#前提
現在友人と二人でチャットを作成しております。
私はHTMLやCSSなどのデザインを担当することになり、とりあえずLINEのようなものを作ることにしました
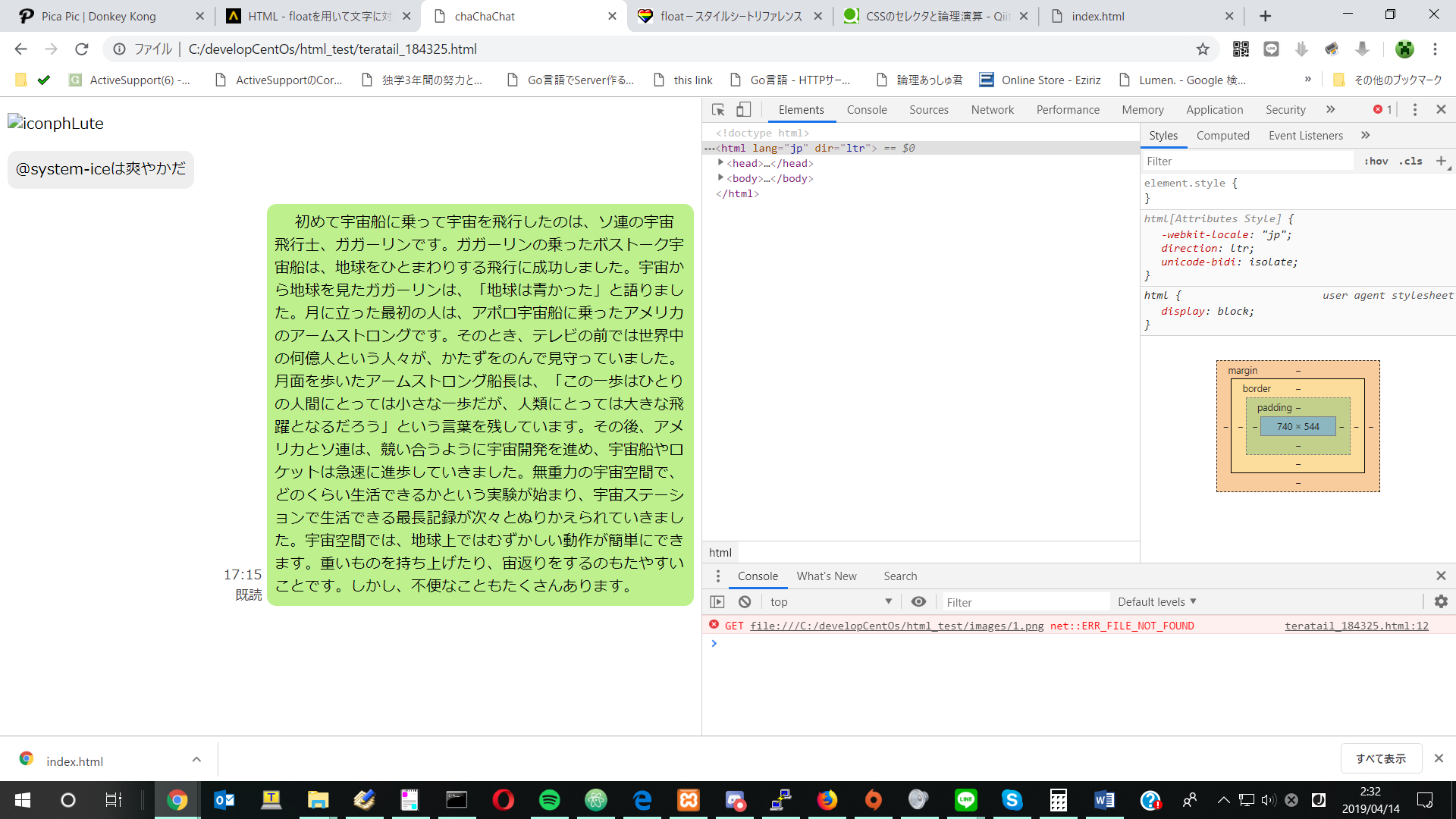
現在以下の画像のような進捗です。(赤丸は画像編集で付け足したものです。画像編集荒くてすみません)

#実現したいこと
上の画像の赤丸1から赤丸2の位置へ17:15,既読などのテキストを移動したい
#現在のコード
html
1<!DOCTYPE html> 2<html lang="jp" dir="ltr"> 3 <head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="css/index.css"> 6 <title>chaChaChat</title> 7 </head> 8 <body> 9 <article class="coments"> 10 11 <section class="other"> 12 <img src="images/1.png" alt="icon" align="left"> 13 <p class="name">phLute</p> 14 <p><span class="coment">@system-iceは爽やかだ</span></p> 15 </section> 16 17 <section class="self"> 18 19 <span class="coment"> 20 初めて宇宙船に乗って宇宙を飛行したのは、ソ連の宇宙飛行士、ガガーリンです。ガガーリンの乗ったボストーク宇宙船は、地球をひとまわりする飛行に成功しました。宇宙から地球を見たガガーリンは、「地球は青かった」と語りました。月に立った最初の人は、アポロ宇宙船に乗ったアメリカのアームストロングです。そのとき、テレビの前では世界中の何億人という人々が、かたずをのんで見守っていました。月面を歩いたアームストロング船長は、「この一歩はひとりの人間にとっては小さな一歩だが、人類にとっては大きな飛躍となるだろう」という言葉を残しています。その後、アメリカとソ連は、競い合うように宇宙開発を進め、宇宙船やロケットは急速に進歩していきました。無重力の宇宙空間で、どのくらい生活できるかという実験が始まり、宇宙ステーションで生活できる最長記録が次々とぬりかえられていきました。宇宙空間では、地球上ではむずかしい動作が簡単にできます。重いものを持ち上げたり、宙返りをするのもたやすいことです。しかし、不便なこともたくさんあります。 21 </span> 22 <ul> 23 <li>17:15</li> 24 <li>既読</li> 25 </ul> 26 </section> 27 28 </article> 29 </body> 30</html> 31 32
css
1.coment { 2 display: inline-block; 3 max-width: 60%; 4 padding: 8px; 5 border-radius: 10px; } 6 7.other .coment { 8 background-color: #eee; } 9 10.self ul { 11 float: right; } 12 .self ul li { 13 list-style: none; 14 font-size: 14px; 15 color: #444; } 16 17.self .coment { 18 float: right; 19 background-color: #bef18e; } 20
#考えたこと
CSSのposition: relative; などを使って下へ移動 => 文章の長さが一定ではないため、不可
その他は一切検討がつかないような状況です
質問がまだ二度目で、慣れない部分もあるため、質問でわかりにくいところなどありましたら、教えていただけると幸いです。
回答よろしくお願いします
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/04/14 03:12
2019/04/14 03:24
2019/04/14 03:35