###teratailの質問でタグを入力したときにでてくる候補リストのhtmlタグについて。
現在teratailのような質問サイトを作ろうとしています。詰まったことがあったので質問させていただきました。
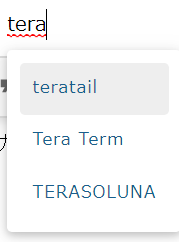
teratailではタグを入力したら以下のように自動で候補を出してくれるかと思います。

私はこの機能を気に入っていましてとりいれたいと思っているのですが、この候補を表示するものがどんなタグ(この場合は<>で表せるhtmlのタグ)なのか全く見当がつきません。
プルダウンでもないようですし、浮いているのでリストでもないようです。多分bootstrapじゃないかなと思いつつ、いろいろ検索しましたがそれらしいものは見つかりませんでした。
文字の入力を検知しデータベースからタグを取り出す機能は実装できそうなのですが、それを入れる入れ物がない状態です。
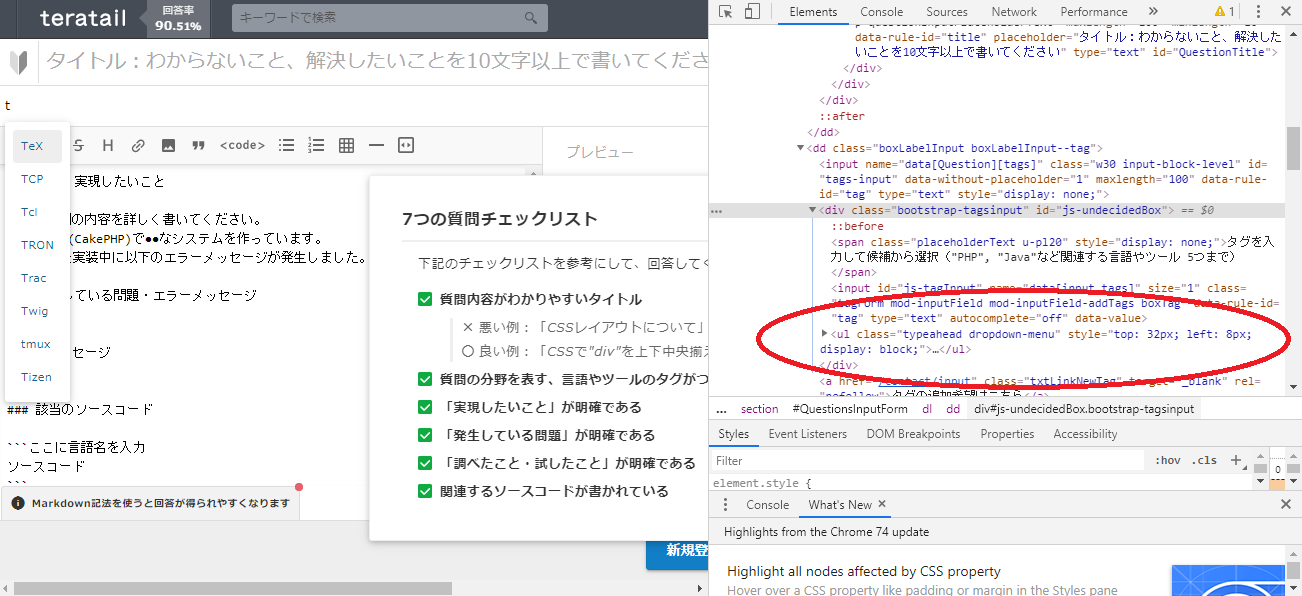
私が書いたコードの一部とそれがどんな感じになっているかを以下にのせておきます。この<p>に置き換わるものを探しています。どうかご助言いただけるとありがたいです・・
html
1<input type="text" class="form-control form-control-sm" placeholder="タグ1(例:群論)" onkeyup="getTagText(this);"> 2<p>こんにちわ</p>
回答2件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/25 09:57
2019/05/25 10:04 編集
2019/05/25 10:02
2019/05/25 10:42
2019/05/25 10:46
2019/05/25 10:50