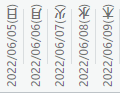
カレンダーのテーブルを作ってます
CSSで文字の調整をしていて、日付の方向に、曜日の方向を合わせたいですが、曜日が下を向いてしまいます。
どなたか解決方法がわかれば教えて下さい。
css
1/* 現在のCSS */ 2.rotate-header { 3 padding: 0px; 4 text-align: left; 5 writing-mode: vertical-lr; 6 transform: rotate(180deg); 7}
英語環境で文字の配置に問題があり、文字を上寄せにする必要がでてきました。
別の質問として投稿させていただきました。もしよろしければご確認お願いします。
回答3件
あなたの回答
tips
プレビュー