お疲れさまです。
今回、hoverがうまく行かない件について、質問させていただきます。
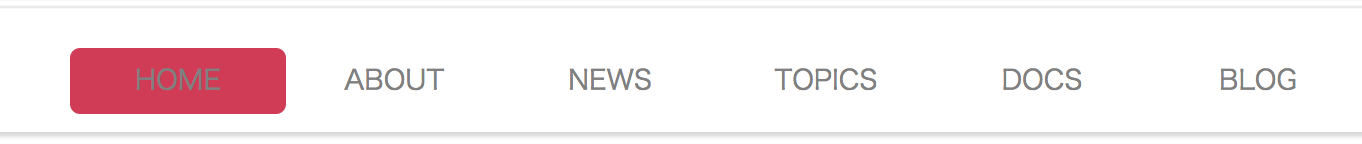
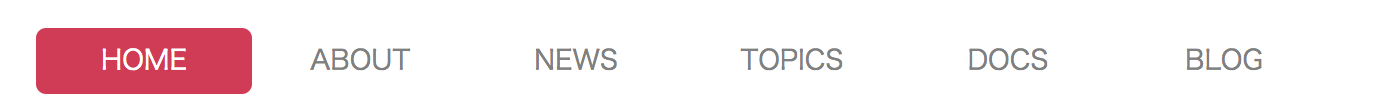
cssでhoverすると、ul liの範囲はhoverされますが、文字の色が変わりません。
liをhoverした時に、同時に、文字の色もhoverするにはどのような記述をしたらいいでしょうか?
場所は、headerBottomの中のulのliのところになります。
説明が下手で申し訳ありません。
どうぞ宜しくお願い致します。
以下、HTMLです。
<header class="header"><!--headerエリアの開始--> <div class="headerTop"> <h1 class="logo"><img src="images/logo.png" alt="サイトのロゴです。"></h1> </div> <div class="headerBottom"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">NEWS</a></li> <li><a href="#">TOPICS</a></li> <li><a href="#">DOCS</a></li> <li><a href="#">BLOG</a></li> </ul> </div> </header><!--headerエリアの終了-->
以下、CSSです。
.header .headerBottom{ height:60px; box-shadow: 2px 2px 2px #D8D8D8; } .header .headerBottom ul{ width:45%; margin:0 auto; display:flex; justify-content: space-around; padding-top:18px; color:gray; font-size:0.85em; } .header .headerBottom ul li{ padding:10px; width:100%; text-align:center; } .header .headerBottom ul li a{ color:gray; } .header .headerBottom ul li:hover, .header .headerBottom ul li a:hover{ background-color:#d03c56; transition: background-color .5s; border-radius:5px; color:white; }
以下、画像です。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/30 12:03
2019/08/30 12:04