前提・実現したいこと
GitHubでWebページを作るときに表示の必要がないものを消そうとしています。
sample.github.ioというレポジトリを作って
Settings>GitHub Pages>Theme Chooser
からテーマMinimal themeを選ぶと
自動で_config.ymlとindex.mdというファイルがレポジトリ内に作成されます。
pages-themes/minimal
GitHub Pagesについて
発生している問題・エラーメッセージ
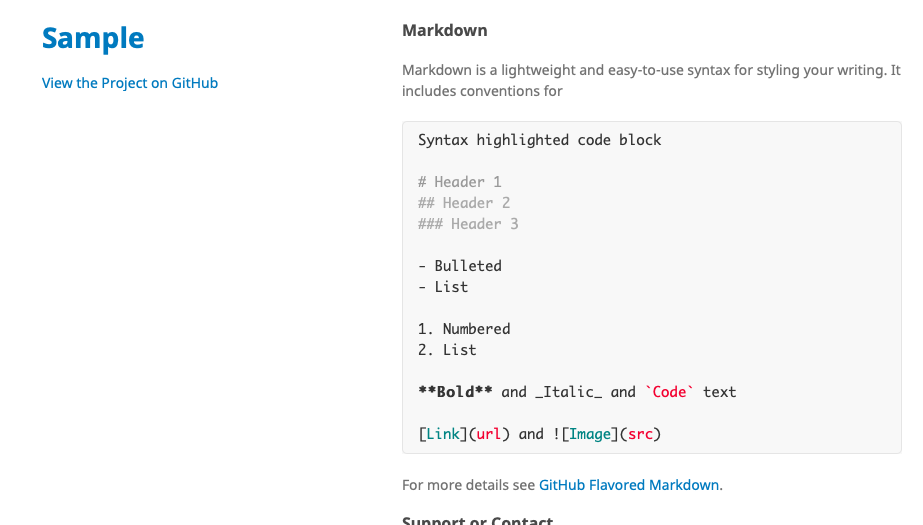
このYAMLとMarkdownの2つのファイルを編集するとWebサイトが、~sample.github.ioというURLでWeb上で確認できるのですが、以下のようにソースコードを修正してもView the Project on GitHubという表示とレポジトリへのリンクを消すことができずに困っています。
ソースコードのどの部分を修正すればこの表記とリンクを消すことができるでしょうか。

該当のソースコード
_config.yml
theme: jekyll-theme-minimal minimal_mistakes_skin : "default" # Site Settings locale : "ja" title : Sample
index.md
### Markdown Markdown is a lightweight and easy-to-use syntax for styling your writing. It includes conventions for Syntax highlighted code block # Header 1 ## Header 2 ### Header 3 - Bulleted - List 1. Numbered 2. List
回答1件
あなたの回答
tips
プレビュー




バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/06/15 11:05