こんにちは。
当方、某フリマアプリのコピーサイトを作成しています。
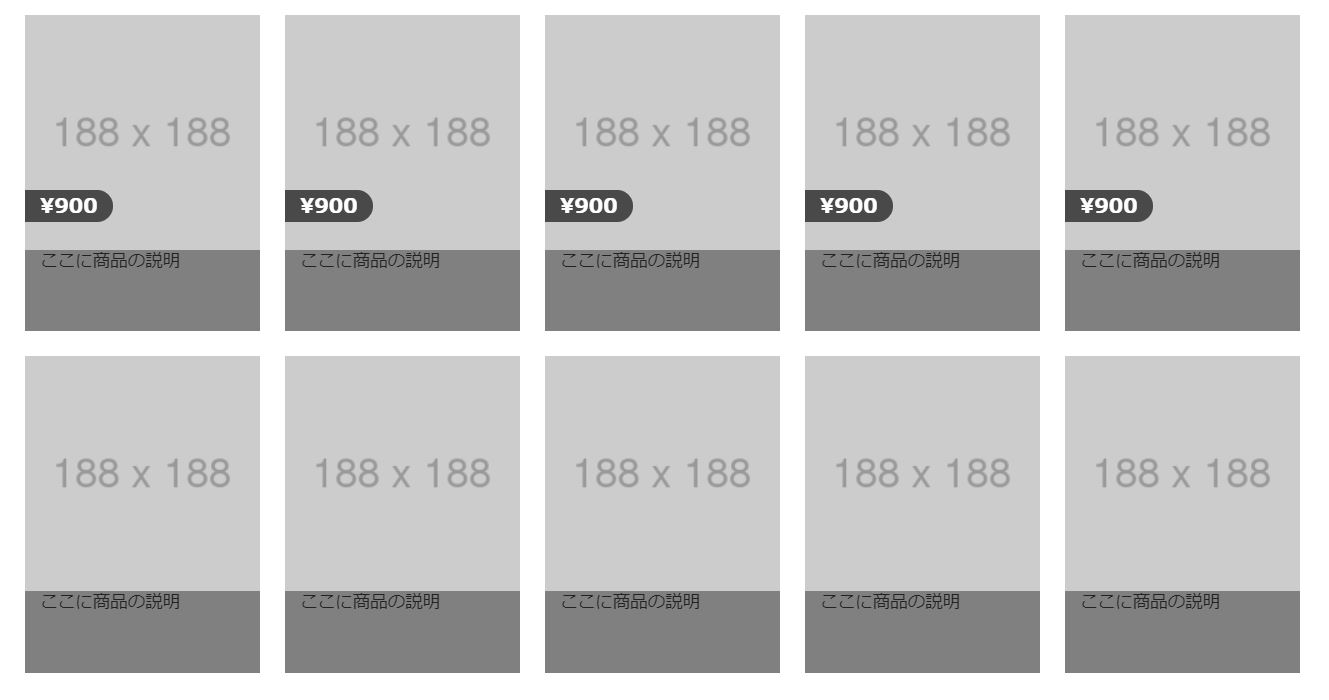
5列×2行の写真の商品一覧を表示するべく、liタグにitem-boxクラスを付与し、flexwrap:wrap;で折り返し表示させました。
https://codepen.io/syojikishindoi/pen/xxxGLZZ
しかし、2行目の画像上にある値段部分が、1行目の画像の値段部分にかぶってしまい、狙った場所に配置できません。
liタグの親子関係が原因なのか、flexの影響なのか特定できません。
基礎中の基礎ですが、アドバイスの程宜しくお願いします。
HTML
1<div id="main" > 2<ul id="flex-container"> 3 4 <li id="flex-container__item-box"> 5 <a href="#"> 6 <figure class="figure"> 7 <div> 8 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 9 <div> 10 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 11 </div> 12 </div> 13 <figcaption><span>ここに商品の説明</span></figcaption> 14 </figure> 15 </a> 16 </li> 17 18 <li id="flex-container__item-box"> 19 <a href="#"> 20 <figure class="figure"> 21 <div> 22 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 23 <div> 24 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 25 </div> 26 </div> 27 <figcaption><span>ここに商品の説明</span></figcaption> 28 </figure> 29 </a> 30 </li> 31 <li id="flex-container__item-box"> 32 <a href="#"> 33 <figure class="figure"> 34 <div> 35 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 36 <div> 37 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 38 </div> 39 </div> 40 <figcaption><span>ここに商品の説明</span></figcaption> 41 </figure> 42 </a> 43 </li> 44 <li id="flex-container__item-box"> 45 <a href="#"> 46 <figure class="figure"> 47 <div> 48 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 49 <div> 50 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 51 </div> 52 </div> 53 <figcaption><span>ここに商品の説明</span></figcaption> 54 </figure> 55 </a> 56 </li> 57 <li id="flex-container__item-box"> 58 <a href="#"> 59 <figure class="figure"> 60 <div> 61 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 62 <div> 63 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 64 </div> 65 </div> 66 <figcaption><span>ここに商品の説明</span></figcaption> 67 </figure> 68 </a> 69 </li> 70 <li id="flex-container__item-box"> 71 <a href="#"> 72 <figure class="figure"> 73 <div> 74 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 75 <div> 76 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 77 </div> 78 </div> 79 <figcaption><span>ここに商品の説明</span></figcaption> 80 </figure> 81 </a> 82 </li> 83 <li id="flex-container__item-box"> 84 <a href="#"> 85 <figure class="figure"> 86 <div> 87 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 88 <div> 89 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 90 </div> 91 </div> 92 <figcaption><span>ここに商品の説明</span></figcaption> 93 </figure> 94 </a> 95 </li> 96 <li id="flex-container__item-box"> 97 <a href="#"> 98 <figure class="figure"> 99 <div> 100 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 101 <div> 102 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 103 </div> 104 </div> 105 <figcaption><span>ここに商品の説明</span></figcaption> 106 </figure> 107 </a> 108 </li> 109 <li id="flex-container__item-box"> 110 <a href="#"> 111 <figure class="figure"> 112 <div> 113 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 114 <div> 115 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 116 </div> 117 </div> 118 <figcaption><span>ここに商品の説明</span></figcaption> 119 </figure> 120 </a> 121 </li> 122 <li id="flex-container__item-box"> 123 <a href="#"> 124 <figure class="figure"> 125 <div> 126 <img class="figure__image" src="https://placehold.jp/188x188.png" width="188px" height="188px" alt="image"> 127 <div> 128 <span id="flex-container__item-box__yen" aria-label="Price">¥900</span> 129 </div> 130 </div> 131 <figcaption><span>ここに商品の説明</span></figcaption> 132 </figure> 133 </a> 134 </li> 135</ul> 136</div>
CSSコード
1 2* { 3 list-style: none; 4 text-decoration: none; 5 margin: 0; 6 padding: 0; 7 box-sizing: border-box; 8} 9 10#main { 11 width:1020px; 12 margin:0 auto; 13} 14 15#flex-container { 16 display: flex; 17 flex-wrap: wrap; 18 justify-content: space-between; 19} 20 21#flex-container__item-box { 22 margin-top:20px; 23 display:block; 24} 25 26#flex-container__item-box :hover { 27 border:1px solid #333; 28} 29 30 31#flex-container__item-box .figure img { 32 display: block; 33 line-height: 1; 34 overflow: hidden; 35} 36 37.figure__image { 38 position:reletive; 39} 40 41figure img { 42 vertical-align: text-bottom; 43} 44 45#flex-container__item-box__yen { 46 color:#FFFFFF; 47 font-size:17px; 48 font-weight:600; 49 background-color:rgba(0,0,0,0.4); 50 padding:0 12px; 51 border-top-right-radius:1em; 52 border-bottom-right-radius:1em; 53 box-sizing:border-box; 54 position:absolute; 55 top:160px; 56} 57 58figure figcaption { 59 max-width: 188px; 60 height:65px; 61 color: #222; 62 box-sizing:border-box; 63 background-color: gray; 64 font-size:14px; 65 padding:10px 10px; 66 text-overflow:ellipsis; 67 line-height: 1.4em; 68 padding: 0 12px; 69 white-space: normal; 70 word-break: break-word; 71 display:block; 72/* border:; */ 73} 74 75 */ */ 76
回答2件
あなたの回答
tips
プレビュー





2019/10/11 04:32