) { 42 signInWithTwitter() 43 } 44 45}
AppDelegate.swift
swift
1import UIKit 2import Firebase 3 4@UIApplicationMain 5class AppDelegate: UIResponder, UIApplicationDelegate { 6 7 var window: UIWindow? 8 9 override init() { 10 super.init() 11 FirebaseApp.configure() 12 } 13 14 15 func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { 16 return true 17 } 18 19 func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool { 20 return true 21 } 22 23 24} 25
TwitterAPI
【Callback URLs】
https://{Firebaseプロジェクト名}.firebaseapp.com/__/auth/handler
コンソール
アプリを起動してからTwitterログインしてabout:blankに遷移するまで
2019-11-09 08:18:45.113207+0900 GTchat[7627:2228391] - <AppMeasurement>[I-ACS036002] Analytics screen reporting is enabled. Call +[FIRAnalytics setScreenName:setScreenClass:] to set the screen name or override the default screen class name. To disable screen reporting, set the flag FirebaseScreenReportingEnabled to NO (boolean) in the Info.plist 2019-11-09 08:18:45.156983+0900 GTchat[7627:2228392] 6.11.0 - [Firebase/Analytics][I-ACS023007] Analytics v.60103000 started 2019-11-09 08:18:45.157294+0900 GTchat[7627:2228392] 6.11.0 - [Firebase/Analytics][I-ACS023008] To enable debug logging set the following application argument: -FIRAnalyticsDebugEnabled (see http://goo.gl/RfcP7r) 2019-11-09 08:18:45.217640+0900 GTchat[7627:2228392] 6.11.0 - [GoogleUtilities/AppDelegateSwizzler][I-SWZ001014] App Delegate does not conform to UIApplicationDelegate protocol.
書いてない部分で解決に必要な要素がありましたら追記します。
回答2件
あなたの回答
tips
プレビュー











バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/11/08 23:08
2019/11/09 02:34
2019/11/09 02:54
2020/12/15 16:48