お世話になります。BOOTSTRAPを利用した時の余白について質問させて頂きます。
記載したHTML部分は以下です。
#html
<div class=”container“> <div class="row"> <div class="col-sm-12 col-md-6"> <div class="b1"> <h3>col-md-6</h3> <p>left</p> </div> </div> <div class="col-sm-12 col-md-6"> <div class="b2"> <h3>col-md-6</h3> <p>Right</p> </div> </div> </div> </div>
#CSS
CSSは何も記載しておりません(何も記載していない)。
#質問
CSSは記載していないにも拘わらずpaddingが15pxあり右にずれてしまいます。
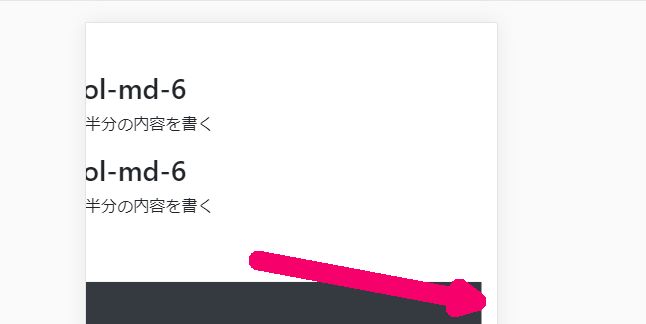
具体的には以下スマホで表示させた画像をご覧ください。
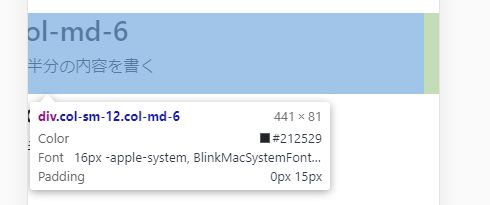
画像の緑部分がずれてしまいスマホでみた時にぴったり表示できず
右側へも15px移動できてしまいます。
※col-md-6のcが消えて見えるのは右側に画面をドラッグしたから消えているだけです。
どのようにしたら上記画像の緑部分の15pxなくぴったりと表示させる事ができるのでしょうか?
ピンクの矢印の部分が該当の15px余白部分になります。お手数をおかけしますが宜しくお願い致します。
回答2件
あなたの回答
tips
プレビュー