やりたいこと
Python からAjaxを使用してJavascriptに値を渡します。そのAjax で取ってきた値をJavascript上で、処理(if文など)したいのですが、Json形式のままなので、そのままでは使うことができません。。
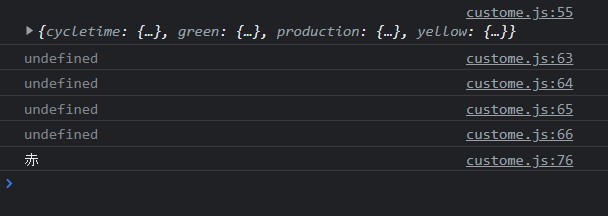
試しに、Jsonデータをそれぞれ変数に代入し、それをコンソールで表示させてみると。「undefined」を表示されてしまいます。
Javascript 上で Ajax を通して受け取ったデータはどうやったら使用できるのか教えていただきたいです。
Javascript
1 $(function (){ 2 3 4 function abc(){ 5 6 7 $.ajax({ 8 url : '/data', 9 type : 'GET', 10 dataType : 'json', 11 }) 12 //通信成功時の処理 13 .done(function(json){ 14 /* 15 console.log(data(['production']['machine1'])); 16 console.log(data(['cycletime']['machine1'])); 17 console.log(data(['green']['machine1'])); 18 console.log(data(['yellow']['machine1'])); 19 */ 20 21 console.log(json) 22 23 24 var production = json[0]; 25 var cycletime = json[1]; 26 var green = json[2]; 27 var yellow = json[3]; 28 29 console.log(production); 30 console.log(cycletime); 31 console.log(green); 32 console.log(yellow); 33 34 if(green==1){ 35 ctx1.fillStyle = "rgb(0, 255, 0)"; 36 } 37 else if(yellow==1){ 38 ctx1.fillStyle = "rgb(255, 255, 0)"; 39 } 40 else{ 41 ctx1.fillStyle = "rgb(255, 0, 0)"; 42 console.log('赤'); 43 } 44 45 }) 46 47 //通信失敗時の処理 48 .fail(function(data) { 49 console.log('データが取れていません'); 50 }) 51 52 53 } 54 setInterval (abc, 1000); 55 56 })
3/14追記
JavaScript
1$.ajax({ 2 url : '/data', 3 type : 'GET', 4 dataType : 'json', 5 }) 6 //通信成功時の処理 7 .done(function(json){ 8 /* 9 console.log(data(['production']['machine1'])); 10 console.log(data(['cycletime']['machine1'])); 11 console.log(data(['green']['machine1'])); 12 console.log(data(['yellow']['machine1'])); 13 */ 14 15 console.log(json); 16 const obj = JSON.parse(JSON.stringify(json)); 17 18 console.log(obj.production); 19 console.log(obj.cycletime); 20 console.log(obj.green); 21 console.log(obj.yellow); 22 23 24 var production = obj.production; 25 var cycletime = obj.cycletime; 26 var green = obj.green; 27 var yellow = obj.yellow; 28 29 30 console.log(production); 31 console.log(cycletime); 32 console.log(green); 33 console.log(yellow); 34 35 36 37 if(green===0){ 38 ctx1.fillStyle = "rgb(0, 255, 0)"; 39 console.log("OK"); 40 } 41 else if(yellow===1){ 42 ctx1.fillStyle = "rgb(255, 255, 0)"; 43 } 44 else{ 45 ctx1.fillStyle = "rgb(255, 0, 0)"; 46 console.log('赤'); 47 } 48 49 }) 50 51 //通信失敗時の処理 52 .fail(function(data) { 53 console.log('データが取れていません'); 54 })
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/03/11 14:33
2022/03/11 15:53
2022/03/12 00:12
2022/03/12 12:15
2022/03/13 01:04
2022/03/14 02:43
2022/03/14 03:49 編集
2022/03/15 09:42