お世話になります。
Laravelを使用したプロジェクトにCSSライブラリとして
- CSSCO
- Colofilter
などを取り入れたいと考えています。
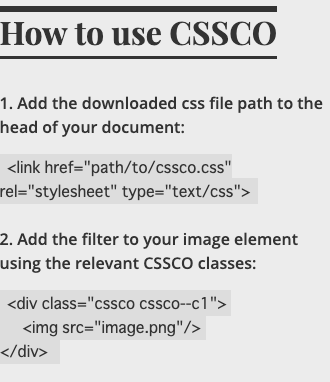
一例として、CSSCOではhead内へCSSCOを読み込むlinkタグを、そしてbody内のimg要素のclassへクラス属性を指定することがHow toとして示されておりました。
php
1//head内 2<link href="path/to/cssco.css" rel="stylesheet" type="text/css"> 3 //body内 4<div class="cssco cssco--c1"> 5<img src="image.png"/> 6</div>
##CSSライブラリ読み込み手順
そこで以下のような手順で読み込みを行いました。
(1)CSSライブラリ導入予定のlaravelプロジェクト内に「test.blade.php」という動作確認用bladeを作成
(2)LaravelのPublic/imagesディレクトリ内に「avatar.jpg」という画像ファイルを配置
(3)上記に示された通りのコードを記述
php
1<!DOCTYPE html> 2<html lang="ja" dir="ltr"> 3 <head> 4 <meta charset="utf-8"> 5 <link href="path/to/cssco.css" rel="stylesheet" type="text/css"> 6 <title>@yield('title')</title> 7 </head> 8 <body> 9 <div class="cssco cssco--x1"> 10 <img src="images/avatar.jpg"/> 11 </div> 12 </body> 13</html>
画像は表示されたものの、CSSCOが反映されることはありませんでした。
そこで私は以下のようなことを行いました。
###(1)画面ソースの確認
Chromeのブラウザから「ページのソースを確認」を選択し、CSSCOを読み込むlinkタグが表示されていることを確認しました。

しかし、linkタグの
php
1<link href="path/to/colofilter.css" rel="stylesheet" type="text/css">
という部分のリンクをクリックすると、「404 | Not Found」が表示されてしまいました。
###(2)CSSライブラリのURLから直接読み込み
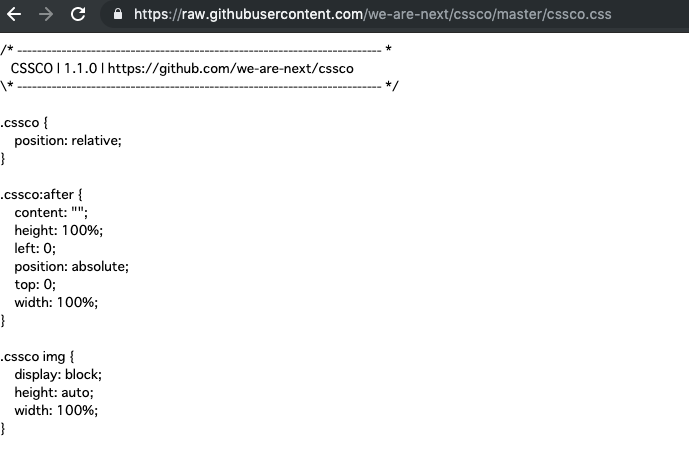
CSSCOの公式ドキュメントにはDownloadボタンがあり、そこを押すと以下のような画面が出てきました。

そこで以下のような形でページURLを直接読み込むようにしてみました。
php
1<link href="https://raw.githubusercontent.com/we-are-next/cssco/master/cssco.css" rel="stylesheet" type="text/css">
しかし、これも読み込みができませんでした。ページソースのリンクからは飛ぶことができました。
###(3)他のCSSライブラリを試す
先にご紹介したColofilterというCSSライブラリも同様の手順で読み込むことができたため、同様に試した結果、反映しませんでした。
###(4)Laravelのsecure_assetを使用してCSSを読み込む
以下のような記述でも読み込めませんでした。
php
1<link href="{{ secure_asset('path/to/colofilter.css') }}" rel="stylesheet">
###(5)htmlファイルで試してみる
CSSライブラリとLaravelとの相性が悪いのかと思い、test.blade.phpをhtmlファイルに変更し、同様にCSSが反映されるか試しましたが、反映しませんでした。
色々と手は尽くしましたが、CSSライブラリを読み込むことが自分の力ではできませんでした。
また「CSS ライブラリ Laravel 読み込み」などのキーワードをもとに検索しましたが、
CSSフレームワークについての記事や、
別ディレクトリに置かれたCSSファイルが読み込めないという問題に対する解決策しか記載されておらず、
原因の特定に至りませんでした。
もし原因がお分かりの方がいらっしゃいましたら、CSSCOに限らず、CSSライブラリの読み込み方についても教えていただけますと幸いです。
よろしくお願い致します。
##現在の環境
【MacBook Air (13-inch, Early 2015), 8 GB 1600 MHz DDR3, AWS, Laravel5.8.21】
##追記
以下の手順で、CSShakeというCSSライブラリを反映させることができました。
(1)Terminalにて「git clone https://github.com/elrumordelaluz/csshake.git」
(2)head内にてCSShakeのlinkタグを貼付
CSShakeのオフィシャルドキュメントには、
php
1<link rel="stylesheet" type="text/css" href="csshake.min.css"> 2<!-- or from surge.sh --> 3<link rel="stylesheet" type="text/css" href="https://csshake.surge.sh/csshake.min.css">
との記載がありましたが、下のlinkタグのみ、CSSライブラリが反映されました。
そこでCSSCOも、git cloneをすれば反映される可能性があると考え、上記(1)と同様に、
php
1git clone https://github.com/we-are-next/cssco.git
とターミナルから入力した結果、
php
1Cloning into 'cssco'... 2remote: Enumerating objects: 593, done. 3remote: Total 593 (delta 0), reused 0 (delta 0), pack-reused 593 4Receiving objects: 100% (593/593), 4.66 MiB | 2.76 MiB/s, done. 5Resolving deltas: 100% (389/389), done.
と表示されクローニングが完了しました。
しかし、やはりCSSCOが反映されることはありませんでした。
回答1件
あなたの回答
tips
プレビュー