progate(プログラミング学習サービス)でjQueryコース初級編を学習していて、分からなくなりました。
課題に取り組んでいて、これでクリアできるかなと思い、確認して次へを押すと『#textに対して、textメソッドを呼び出してください』と返ってきました。
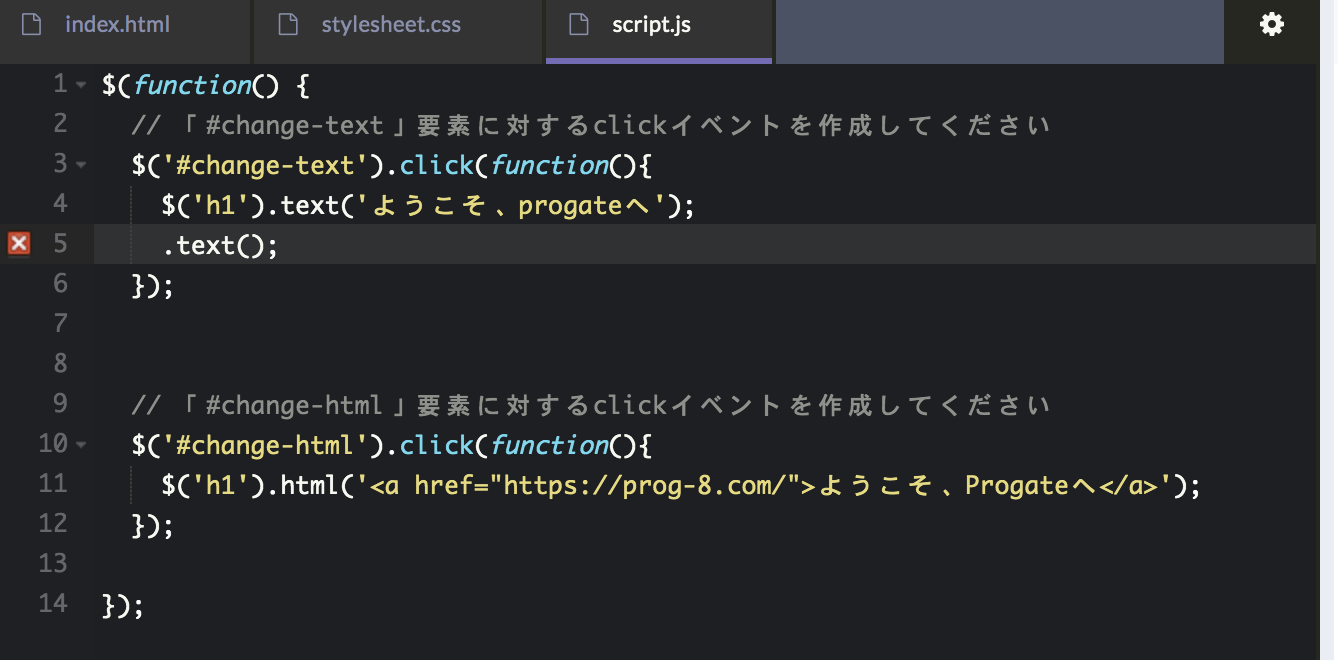
(下の画像、下中央)

自分の中では、クリアできるコードを書けていると思っていて、どこをどういじればいいのか分からず困っています。
一応、動作としては思ったように出来ているのですが、、、、、
ちなみに、このコースはjavascriptES5です。自分はES6をjqueryを学ぶ前に学習しています。
自分でやってみた事〜
『メソッドを呼び出してください』とあるから、.text();をここかな?と思ったところに入れてみましたが、
うまくいきませんでした。
下画像


どうすればいいか教えて下さい。
javascript
1コード 2$(function() { 3 // 「#change-text」要素に対するclickイベントを作成してください 4 $('#change-text').click(function(){ 5 $('h1').text('ようこそ、progateへ'); 6 7 }); 8 9 10 // 「#change-html」要素に対するclickイベントを作成してください 11 $('#change-html').click(function(){ 12 $('h1').html('<a href="https://prog-8.com/">ようこそ、Progateへ</a>'); 13 }); 14 15});
css
1コード 2.btn{ 3 display: inline-block; 4 cursor: pointer; 5 padding: 8px 30px; 6 background-color: #5dca88; 7 box-shadow: 0px 5px #279C56; 8 border-radius: 3px; 9 color: #fff; 10 font-size: 10px; 11} 12 13.btn:active{ 14 position: relative; 15 top: 5px; 16 box-shadow: none; 17}
html
1コード 2<!DOCTYPE html> 3<html> 4<head> 5 <meta charset="utf-8"> 6 <title>Progate</title> 7 <link rel="stylesheet" type="text/css" href="stylesheet.css"> 8 <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> 9</head> 10<body> 11 <!-- 1つ目の<div>タグに、"change-text"というidをつけてください --> 12 <div id="change-text" class="btn">文字列を変更</div> 13 14 <!-- 2つ目の<div>タグに、"change-html"というidをつけてください --> 15 <div id="change-html" class="btn">HTMLを変更</div> 16 17 <h1 id="text">Hello, World!</h1> 18 19 <script src="script.js"></script> 20 21</body> 22</html>
回答を得て解決出来た内容(以下)
今回、コードを修正したところが2点あります。
1, $('#text').text('ようこそ、Progateへ');と $('#text').html('<a href="https://prog-8.com/">ようこそ、progateへ</a>');にある 対象要素であるh1を#textに変えた事。
2. 1を修正して確認したところ、引数の値が正しくないと返ってきたので よーく見てみるとprogateの頭文字がPであった事に気づく。(自分は小文字にしていた。)
上記の修正で課題クリア出来ました。
〜実は〜
〜に対しての部分に最初#text入れていました。
それで確認すると、引数の値が違うと返ってきた。(その時、引数の値に目をやって『いや、正しいよ』と思った。つまりPとpの違いに気づかなかった) その事が、基礎知識がしっかり定着していない事と合わさり、頭の中で覚えてきた事とか今出されている課題も意味わからない状態に繋がった。
今回の学び
.でスタートできるのは、構文的にOKの時だけです。
method()
.hoge();
って時などです。
前行で、;で処理が終了している時などは、
"."スタートの処理は構文エラーです
回答3件
あなたの回答
tips
プレビュー




