前提・実現したいこと
現在bootstrap4を使ってアプリケーションをデザインしております。
サイト画面トップにナビバーを固定しておりまして、その下にトップ画像を配置しております。
ただ、どうしても画像がナビバーの下に被ってしまいます。
そのためどの画面サイズでも画像がナビバーに被る事なくトップ画像を表示出来る様にしたいです。
初歩的な問題だとは存じますが、1人で解決出来なかったためご回答して頂きたく存じます。
下記画像の様にどの画面サイズでもトップ画像がナビバーに隠れる事なく表示させたいです。
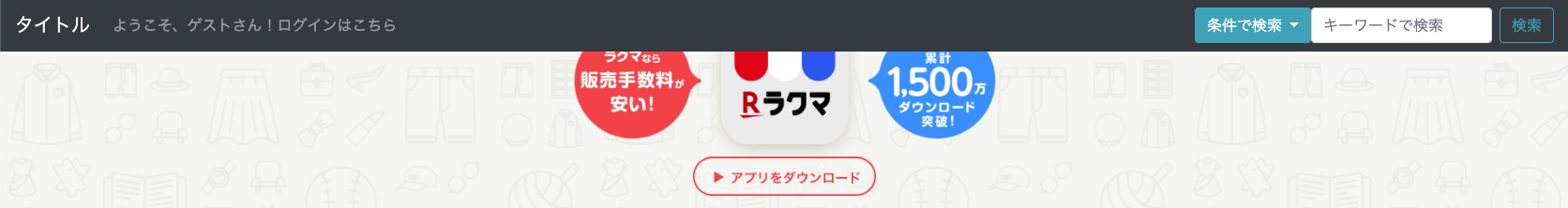
イメージとしてはラクマのサイトの様にトップ画像がナビバーの下に被る事なく配置されており、どの画面サイズでも比率が変わる事なく表示される事です。
ラクマのリンク

※トップ画像はラクマさんの画像をお借りしました。
発生している問題
【大きな画面サイズ】
※トップ画像はラクマさんの画像をお借りしました。

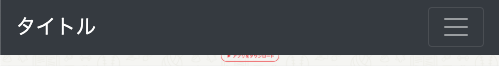
【小さな画面サイズ(スマホ)】

問題としては上記画像の様にトップ画像が隠れてしまいます。
該当のソースコード
html
1<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">・・・中略・・・</nav> 2<div class="bg-sample"><img src="/media/ラクマ.png" class="img-fluid"></div>
試したこと
cssのpaddingで位置を指定するも変化しませんでした。
css
1.bg-sample { 2padding-top:20%; 3}
imageを通常通りコンテナで囲いましたが意味なくナビバーに被ってしまいました。
html
1<div class="container-fluid"> 2 <div class="row"> 3 <div class="col no-gutters"> 4 <div class="bg-sample"> 5 <img src="/media/ラクマ.png" class="img-fluid"> 6 </div> 7 </div> 8 </div> 9</div>
回答2件
あなたの回答
tips
プレビュー




2019/09/03 05:28