お世話になります。
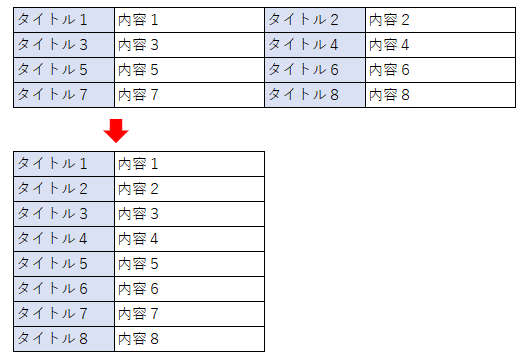
表題のように、レスポンシブで4列のテーブルを2列にしたいと考えていますが、通常、Tableの場合列は<tr>タグで括られているものが列とみなすと思いますが、レスポンシブ対応の場合、どのような形になるのでしょうか
また、現在Bootstrap4で色々試しているところで、当初はtableタグではなく以下のようなタグを考えていたのですが、Chromeは正常だがFirefox、Eggだとレイアウトが崩れてしまいます。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <title></title> <!-- Bootstrap core CSS --> <link href="/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <style> .bd-placeholder-img { font-size: 1.125rem; text-anchor: middle; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } @media (min-width: 768px) { .bd-placeholder-img-lg { font-size: 3.5rem; } } </style> <!-- Custom styles for this template --> <link href="https://fonts.googleapis.com/css?family=Playfair+Display:700,900" rel="stylesheet"> <!-- Custom styles for this template --> <link href="/css/blog.css" rel="stylesheet"> <link href="/css/navbar.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="/slick/slick.css"/> <link rel="stylesheet" type="text/css" href="/slick/slick-theme.css"/> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script> <script type="text/javascript" src="/slick/slick.min.js"></script> </head> <body> <div class="row"> <div class="col-md-6"> <div class="row"> <div class="col-3"> タイトル1 </div> <div class="col-9"> 内容1 </div> </div> </div> <div class="col-md-6"> <div class="row"> <div class="col-3"> タイトル2 </div> <div class="col-9"> 内容2 </div> </div> </div> </div> </body> </html>
このようにレイアウトが崩れてしまうのは、よくあるケースなのでしょうか?
アドバイスいただけたら幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/18 12:12