前提・実現したいこと
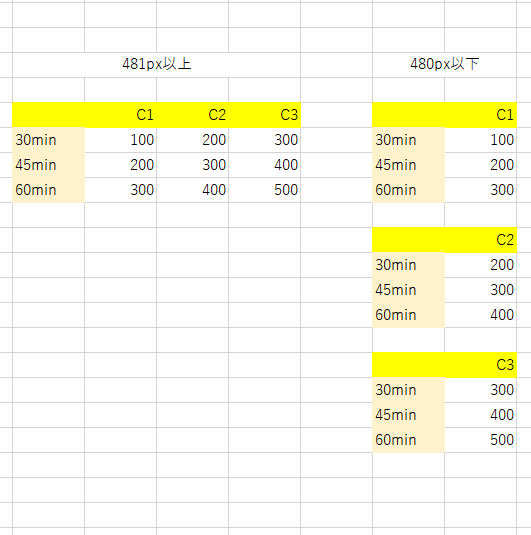
HTML5 CSS3 にて、レスポンシブ対応のテーブルでの料金表です。
このようなテーブルはCSSで可能でしょうか?
ネットでレスポンシブのテーブルCSSをいくつか調べましたが、480px以下の場合に組み替えるソースを発見することができませんでした。
お分かりの方がいらっしゃいましたら、htmlとcssを教えていただけないでしょうか?
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
回答4件
0
ベストアンサー
回答というか、提案って感じになるかもしれませんが、
似たようなことはワンソースで可能です。
あと、X軸とY軸は逆の方が分かりやすいような気がします。
以下のソースは入れ替えちゃったものになります。
HTML
1<body> 2 <div class="container"> 3 <table> 4 <thead> 5 <tr> 6 <th> </th> 7 <th>30min</th> 8 <th>45min</th> 9 <th>60min</th> 10 </tr> 11 </thead> 12 <tbody> 13 <tr> 14 <th>C1</th> 15 <td data-label="30min">100</td> 16 <td data-label="45min">200</td> 17 <td data-label="60min">300</td> 18 </tr> 19 <tr> 20 <th>C2</th> 21 <td data-label="30min">200</td> 22 <td data-label="45min">300</td> 23 <td data-label="60min">400</td> 24 </tr> 25 <tr> 26 <th>C3</th> 27 <td data-label="30min">300</td> 28 <td data-label="45min">400</td> 29 <td data-label="60min">500</td> 30 </tr> 31 </tbody> 32 </table> 33 </div> 34</body>
CSS
1.container { 2 margin:0 auto; 3 width:80%; 4} 5table { 6 width:100%; 7} 8table,td,th { 9 border-collapse:collapse; 10 border:1px solid #000; 11} 12td,th { 13 padding:10px; 14 font-size:100%; 15 font-weight:normal; 16} 17thead th { 18 background-color:#ff0; 19 text-align:right; 20} 21tbody th { 22 background-color:#fff2cd; 23 text-align:left; 24} 25tbody td { 26 text-align:right; 27} 28@media only screen and (max-width:480px) { 29 table { 30 border:none; 31 } 32 thead { 33 display:none; 34 } 35 tbody th { 36 display:block; 37 background-color:#ff0; 38 border-bottom:1px solid #000; 39 text-align:center; 40 } 41 tbody td { 42 position:relative; 43 display:list-item; 44 border-top:none; 45 list-style-type:none; 46 } 47 tbody td::before { 48 position:absolute; 49 left:0; 50 top:0; 51 display:flex; 52 align-items:center; 53 box-sizing:border-box; 54 padding-left:10px; 55 border-right:1px solid #000; 56 width:5em; 57 height:100%; 58 background-color:#fff2cd; 59 text-align:left; 60 content:attr(data-label); 61 } 62 tbody tr:not(:last-of-type) td:last-child { 63 border-bottom:none; 64 } 65}
不明点あればご質問ください。
追記:
サンプル画像のように三項目の間にスペースを入れる場合。
tbody tr:not(:last-of-type) td:last-childをtbody tr td:last-childに変更して、
中身をmargin-bottom:10px;などとしてください。
追記2:
HTMLは<thead>の<th>内と<tbody>の<th>内が変更点です。
CSSはtbody th{}内に以下の1行を追加。
tbody th::after{}はそのまま追加します。
要するにレイヤーで上書きって感じになります。
HTMLのソース上構造は間違っていないので、問題ないと思いますが、
やっちゃだめなことだとご存知の方はコメントください。
HTML
1<body> 2 <div class="container"> 3 <table> 4 <thead> 5 <tr> 6 <th> </th> 7 <th>C1</th> 8 <th>C2</th> 9 <th>C3</th> 10 </tr> 11 </thead> 12 <tbody> 13 <tr> 14 <th data-label="C1">30min</th> 15 <td data-label="30min">100</td> 16 <td data-label="45min">200</td> 17 <td data-label="60min">300</td> 18 </tr> 19 <tr> 20 <th data-label="C2">45min</th> 21 <td data-label="30min">200</td> 22 <td data-label="45min">300</td> 23 <td data-label="60min">400</td> 24 </tr> 25 <tr> 26 <th data-label="C3">60min</th> 27 <td data-label="30min">300</td> 28 <td data-label="45min">400</td> 29 <td data-label="60min">500</td> 30 </tr> 31 </tbody> 32 </table> 33 </div> 34</body>
CSS
1@media only screen and (max-width:480px) { 2 tbody th { 3 position:relative; 4 } 5 tbody th::after { 6 z-index:10; 7 position:absolute; 8 left:0; 9 top:0; 10 display:flex; 11 justify-content:center; 12 align-items:center; 13 background-color:#ff0; 14 width:100%; 15 height:100%; 16 content:attr(data-label); 17 } 18}
投稿2019/05/08 06:44
編集2019/05/10 05:18総合スコア1084
0
このようなテーブルはCSSで可能でしょうか?
CSSだけでやるとなると、「幅が広いときと狭い時の2種類のテーブルを用意しておいて、それをCSSで片方だけ表示するようにする」といった手段がいちばんシンプルになるかと思います。
投稿2019/05/07 07:03
総合スコア147019
0
HTML
1 <div class="container"> 2 <table id="c1"> 3 <thead> 4 <tr> 5 <td></td> 6 <th>C1</th> 7 </tr> 8 </thead> 9 <tbody> 10 <tr> 11 <th>30min</th> 12 <td>100</td> 13 </tr> 14 <tr> 15 <th>45min</th> 16 <td>200</td> 17 </tr> 18 <tr> 19 <th>60min</th> 20 <td>300</td> 21 </tr> 22 </tbody> 23 </table> 24 <!-- 以下同様 -->
CSS
1@media screen and (min-width:481px) { 2 .container { 3 display: flex; 4 } 5 6 table + table tr > :first-child { 7 display: none; 8 } 9}
grid ならもっとまともに並べられますが非常に面倒
投稿2019/05/09 08:53
編集2019/05/09 08:56総合スコア13749
0
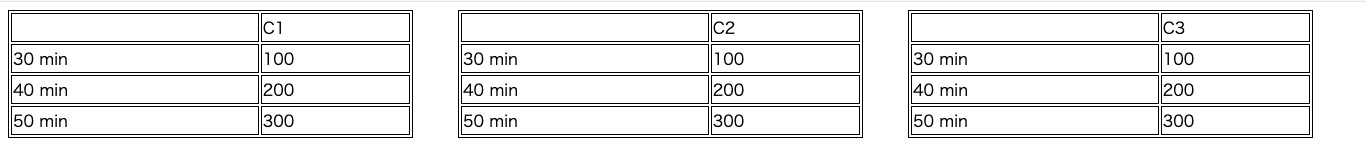
もしくは下記のように480px(以下)のデザインをPCでは並べちゃうかですね、、
(レスポンシブの対応としてはdiplay:noneで切り替えるか、並べるかしかないと思います。)
480px以下の場合に組み替えるソース
これは「1セント高価の陰影」じゃないですけどユーザーには伝わりにくいと思います。
ユーザーから見て「見やすい」のが一番なので、適切な方法を選択するのが良いかと思いわれます。
参考まで。
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title></title> </head> <body> <style> .container{ display: flex; flex-wrap: wrap; } .example{ width: calc(100% / 3); padding:0; } .example table { border: 1px #000000 solid; width: 90%; } .example td { border: 1px #000000 solid; } @media screen and (max-width: 480px){ .example{ margin:10px 0; width: 100%; } } </style> <div class="container"> <div class="example"> <table> <tr> <td></td> <td>C1</td> </tr> <tr> <td>30 min</td> <td>100</td> </tr> <tr> <td>40 min</td> <td>200</td> </tr> <tr> <td>50 min</td> <td>300</td> </tr> </table> </div> <div class="example"> <table> <tr> <td></td> <td>C2</td> </tr> <tr> <td>30 min</td> <td>100</td> </tr> <tr> <td>40 min</td> <td>200</td> </tr> <tr> <td>50 min</td> <td>300</td> </tr> </table> </div> <div class="example"> <table> <tr> <td></td> <td>C3</td> </tr> <tr> <td>30 min</td> <td>100</td> </tr> <tr> <td>40 min</td> <td>200</td> </tr> <tr> <td>50 min</td> <td>300</td> </tr> </table> </div> </body> </html>
投稿2019/05/07 15:56
編集2019/05/07 16:16総合スコア302
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。







2019/05/10 02:32
2019/05/10 04:59
2019/05/12 00:40
2019/05/12 05:33