前提・実現したいこと
Swiftで簡単なtodoアプリを作成しています。
2ページ構造で、1ページ目で「追加」を押下すると2ページ目に遷移します。
画面上部のテキストフィールドに内容を入力し、「追加する」を押下すると、
1ページ目のリストにその内容が追加され、「戻る」を押下することで1ページ目に戻るという仕様を想定しています。
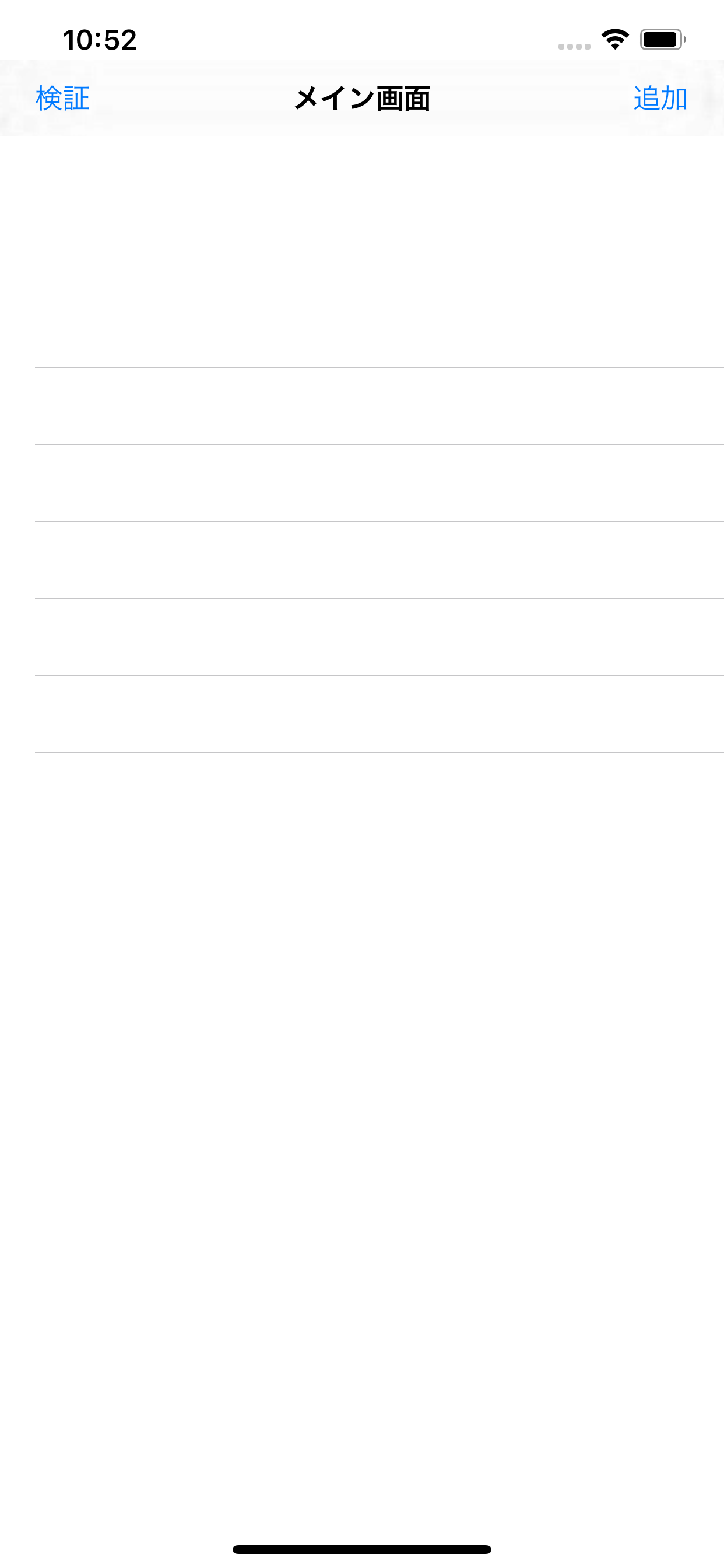
しかし、現状、2ページ目で追加しても、1ページ目のリストに表示されていない状態になっております。
こちらの解決方法をご教示いただければと思います。
また、私はSwiftの学習を初めてまだ1週間程度のため、理解が追いつかないところが多々あるかもしれませんが、
何卒宜しくお願い致します。
NextViewController.swift(todoリスト追加用画面)
swift
1 2import UIKit 3 4class NextViewController: UIViewController { 5 6 @IBOutlet weak var textField: UITextField! 7 8 var textArray = [String]() 9 10 override func viewDidLoad() { 11 super.viewDidLoad() 12 } 13 14 @IBAction func add(_ sender: Any) { 15 16 let nextVC = self.presentingViewController as? ViewController 17 textArray.append(textField.text!) //遷移前のtodoリスト用の配列に追加 18 nextVC?.textArrayFirst = textArray //遷移前の画面の配列に代入 19 textField.text = "" //テキストフィールド上の文字を空にする 20 21 } 22 23 @IBAction func back(_ sender: Any) { 24 25 dismiss(animated: true, completion: nil) 26 27 } 28 29} 30
ViewController(初期画面。todoリスト一覧の画面)
swift
1import UIKit 2 3class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource { 4 5 6 @IBOutlet weak var tableView: UITableView! 7 8 var textArrayFirst = [String]() 9 10 override func viewDidLoad() { 11 12 super.viewDidLoad() 13 tableView.delegate = self 14 tableView.dataSource = self 15 16 } 17 18 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 19 return textArrayFirst.count 20 } 21 22 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 23 24 let cell = UITableViewCell() 25 //変数の中身を作る 26 cell.textLabel!.text = textArrayFirst[indexPath.row] 27 //戻り値の設定(表示する中身) 28 return cell 29 } 30 31 32 @IBAction func test(_ sender: Any) {//左上の検証ボタン。textArrayFirstに追加画面で追加した内容が入っているかの検証確認用 33 34 print(textArrayFirst) 35 36 } 37 38} 39 40
試したこと
swift
1 2@IBAction func test(_ sender: Any) {//左上の検証ボタン。textArrayFirstに追加画面で追加した内容が入っているかの検証確認用 3 4 print(textArrayFirst) 5 6 }
こちらのコードで、そもそも配列の受け渡しができているのかをテストしましたが、受け渡し自体は問題ないように見受けられました。
検証内容を念の為記載いたします。
1.1ページ目で「追加」を押下
2.2ページ目でテキストフィールドに 「テスト1」「テスト2」「テスト3」を入力し、「追加する」を押下
3.2ページ目で「戻る」を押下
4.1ページ目で「検証」を押下
5.Xcodeのログに["テスト1","テスト2","テスト3"]と表示されていることを確認
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/10/16 02:53