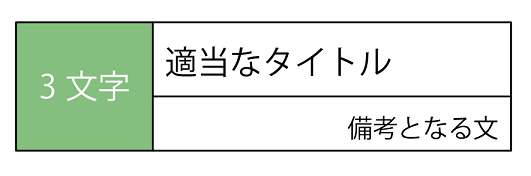
上記のような構成で1ラインとして1ラインを1リンクとして、下方向に並べていきたいです。
display-inlineでもうまくいかず、
display-tableでも上下のマスを連結することはできず
floatでもタイトルが長くなった時に高さを合わせるのがわからず、
目標の構成が達成できずで苦労しています。
解決方法のヒントだけでもいいので教えていただけるとありがたいです。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答3件
0
ベストアンサー
こんな感じでどうですか?
左側のセルの高さは右側のセルの高さより大きくなることは無い仕様であると思われますので、
単に左右のセルをdisplay:table-cellで仮想テーブルにすれば良いと思います。
HTML
1<div class="box"> 2 <a href="#"> 3 <div class="box-left"> 4 3文字 5 </div><!-- /.box-left --> 6 <div class="box-right"> 7 <p class="title">適当なタイトル適当なタイトル適当なタイトル適当なタイトル</p> 8 <p class="sub">補足となる文</p> 9 </div><!-- /.box-right --> 10 </a> 11</div><!-- /.box -->
CSS
1* { /*簡易リセット*/ 2 margin: 0; 3 padding: 0; 4} 5.box { 6 width: 500px; 7 border: 1px solid #000; 8} 9.box a { 10 display: table; 11 color: #000; 12 text-decoration: none; 13} 14.box-left { 15 display: table-cell; 16 width: 30%; 17 padding: 10px; 18 background: #ccdd33; 19 vertical-align: middle; 20 text-align: center; 21 border-right: 1px solid #000; 22} 23.box-right { 24 display: table-cell; 25 width: 70%; 26} 27.box-right >p { 28 padding: 10px; 29} 30.box-right .title { 31 border-bottom: 1px solid #000; 32} 33.box-right .sub { 34 text-align: right; 35}
投稿2015/11/22 13:58
編集2015/11/22 14:00総合スコア3763
0
こんなのはイメージに近いですか?
html
1<section id="wrapper"> 2<div id="left"> 3 <span>3文字</span> 4</div> 5<div id="right"> 6 <div>適当なタイトル</div> 7 <div>備考となる文</div> 8 <div>適当なタイトル</div> 9 <div>備考となる文</div> 10</div> 11</section>
css
1#right div, #left{ 2 width:99px; 3} 4#right div, #left{ 5 border-bottom:1px solid; 6} 7#wrapper{ 8 display:flex; 9 width:201px; 10 flex-wrap:wrap; 11 align-items:stretch; 12} 13#left{ 14 display:flex; 15 align-items:center; 16 border:1px solid; 17 border-right:none; 18} 19#right{ 20 border:1px solid; 21 border-bottom:none; 22}
投稿2015/11/22 11:14
総合スコア36140
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
まず左のboxで1つと右の2段のboxで1つという風に分類するのでは駄目ですか?
左のboxはheight:autoにすれば良いですし、あとは大枠のdivをaで囲むだけです。
投稿2015/11/21 16:30
総合スコア1857
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/11/22 16:11