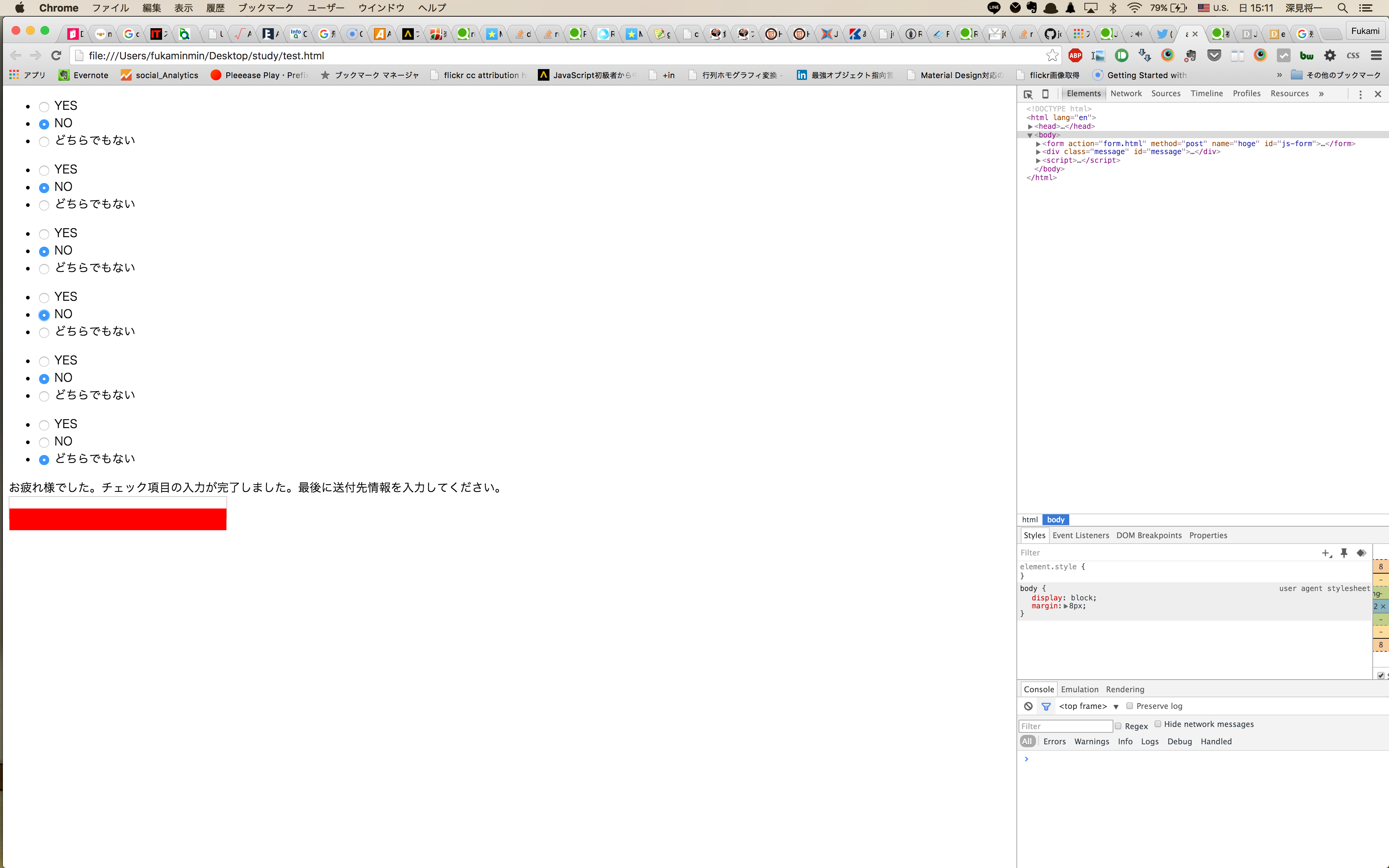
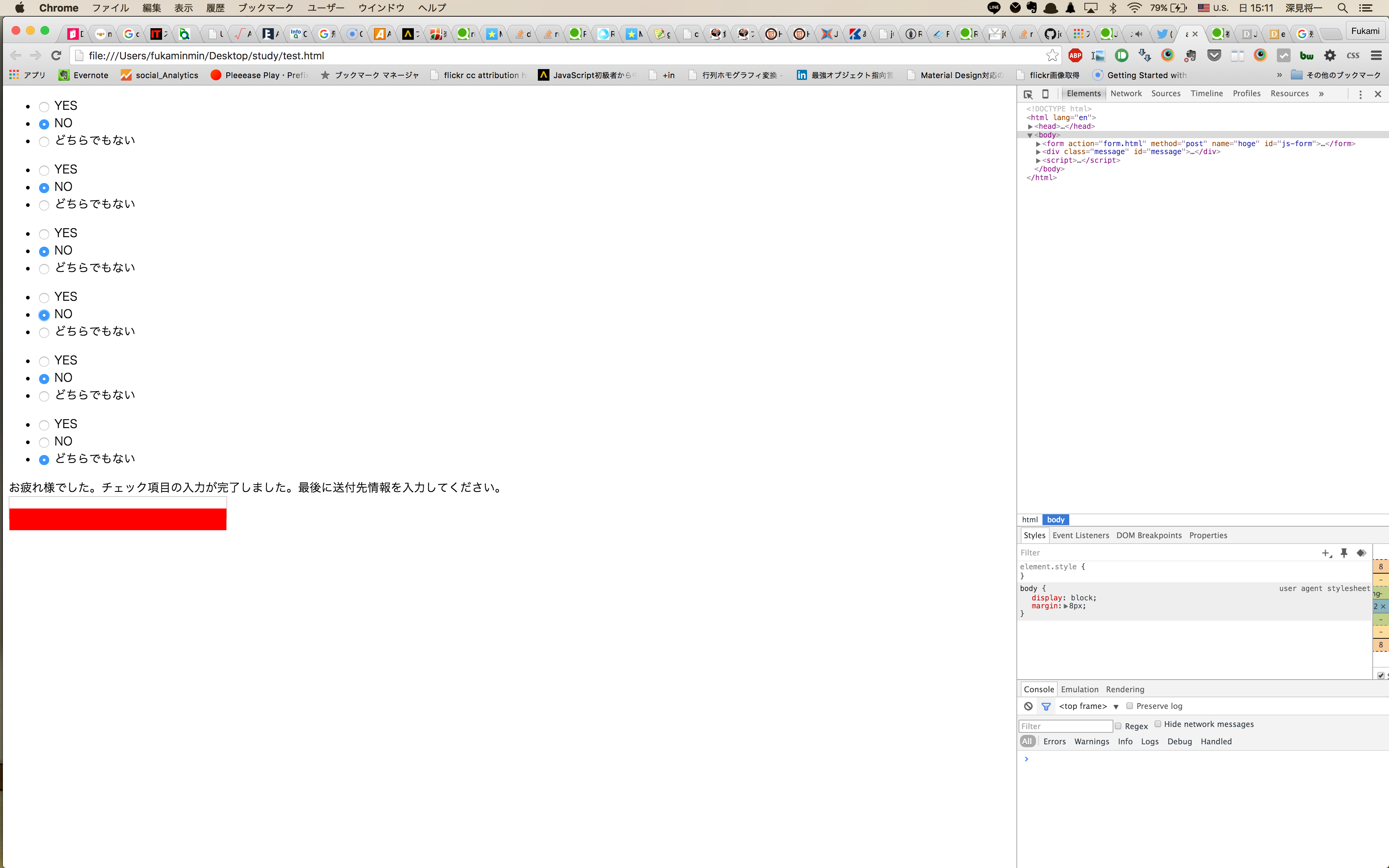
6問バージョンでやってます!
inputの数をふやすとパーセンテージなどは勝手に調整されます!
5秒後に消える部分まで出来てます!
html
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <title>ajax</title>
6 <script src="https://code.jquery.com/jquery-1.11.3.js"></script>
7</head>
8<body>
9 <form action="form.html" method="post" name="hoge" id="js-form">
10 <ul class="qustionwrap">
11 <li>
12 <input type="radio" id="qustion01_1" name="qustion01" value="1">
13 <label for="qustion01_1">YES</label>
14 </li>
15 <li>
16 <input type="radio" id="qustion01_2" name="qustion01" value="2">
17 <label for="qustion01_2">NO</label>
18 </li>
19 <li>
20 <input type="radio" id="qustion01_3" name="qustion01" value="3">
21 <label for="qustion01_3">どちらでもない</label>
22 </li>
23 </ul>
24 <ul class="qustionwrap">
25 <li>
26 <input type="radio" id="qustion02_1" name="qustion02" value="1">
27 <label for="qustion02_1">YES</label>
28 </li>
29 <li>
30 <input type="radio" id="qustion02_2" name="qustion02" value="2">
31 <label for="qustion02_2">NO</label>
32 </li>
33 <li>
34 <input type="radio" id="qustion02_3" name="qustion02" value="3">
35 <label for="qustion02_3">どちらでもない</label>
36 </li>
37 </ul>
38 <ul class="qustionwrap">
39 <li>
40 <input type="radio" id="qustion03_1" name="qustion03" value="1">
41 <label for="qustion03_1">YES</label>
42 </li>
43 <li>
44 <input type="radio" id="qustion03_2" name="qustion03" value="2">
45 <label for="qustion03_2">NO</label>
46 </li>
47 <li>
48 <input type="radio" id="qustion03_3" name="qustion03" value="3">
49 <label for="qustion03_3">どちらでもない</label>
50 </li>
51 </ul>
52 <ul class="qustionwrap">
53 <li>
54 <input type="radio" id="qustion030_1" name="qustion030" value="1">
55 <label for="qustion030_1">YES</label>
56 </li>
57 <li>
58 <input type="radio" id="qustion030_2" name="qustion030" value="2">
59 <label for="qustion030_2">NO</label>
60 </li>
61 <li>
62 <input type="radio" id="qustion030_3" name="qustion030" value="3">
63 <label for="qustion030_3">どちらでもない</label>
64 </li>
65 </ul>
66 <ul class="qustionwrap">
67 <li>
68 <input type="radio" id="qustion030_1" name="qustion031" value="1">
69 <label for="qustion030_1">YES</label>
70 </li>
71 <li>
72 <input type="radio" id="qustion030_2" name="qustion031" value="2">
73 <label for="qustion030_2">NO</label>
74 </li>
75 <li>
76 <input type="radio" id="qustion030_3" name="qustion031" value="3">
77 <label for="qustion030_3">どちらでもない</label>
78 </li>
79 </ul>
80 <ul class="qustionwrap">
81 <li>
82 <input type="radio" id="qustion030_1" name="qustion032" value="1">
83 <label for="qustion030_1">YES</label>
84 </li>
85 <li>
86 <input type="radio" id="qustion030_2" name="qustion032" value="2">
87 <label for="qustion030_2">NO</label>
88 </li>
89 <li>
90 <input type="radio" id="qustion030_3" name="qustion032" value="3">
91 <label for="qustion030_3">どちらでもない</label>
92 </li>
93 </ul>
94</form>
95
96<div class="message" id="message">
97<!-- 一時的にcssを直書きしてます汚くすいません! -->
98<div class="comment">
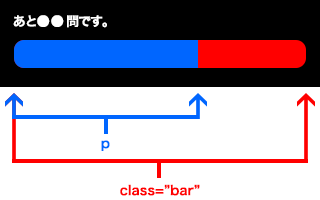
99 <div id="restMessage">あと<span id="restCheckBoxLength"></span>問です。</div>
100 <div id="lastMessage" style="display:none;">お疲れ様でした。チェック項目の入力が完了しました。最後に送付先情報を入力してください。</div>
101</div>
102<div class="bar" style="width:300px;height:30px;border:solid 1px #ccc;"><p style="width:0%;height:30px;background:red;" id="restCheckBoxPercent"></p></div>
103</div>
104 <script>
105 var $form = $('#js-form'),
106 $restCheckBoxLength = $('#restCheckBoxLength'),
107 $restCheckBoxPercent = $('#restCheckBoxPercent'),
108 $message = $('#message'),
109 $restMessage = $('#restMessage'),
110 $lastMessage = $('#lastMessage'),
111 radio_type_array = [],
112 radio_type_length = 0;
113
114 //チェックボックスが入っている数を習得
115 var checkedInputLength = function(){
116 return $form.find('input[type="radio"]:checked').size();
117 }
118
119 //残り何パーセントかを習得
120 var percentageFromForm = function(){
121 return checkedInputLength() / radio_type_length * 100 + '%';
122 }
123
124 //残り○個とパーセントを入れる
125 var updateRestCheckBox = function(){
126 $restCheckBoxLength.text(radio_type_length - checkedInputLength());
127 if (percentageFromForm() === '100%') {
128 $restMessage.hide();
129 $lastMessage.show();
130 setTimeout(function(){
131 $message.hide();
132 },5000);
133 }
134 $restCheckBoxPercent.css('width', percentageFromForm());
135 }
136
137 //項目が何個あるかを習得
138 $form.find('input').each(function(){
139 var $this = $(this),
140 name = $this.attr('name');
141 if (radio_type_array.indexOf(name) == -1) {
142 radio_type_array.push(name);
143 radio_type_length++;
144 }
145 })
146
147 //フォームの値が更新されたら更新状況をセット
148 $form.on('change', function(){
149 updateRestCheckBox();
150 })
151
152 //最初の値をセット
153 updateRestCheckBox();
154 </script>
155</body>
156</html>

ざっと買いちゃったのでコード汚くてすいません(´;ω;`)
わからないことがあったら返信ください!






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/11/29 07:06
2015/11/29 07:07