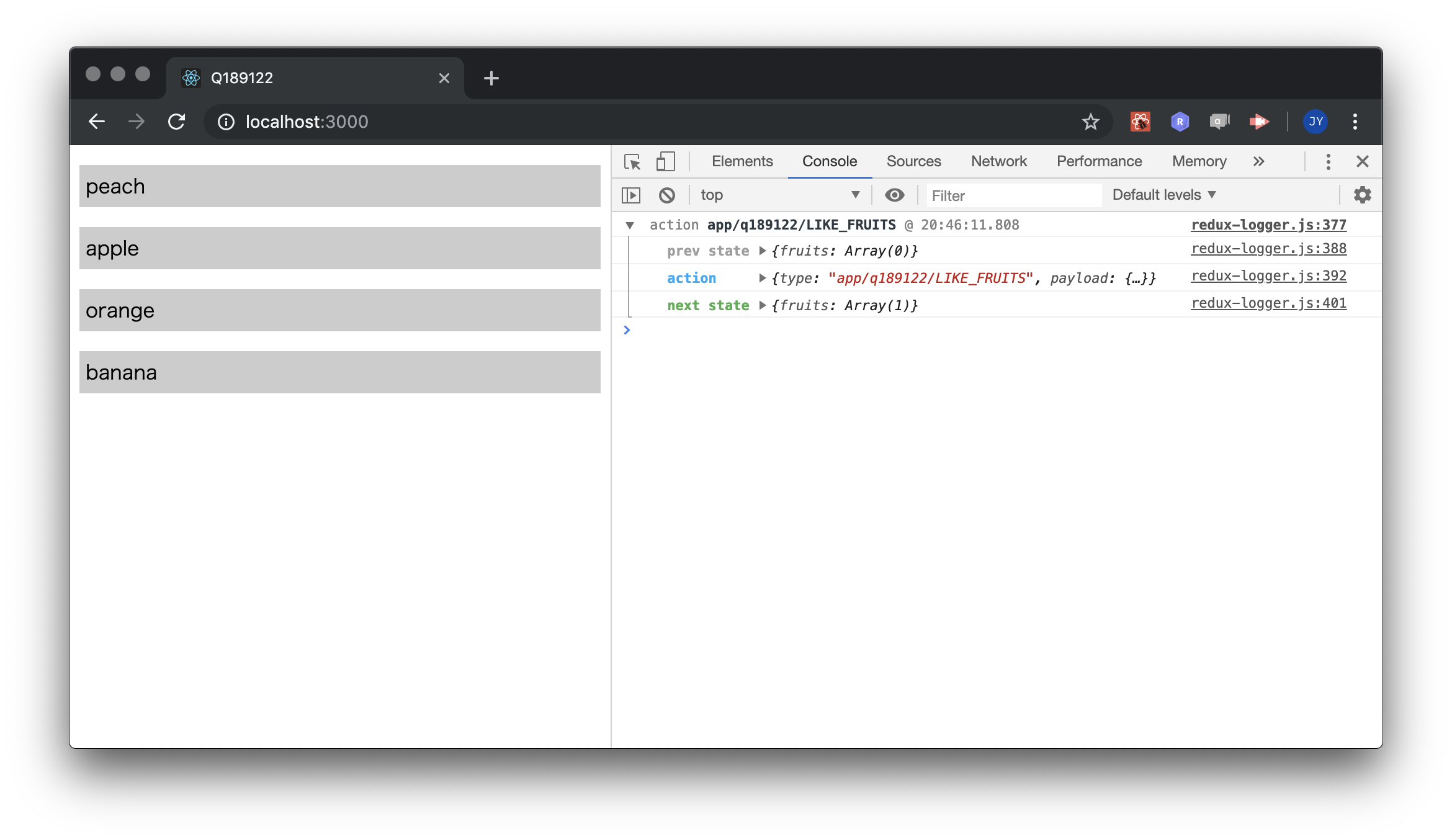
onClick した際にクリックしたitemを引数に関数likeFluitsを発行したいのですが、fluitsListの中の値全てが引数となってしまいます。
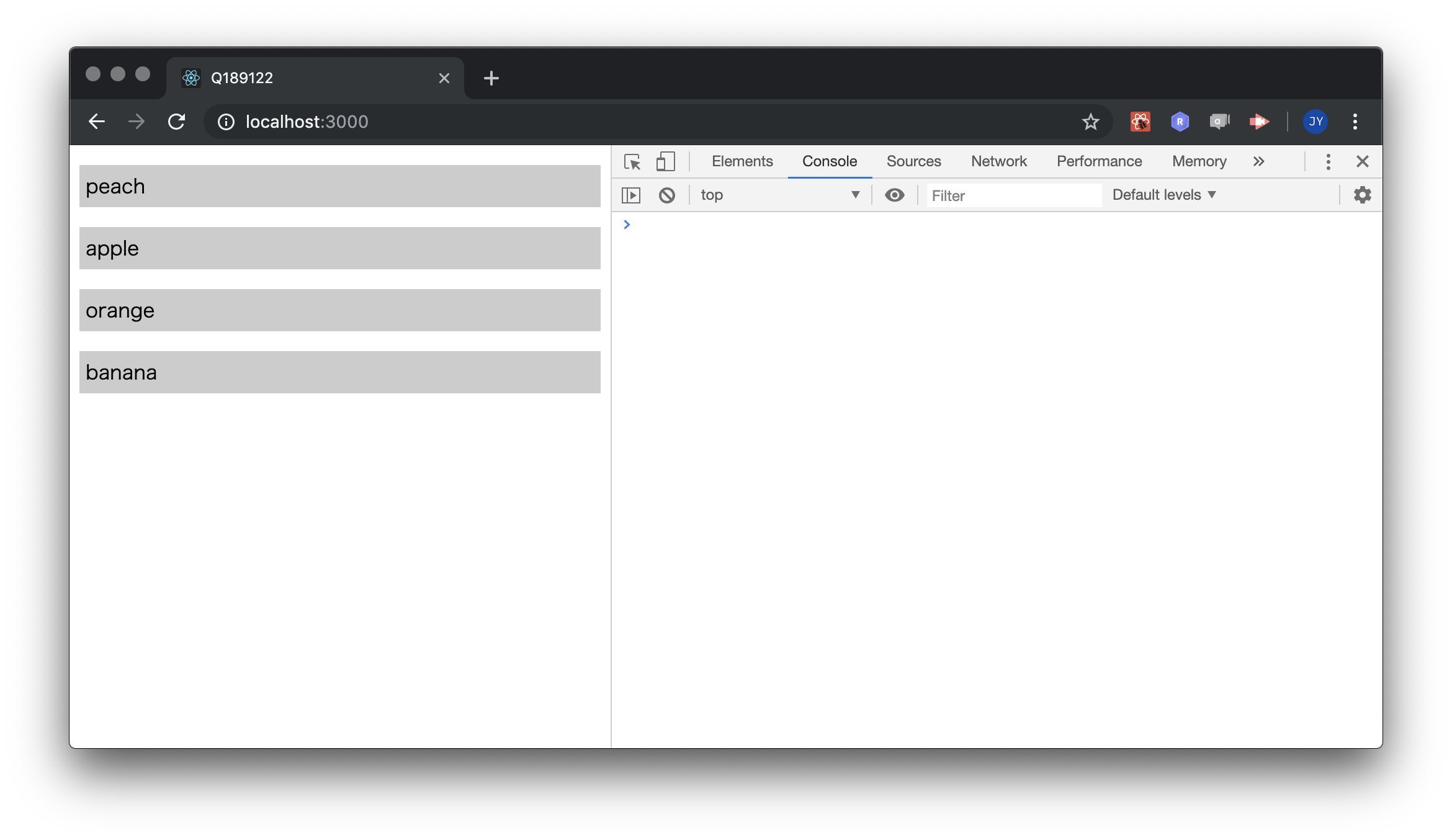
例えばfluitsList = ['peach', 'apple']として、'peach'をクリックした場合
likeFluitsをLIKE_FLUITSアクションにdispatchさせ、payloadを'peach'としたいです。
javascript
1const ExampleFluits = (props) =>( 2 {props.fluitsList.map((item, idx)=>( 3 <sample key={item} onClick={(e)=>{{ console.log(`${e.target.innerText}was cliked`) 4 props.likeFluits(props.item)}}> ##ここでは選択したものがe.target.innerTextとして正常に出力できている 5 {itemKey} 6 </sample> 7 ))} 8 9 10class Fluits extends React.Component { 11 render(){ 12 <ExampleFluits 13 likeFluits={(e) => this.props.likeFluits(this.props.fluitsList)} 14 /> 15 16const mapDispatchToProps = (dispatch) => ({ 17 likeFluits: (queryStore) => dispatch(LIKE_FLUITS(queryStore)), 18 19}) 20 21export default connect(null, mapDispatchToProps)(Fluits); 22 23
回答を書きましたが、とりあえず、ご質問に挙げられているコードを動かすようにして、それを修正するという手順を踏みました。正直いって、あまり(もしくは全く)役に立たない回答になっているかもしれません。その場合はいま手元にあるコードの抜粋ではなく、現状のものをほぼそのまま見たいので、index.js だったり、アクションやリデューサー、package.json なども含めて、GitHub に入れてもらうことは可能でしょうか?
こちらの情報不足の中丁寧にご回答くださりありがとうございます。git確認しました。しかし解決できず、結局自己解決いたしました。
どういたしまして。自己解決されたとのことで、よかったです ????
はい、ご返答ありがとうございます。しかし付随で不明点が出てきた為、よろしければければこちらもお答えいただけないでしょうか。
https://teratail.com/questions/190154
そちらのご質問にも回答しましたので、ご一読ください。
回答1件
あなたの回答
tips
プレビュー