react-reduxを使用したアプリを作っています。
クリックしたitemを引数にしてアクションを発行します。ここら辺の処理は正常にできていますが、フロント表示への処理が上手くいきません。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答1件
0
ベストアンサー
こんにちは
key は特別なpropsで、コンポーネントには渡されません。
ご質問のコードでいえば、RelatedPartsFacet の中で使っている、 props.key は undefined になります。
以下、これを簡単に確かめる手順を示します。
create-react-app で何らかの確認用のアプリを作り、 App.js を以下のように修正します。
JSX
1import React from 'react'; 2 3const Item = props => { 4 5 console.log(props.key); 6 7 return ( 8 <li>{props.data}</li> 9 ); 10}; 11 12 13function App() { 14 15 const ary = [ 'foo', 'bar', 'baz' ]; 16 17 return ( 18 <ul> 19 {ary.map(data => 20 <Item key={data} data={data} /> 21 )} 22 </ul> 23 ); 24} 25 26 27export default App;
上記のAppは、以下のように3つのリストアイテムを持つ <ul> になります。
html
1<ul> 2 <li>foo</li> 3 <li>bar</li> 4 <li>baz</li> 5</ul>
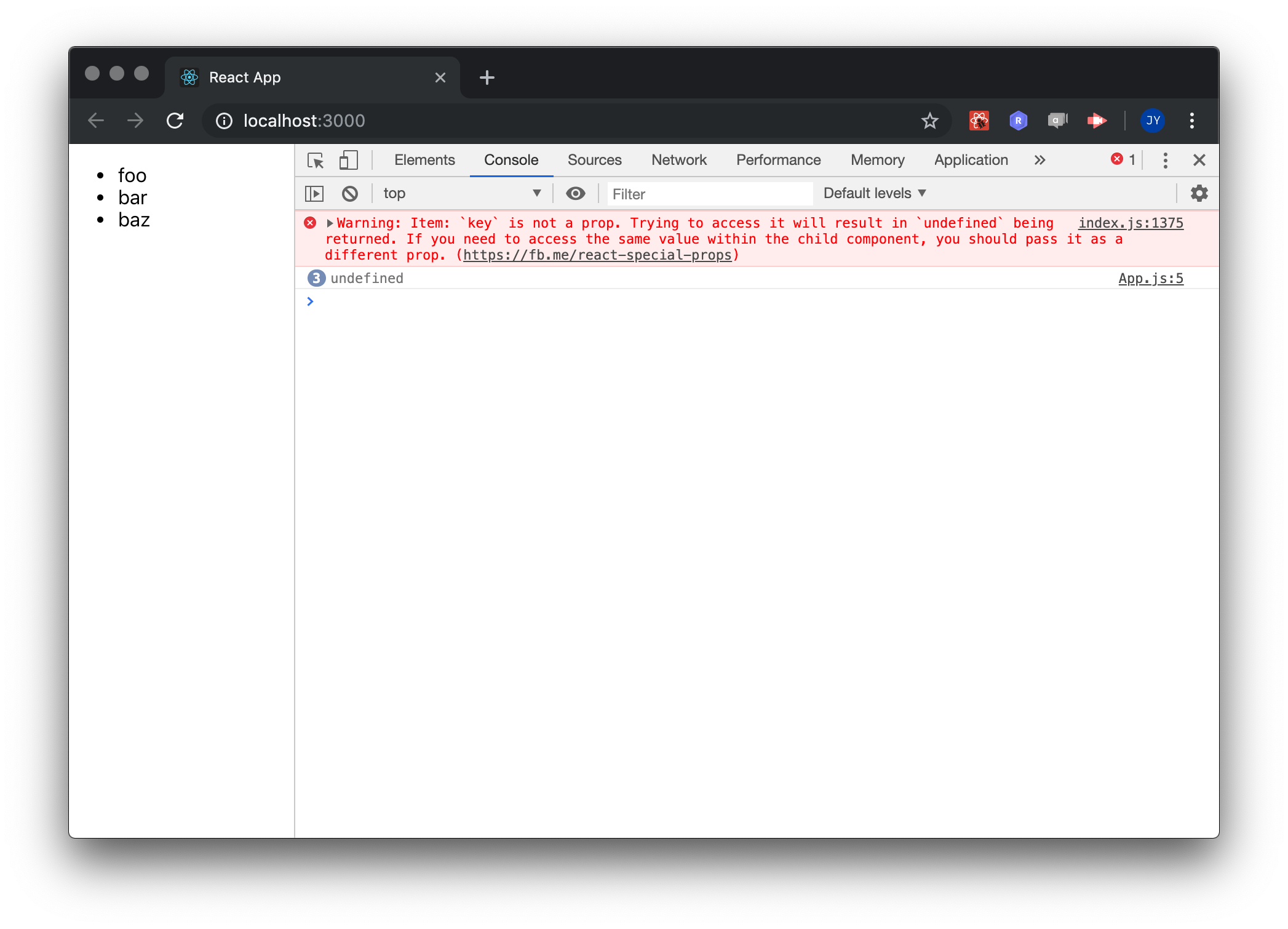
以下は、上記のように修正した App.js をマウントして表示させ、開発者ツールの Console を確認したところです。
Item で console.log(props.key); と表示させているところが、3回とも undefined と出力されていることがわかります。また、その上に以下の警告が出力されています。
Warning: Item:
keyis not a prop. Trying to access it will result inundefinedbeing returned. If you need to access the same value within the child component, you should pass it as a different prop. (https://fb.me/react-special-props)
曰く、「 key は propではありません。それにアクセスしようとすると undefined が返されます。子コンポーネントで同じ値を使う必要があるのなら、別のpropで渡すべきです」とあります。
またメッセージの末尾にある URL https://fb.me/react-special-props を開くと、以下が書かれています。
Special Props Warning
Most props on a JSX element are passed on to the component, however,
there are two special props (ref and key) which are used by React,
and are thus not forwarded to the component.
上記に沿えば、ご質問にあるコードでは
jsx
1<RelatedPartsFacet key={item} ・・・
と書いているところで、もう一つ、たとえば item というpropを追加して
jsx
1<RelatedPartsFacet key={item} item={item}
とします。 補足ですが、もし item がオブジェクトであるならば、item に何らかの一意なid というようなプロパティを用意しておいて、以下のようにするとよいでしょう。
jsx
1<RelatedPartsFacet key={item.id} item={item}
上記のように、 item={item} を追加しておいて、RelatedPartsFacet を styled で作っているところで
javascript
1props.clickPartsFacetItem == props.key
を
javascript
1props.clickPartsFacetItem == props.item
とすることが、まずは修正すべき点かなと思います。
なお、上記で、 == は === とすべきかもしれない、という気もしましたが、より詳細なコードや仕様が明らかにならないと何ともいえないですし、このご質問の本題ではないので、この点の詳細は割愛します。
以上、参考になれば幸いです。
投稿2019/05/19 11:44
編集2019/05/19 11:49総合スコア9058
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。