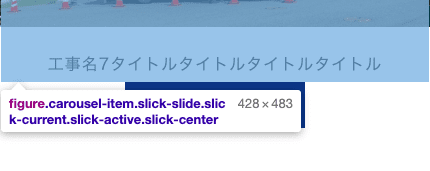
aタグ内に、画像とテキストがあるが、これら要素の間に謎の隙間があり、そこにマウスオーバーするとホバーが外れてしまう。(リンクが当たっていない状態になる。)
aタグ内全てでマウスオーバーされた状態を保ちたい。
HTML
1<section class="works"> 2 <h2 class="top-heading">WORKS</h2> 3 <h3 class="top-heading-secondary">最新の施工実績</h3> 4 <div class="works-carousel slick-box"> 5 <figure class="carousel-item"><a href="#"> 6 <div class="hover-expand-outer"><img class="hover-expand" src="img/works1.jpg" alt="施工実績の写真1"></div><br> 7 <p class="works-title">工事名1タイトルタイトルタイトルタイトル</p> 8 </a></figure> 9 <figure class="carousel-item"><a href="#"> 10 <div class="hover-expand-outer"><img class="hover-expand" src="img/works2.jpg" alt="施工実績の写真2"></div><br> 11 <p class="works-title">工事名2タイトルタイトルタイトルタイトル</p> 12 </a></figure> 13 <figure class="carousel-item"><a href="#"> 14 <div class="hover-expand-outer"><img class="hover-expand" src="img/works3.jpg" alt="施工実績の写真3"></div><br> 15 <p class="works-title">工事名3タイトルタイトルタイトルタイトル</p> 16 </a></figure> 17 <figure class="carousel-item"><a href="#"> 18 <div class="hover-expand-outer"><img class="hover-expand" src="img/works4.jpg" alt="施工実績の写真4"></div><br> 19 <p class="works-title">工事名4タイトルタイトルタイトルタイトル</p> 20 </a></figure> 21 <figure class="carousel-item"><a href="#"> 22 <div class="hover-expand-outer"><img class="hover-expand" src="img/works5.jpg" alt="施工実績の写真5"></div><br> 23 <p class="works-title">工事名5タイトルタイトルタイトルタイトル</p> 24 </a></figure> 25 <figure class="carousel-item"><a href="#"> 26 <div class="hover-expand-outer"><img class="hover-expand" src="img/works6.jpg" alt="施工実績の写真6"></div><br> 27 <p class="works-title">工事名6タイトルタイトルタイトルタイトル</p> 28 </a></figure> 29 <figure class="carousel-item"><a href="#"> 30 <div class="hover-expand-outer"><img class="hover-expand" src="img/works7.jpg" alt="施工実績の写真7"></div><br> 31 <p class="works-title">工事名7タイトルタイトルタイトルタイトル</p> 32 </a></figure> 33 </div><!-- /works-carousel --> 34 <div class="btn-wrapper"> 35 <a class="button_base simple_rollover">もっと見る</a> 36 </div> 37 </section><!-- /works -->
CSS
1.slick-box { 2 position: relative;//矢印の親 3 4 //矢印のスタイル 5 .prev-arrow, .next-arrow { //jsで矢印クラスを作成 6 z-index: 10; 7 display: block; 8 position: absolute; 9 content: ''; 10 width: 30px; 11 height: 30px; 12 top: 50%; 13 margin-top: -15px; 14 15 &:hover { 16 opacity: 0.7; 17 } 18 19 } 20 .prev-arrow { 21 border-left: solid 5px #333; 22 border-bottom: solid 5px #333; 23 left: 50px; 24 transform: (translateY(-50%) rotate(45deg)); 25 padding: 10px; 26 27 } 28 .next-arrow { 29 border-right: solid 5px #333; 30 border-bottom: solid 5px #333; 31 right: 50px; 32 transform: (translateY(-50%) rotate(-45deg)); 33 padding: 10px; 34 } 35 36 .works-title { 37 height: 30px; 38 } 39} 40 41.hover-expand-outer { 42 width: 100%; 43 height: 0; 44 padding-bottom: 100%; 45 overflow: hidden; 46} 47 48.hover-expand { 49 transition-duration: 0.5s; 50} 51 52a:hover .hover-expand { 53 transform: scale(1.2,1.2); /*画像の拡大*/ 54 backface-visibility: hidden; 55 -webkit-backface-visibility: hidden; 56}
js](1eca71fa3ee25b42b83c27e9afdcf964.png)
1 <script type="text/javascript"> 2 $(function () { 3 $('.slick-box').slick({ 4 prevArrow: '<span class="slide-arrow prev-arrow"></span>', 5 nextArrow: '<span class="slide-arrow next-arrow"></span>', 6 centerMode: true, //センターモード 7 centerPadding: '0px', //前後のパディング 8 autoplay: true, //オートプレイ 9 autoplaySpeed: 3000, //オートプレイの切り替わり時間 10 slidesToShow: 3, 11 responsive: [{ 12 breakpoint: 768, 13 settings: { 14 arrows: false, // 前後の矢印非表示 15 centerMode: true, 16 centerPadding: '40px', 17 slidesToShow: 3 18 } 19 }, 20 { 21 breakpoint: 480, 22 settings: { 23 arrows: false, 24 centerMode: true, 25 centerPadding: '40px', 26 slidesToShow: 1 27 } 28 }] 29 }); 30 }); 31 </script>
回答1件
あなたの回答
tips
プレビュー