前提・実現したいこと
画面表示の大きさが違う訳を知りたい。
発生している問題・エラーメッセージ
初心者です。以前までmixhostでブログを書いていて、今回新たにエックスサーバーを利用しようとしました。
同じテーマ、同じ文字の大きさ、同じカラム幅を設定したのですが、なぜかエックスサーバーの方が全体的に表示が小さくなってしまいます。そもそもテーマやそのテーマ内のカラム幅に関わらず、ワードプレスの編集画面が全体的に小さくなるという現象が起きています。
また、それは『flywheel』というローカルサイトを使用したときにも起こり、それもワードプレスの編集画面からmixhostより全体的に小さくなっています。(flywheelとエックスサーバーの表示の大きさは同じです。)
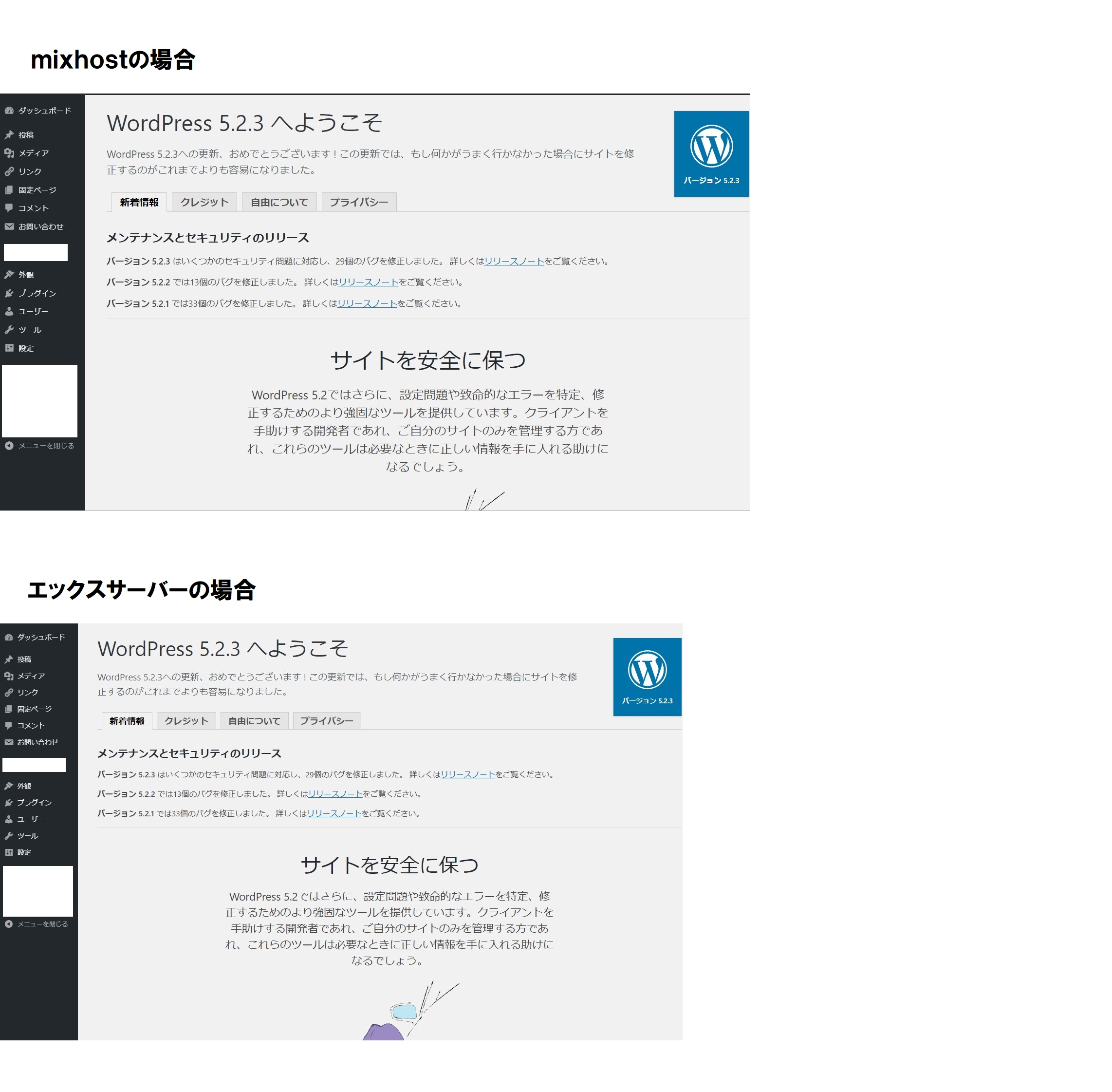
ワードプレス画面表示の大きさ
Mixhost>エックスサーバー=flaywheel
考えられる原因
まずそれぞれのphpを調べてみたところ、どれも最新バージョンだと思わました。
Mixhost:7.2 (ea-php72)
エックスサーバー:7.2.17
Flywheel:7.3.2
phpのバージョンで画面大きさは変わらないとは思ったので、さらに調べたところwebサービスが違うことがわかりました。
Mixhost:LiteSpeed 5.x.x
エックスサーバー:apache 2.4.x、nginx
Flywheel:nginx
これらから考えると、もしかしたらwebサーバーによって画面の大きさが違う...?と調べてみましたがまったく分かりませんでした。
また、mixhostにて、マイサービス>ショートカット内のphpMyAdmin>外観の設定でフォントサイズが82%になっていましたが、それが関係あるのかどうか怖くて試せませんでした。
いったいこれの原因はなんなのでしょうか?
心配事
一番気になるのは「閲覧者視点」です。
例えば、自分のmixhostのブログは15.5px(3mmと仮定)にしていい感じに見えるようにしています。
エックスサーバーでそれと同じに大きさにするには、フォントサイズを16pxにしなければいけません。試しにインデックスしたところ、自分のPCではmixhostの15.5pxとエックスサーバーの16pxは同じ大きさ(3mm)に見えました。しかし、これが他の方には違う大きさに、つまり、15.5pxでは2.5mmに、16pxでは3.5mmに隔離して見えるようになっていないか不安です。
両者の文字、カラムなどが同じ見え方になるようそれぞれ違う数値を設定、インデックスし、自分のPCで確かめた画面が同じ大きさに見えた場合、それは他の人からも見て同じ大きさ(比率)で見えるということで大丈夫ですよね?
分かりにくい質問と言い回しで申し訳ありません。よろしくお願いします。
追記
比較画像はこのような感じです。これは同じPCで見ています。
...と用意していたところこんなにも多数の回答が...ありがたいです。
ファンクションphpをいじるのは、一度真っ白になったのがトラウマでなかなか手が出しにくいです。
素人すぎてみなさんのアドバイスを具体的に実行できるか分かりませんが調べならやってみます。






2019/09/19 07:28
2019/09/19 08:09