
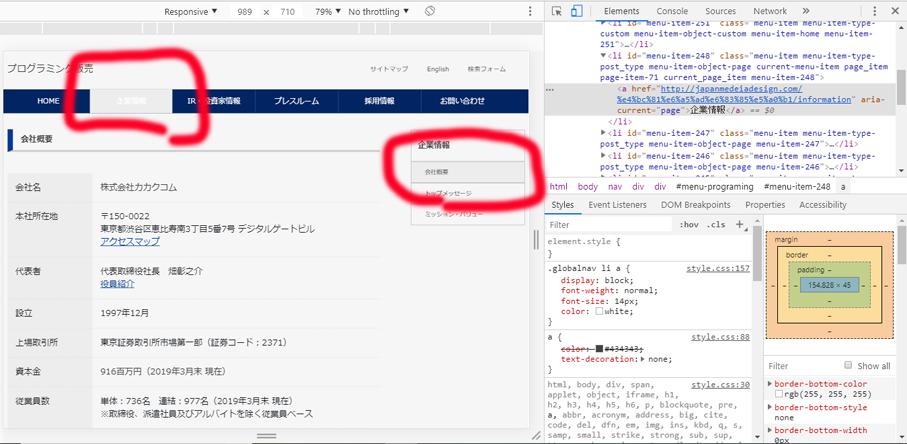
サイドバーのcurrent_page_itemのクラスがついているbackground-colorを灰色にしようとしたのですが、
上の赤丸のnavバーの部分まで灰色になってしまいます。navのクラスにもcurrent_page_itemがついていることまでは理解したのですが、サイドバーのほうのcurrent_page_itemのみを灰色にするにはどのようにすればいいか分かりません。ご教授いただければ幸いです。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
回答2件
0
ベストアンサー
具体的な HTML も css も不明なので、一般的な回答ですが、sidebar の current_page_item だけを対象にしたいのであれば、
id が sidebar の中の current_page_item なら、 #sidebar .current_page_item で、
sidebar クラス の中の current_page_item なら .sidebar .current_page_item で、
対象を絞れませんか?
もしかして、グローバルナビも sidebar の中にあるのでしょうか?
例:
#sidebar .current_page_item { background-color: gray; }
(追記)
画像内の URL から推測して、html を拾ってきました。(ドメインは、 example.com に置き換えています。)
グローバルナビは、
<nav class="globalnav"> <div class="container"> <div class="menu-programing-container"><ul id="menu-programing" class="menu"><li id="menu-item-251" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-home menu-item-251"><a href="http://example.com/">HOME</a></li> <li id="menu-item-248" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-71 current_page_item menu-item-248"><a href="http://example.com/%e4%bc%81%e6%a5%ad%e6%83%85%e5%a0%b1/information" aria-current="page">企業情報</a></li> <li id="menu-item-247" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-247"><a href="http://example.com/irinformation">IR・投資家情報</a></li> <li id="menu-item-246" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-246"><a href="http://example.com/pressroom">プレスルーム</a></li> <li id="menu-item-245" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-245"><a href="http://example.com/information3">採用情報</a></li> <li id="menu-item-250" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-250"><a href="http://example.com/%e3%81%8a%e5%95%8f%e3%81%84%e5%90%88%e3%82%8f%e3%81%9b">お問い合わせ</a></li> </ul></div> </div> </nav>
となっていて、 globalnav クラスの中にあります。
サイドバーは、
<div class="sidebar"> <ul> <li id="pages-4" class="widget widget_pages"><h2 class="widgettitle">企業情報</h2> <ul> <li class="page_item page-item-307 page_item_has_children current_page_ancestor current_page_parent"><a href="http://example.com/%e4%bc%81%e6%a5%ad%e6%83%85%e5%a0%b1">企業情報</a> <ul class='children'> <li class="page_item page-item-71 current_page_item"><a href="http://example.com/%e4%bc%81%e6%a5%ad%e6%83%85%e5%a0%b1/information" aria-current="page">会社概要</a></li> <li class="page_item page-item-288"><a href="http://example.com/%e4%bc%81%e6%a5%ad%e6%83%85%e5%a0%b1/%e3%83%88%e3%83%83%e3%83%97%e3%83%a1%e3%83%83%e3%82%bb%e3%83%bc%e3%82%b8">トップメッセージ</a></li> <li class="page_item page-item-290"><a href="http://example.com/%e4%bc%81%e6%a5%ad%e6%83%85%e5%a0%b1/%e3%83%9f%e3%83%83%e3%82%b7%e3%83%a7%e3%83%b3%e3%83%bb%e3%83%90%e3%83%aa%e3%83%a5%e3%83%bc">ミッション・バリュー</a></li> </ul> </li> </ul> </li> </ul> </div>
となっていて、 sidebar クラスの中にあるようです。
ということは、 <div class="sidebar"> の中の current_page_item に対して CSS を適用するということなので、すでに記載している例のように CSS の 子孫セレクタを使えば、特定できると思います。
sidebar クラスの中にある current_page_item クラスを指定する例:
.sidebar .current_page_item { background-color: gray; }
投稿2019/06/17 00:01
編集2019/06/17 01:10総合スコア25234
0
回答ありがとうございます。
説明が少なくて申し訳ありません
グローバルナビはウィジェットのサイドバー1で作り、
サイドバー部分はウィジェットのサイドバー2で作っています
投稿2019/06/17 00:55
総合スコア25
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。




2019/06/17 00:58
2019/06/17 02:23
2019/06/17 02:27
2019/06/20 09:41