###実現したいこと
railsアプリにjQueryを取り入れて、ボタンをクリックすると入力欄が表示されるようにしたい。
下記Youtubeを参考に作成しましたが、jQueryの反応がありません。
###コード
postsnew
1<%= link_to "+表示する", "#", id: "content1-link" %> 2 <section id="content1"> 3 <textarea name="content" placeholder="入力する"><%= @post.content %></textarea> 4 </section>
postscoffee
1$(document).on "pag:change", -> 2 $("#content1-link").click -> 3 $("#content1").toggle()
postcss
1#content1{ 2 display:none; 3}
applicationjs
1//= require jquery 2//= require jquery_ujs 3//= require rails-ujs 4//= require activestorage 5//= require turbolinks 6//= require_tree .
applicationhtmljs
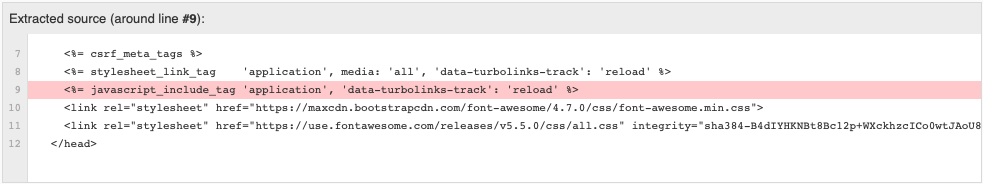
1<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
gemfile
1gem 'jquery-rails' 2gem 'jquery-ui-rails'
###追記
ちなみに、そもそもjQueryの影響があるのか確認するために、postsnew内に下記のscriptを記載したところ、全ての"p"が指定の通りに変わりました。
postsnew
1<script type="text/javascript"> 2 $(document).ready(function() { 3 $("p").text("jQueryテスト"); 4 }); 5</script>
また更にあえて、posts.newではなく、post.coffeeに下記のコードを書き換えたところエラーが起きました。
postcoffee
1$(document).ready(function() { 2 $("p").text("jQueryテスト"); 3 });
エラー
ExecJS::RuntimeError in Posts#new
/app/views/layouts/application.html.erb where line #9 raised:

$(document).on "pag:change", ->
$("#content1-link").click ->
すみません、coffeescriptは書いたことがないので聞きたいのですが、上記2行のうち1行目の
$(document).on "pag:change", ->
は何を意味しているのでしょうか?
この記事を見たら
https://stackoverflow.com/questions/50430848/coffeescript-equivalent-to-on-document-ready
$(document).ready ->
これが自然なのかなと思ったのですが、coffeeはわからないため、$(document).on "pag:change", ->について教えてもらえると助かります。
※それから、YoutubeのURLもあると回答が付きやすくなるかもしれません
YoutubeのURLです!
https://www.youtube.com/watch?v=K-sns5tNdTY
あまり詳しくないのですが、スピードが上がるとのことでした(但しYoutubeの人も一般的ではないと言っています)
回答1件
あなたの回答
tips
プレビュー



