MapViewを使って特定の位置にピンを置いてタップすると、詳細画面が表示されるアプリを作っているのですが、詳細画面にはテーブルビューを使っており基本的に入力する項目は固定していて、ピン毎の詳細情報が継承しているテーブルビューに渡すようになっています。
それで、今回はテーブルビューの中にホームページの欄をリンク化させてwebサイトに移動したいのですが、どのようにすればいいのかわかりません。
ピンの情報 ↓↓
//春日大社 let annotation5 = MyMKPointAnnotation() annotation5.coordinate = CLLocationCoordinate2DMake(34.1008318,135.5682494) annotation5.title = "春日神社" annotation5.pinColor = UIColor.red annotation5.yomi = "かすがじんじゃ" annotation5.imageSample = [UIImage(named: "春日神社"), UIImage(named: "春日神社_2"), UIImage(named: "春日神社_3")] annotation5.adless = "〒648-0309 奈良県吉野郡野迫川村弓手原162" annotation5.basutei = "野迫川村営バス: 上垣内-弓手原 「弓手原小学校前」から徒歩約1分" annotation5.denwa = "☎︎ ://" annotation5.eigyo = "参拝随時 \n社務所:無" annotation5.kakaku = "価格 ://" annotation5.yasumi = "定休日 ://" annotation5.tyusya = "駐車場 :無" annotation5.homupeji = "HP ://" ←ココ annotation5.sosya = "SNS ://" annotation5.shokai = "紹介文 ://" annotation5.osupoi = "オススメポイント ://" annotation5.category = Category.shrine myMap.addAnnotation(annotation5)
ピンの継承 ↓↓
class MyMKPointAnnotation: MKPointAnnotation { /// アノテーションを継承 var homupeji: String?
ピンの情報をテーブルビューに渡す(詳細画面) ↓↓
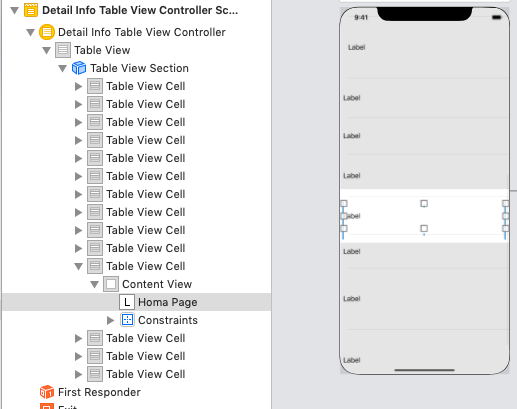
ラベルでアウトレット接続していますが、ラベル以外でも構わないです。
class DetailInfoTableViewController: UITableViewController { var annotation: MyMKPointAnnotation? /// ピンの詳細画面のアウトレット接続 @IBOutlet weak var homaPage: UILabel! override func viewDidLoad() { super.viewDidLoad() homaPage.text = annotation?.homupeji
ざっくりとして申し訳ないですが、よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー






2019/08/26 09:32