#実現したいこと
HTML内に動的に追加されたtableをjs(jQuery)を使用してCSVファイルとしてダウンロードする。
#発生しているエラー
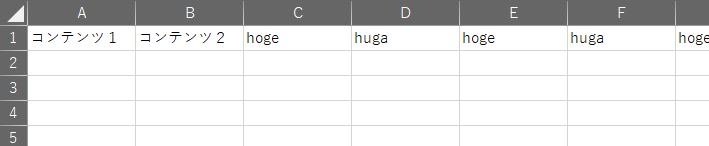
書き出し後の状態が以下のように横一列で書き出されてしまいます。

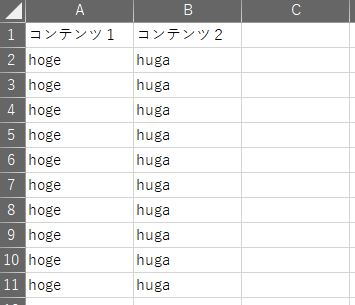
書き出しの際、どのようにすれば体裁をそろえた状態で書き出せるのかがわかりません。
#現在のコード
html
1<table> 2 <tbody> 3 <tr> 4 <th>コンテンツ1</th> 5 <th>コンテンツ2</th> 6 </tr> 7 <tr> 8 <td>hoge</td> 9 <td>huga</td> 10 </tr> 11 </tbody> 12</table>
js
1$(function() { 2 $('.csvDownload').click(function() { 3 var data = []; 4 var tr = $('table tr'); //テーブルの全行を取得 5 for (var i = 0, l = tr.length; i < l; i++) { 6 var cells = tr.eq(i).children(); //1行目から順番に列を取得(th、td) 7 for (var j = 0, m = cells.length; j < m; j++) { 8 if (typeof data[i] == 'undefined') 9 data[i] = []; 10 data[i][j] = cells.eq(j).text(); //i行目j列の文字列を取得 11 } 12 } 13 14 console.log(data); 15 16 //ファイル名 17 var file_name = 'filelist.csv'; 18 19 var link = document.createElement('a'); 20 var bom = new Uint8Array([0xEF, 0xBB, 0xBF]); 21 var blob; 22 23 if (window.navigator.msSaveOrOpenBlob) { 24 // for ie 25 blob = new Blob([bom, data], { type: 'text/csv' }); 26 window.navigator.msSaveOrOpenBlob(blob, file_name); 27 } else if (window.webkitURL && window.webkitURL.createObjectURL) { 28 // for chrome (and safari) 29 blob = new Blob([bom, data], { type: 'text/csv' }); 30 link.setAttribute('download', file_name); 31 link.setAttribute('href', window.webkitURL.createObjectURL(blob)); 32 link.click(); 33 } else if (window.URL && window.URL.createObjectURL) { 34 // for firefox 35 blob = new Blob([bom, data], { type: 'text/csv' }); 36 link.setAttribute('download', file_name); 37 link.setAttribute('href', window.URL.createObjectURL(blob)); 38 link.click(); 39 } 40 }); 41});
#参考サイト
テーブル情報を二次元配列に格納!jQueryで簡単にセル値を取得する方法!
JavaScriptでCSVファイルなどを文字化けさせずに出力する方法
回答1件
あなたの回答
tips
プレビュー






2019/04/15 00:38 編集
2019/04/15 01:33 編集
2019/04/15 02:34
2019/04/15 03:00
2019/04/16 05:35