hmtl
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="utf-8"> 5 <title>ボックステスト</title> 6 <link rel="stylesheet" type="text/css" href="media.css"> 7 <meta name="viewport" content="width=device-width,initial-scale=1"> 8</head> 9<body> 10 11 <header> 12 <div class="container"> 13 <div class="header-left"> 14 <img class="logo" src=""> 15 </div> 16 <div class="header-right"> 17 <a href="#">ABOUT</a> 18 <a href="#">MEMBER</a> 19 <a href="#" class="login">LOGIN</a> 20 <a href="#"></a> 21 </div> 22 </div> 23 </header> 24 25 <div id="top-wrapper"> 26 <img class="top-logo" src="carrylogo.jpg"> 27 28 29 </div> 30 <div id="second-col"> 31 </div> 32 33 34 35 36 37 38</body> 39</html>
css
1 2* { 3 padding:0; 4 margin:0; 5} 6 7header{ 8 height: 65px; 9 width: 100%; 10 background-color: #BBBBBB; 11} 12 13.header-right{ 14 float:right; 15} 16.header-right a{ 17 color:white; 18 line-height: 65px; 19 margin: 0 25px; 20 21} 22 23 24#top-wrapper{ 25 background-color: #CEF9DC; 26 width:100%; 27} 28 29.top-logo{ 30 display: block; 31 margin:0 auto; 32 text-align: center; 33 34} 35 36 37} 38 39#second-col{ 40 background-color: blue; 41 height: 560px; 42} 43 44 45@media screen and (max-width:480px){ 46 #top-wrapper{ 47 width:100%; 48 } 49 .top-logo{ 50 width:100%; 51 } 52}
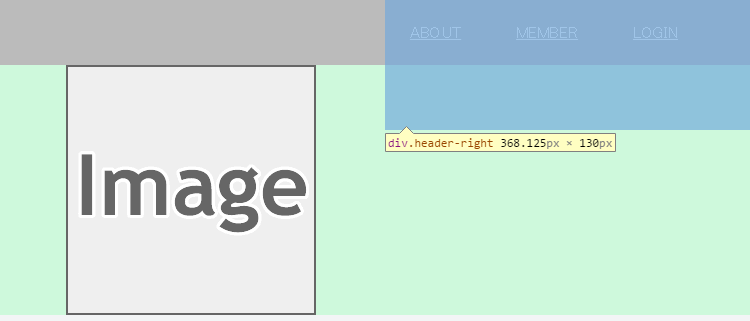
上記なのですが
line-heightを付けると画像が左にずれてしまいます....
なぜでしょうか??
初心者ですが宜しくお願い致します。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。