swift,xcode,iOS開発の超超初心者です。
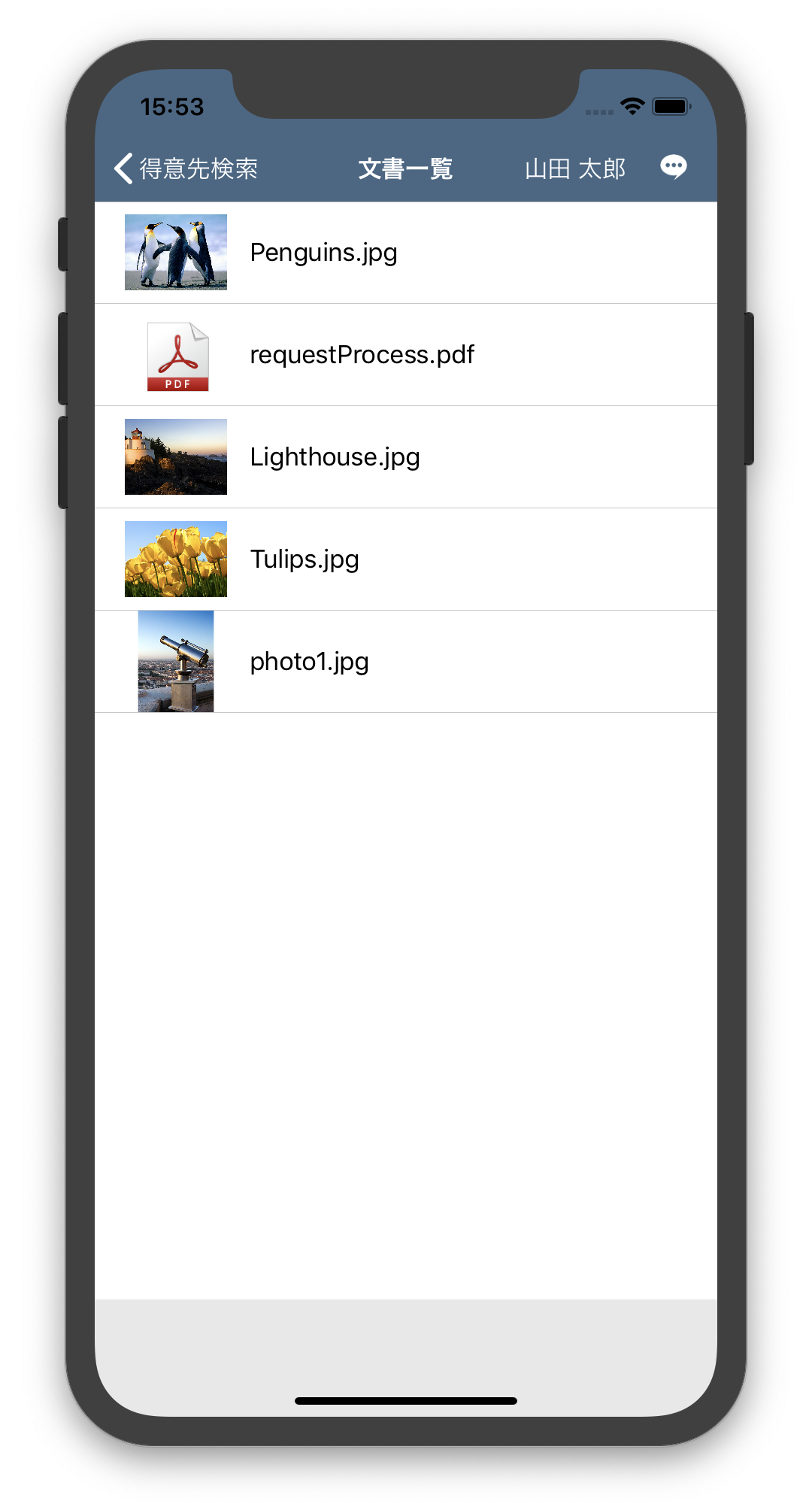
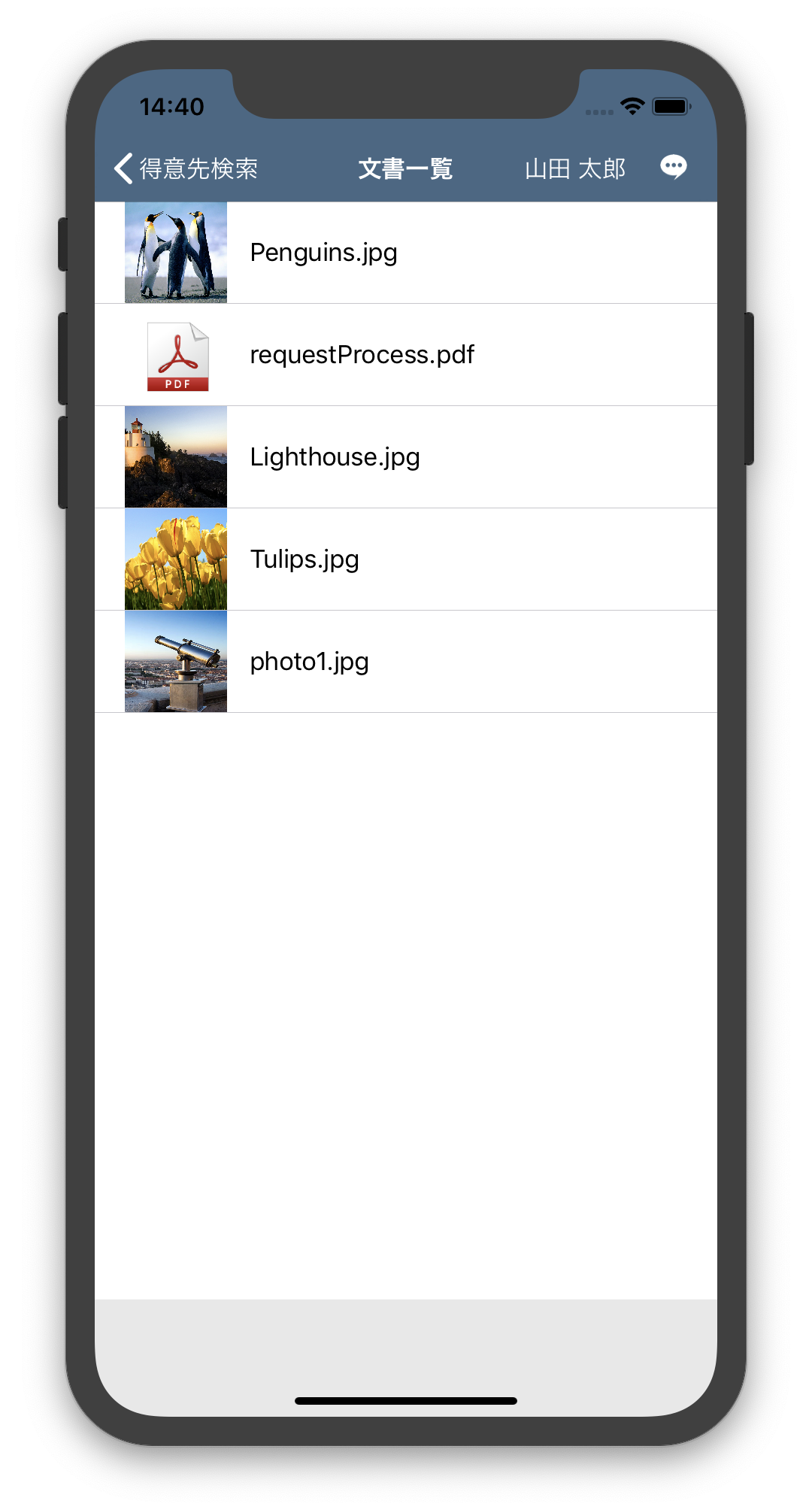
tableViewのimageViewの表示幅をそろえたいのですが、うまくいきません。
完全にどんぴしゃの記事がこちらのサイト
https://teratail.com/questions/31558
にあったのでそのとおりやりましたが、まったく何も変わりません。
以下コードです。
swift
1final class DocumentListViewController: BusinessViewController, UITableViewDataSource, UITableViewDelegate { 2 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 3 let cell = UITableViewCell(style:UITableViewCell.CellStyle.default,reuseIdentifier:"aaa") 4 5 /// 画像サムネイル設定 6 if let image = UIImage(contentsOfFile: pth) { 7 cell.imageView?.image = image.resize(size: CGSize(width:200,height:100)) //←画像のサイズを変更してみたり 8 } 9 10 cell.imageView?.layer.borderColor = UIColor.red.cgColor //←imageViewをわかりやすくしてみたり 11 cell.imageView?.layer.borderWidth = 1 12 cell.imageView?.translatesAutoresizingMaskIntoConstraints = true 13 cell.imageView?.frame = CGRect(x:0,y:0,width:1000,height:200) //←imageViewのサイズを設定してみたり 14 if let textLabel = cell.textLabel { 15 textLabel.text = fnm 16 textLabel.frame = CGRect(x:200,y:0,width:1000,height:200) //←左に位置するtextLabelのxを設定してみたり 17 } 18 return cell 19 } 20}
どうすればよいのでしょうか。
回答2件
あなたの回答
tips
プレビュー











バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/04/19 02:21
2019/04/19 02:23
2019/04/19 02:27
2019/04/19 02:36 編集
2019/04/19 02:41
2019/04/19 02:46
2019/04/19 02:52
2019/04/19 02:57
2019/04/19 03:04 編集
2019/04/19 04:42
2019/04/19 05:04
2019/04/19 05:12
2019/04/19 05:14
2019/04/19 05:17
2019/04/19 05:17
2019/04/19 05:18
2019/04/19 05:56
2019/04/19 05:57
2019/04/19 06:14
2019/04/19 06:20 編集
2019/04/19 06:51