CSSを使ったタブメニューを実装したいです!
コードは以下のような形です。
HTML
1<!DOCTYPE html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>sample</title> 5 <link rel="stylesheet" href="sample.css"> 6 </head> 7 <body> 8 <div id="verticalTabs"> 9 <input type="radio" name="verticalTabSwitch" id="tabSwitch1"> 10 <label for="tabSwitch1" id="tabItem1">First Tab</label> 11 12 <input type="radio" name="verticalTabSwitch" id="tabSwitch2"> 13 <label for="tabSwitch2" id="tabItem2">Second Tab</label> 14 15 <input type="radio" name="verticalTabSwitch" id="tabSwitch3"> 16 <label for="tabSwitch3" id="tabItem3">Third Tab</label> 17 18 <input type="radio" name="verticalTabSwitch" id="tabSwitch4"> 19 <label for="tabSwitch4" id="tabItem4">Force Tab</label> 20 21 <div id="verticalTabsPanels"> 22 <div class="verticalTabsPanel" id="verticalTabsPanel1"> 23 <h2>First Tab</h2> 24 <p>First Tab text</p> 25 </div> 26 27 <div class="verticalTabsPanel" id="verticalTabsPanel2"> 28 <h2>Second Tab</h2> 29 <p>Second Tab text</p> 30 </div> 31 32 <div class="verticalTabsPanel" id="verticalTabsPanel3"> 33 <h2>Third Tab</h2> 34 <p>Third Tab text</p> 35 </div> 36 37 <div class="verticalTabsPanel" id="verticalTabsPanel4"> 38 <h2>Forth Tab</h2> 39 <p>Forth Tab text</p> 40 </div> 41 </div> 42 </div> 43 </body>
CSS
1#verticalTabs { 2 margin: 1%; 3 position: relative; 4} 5 6#verticalTabs input[name='verticalTabSwitch'] { 7 margin: 0; 8 padding: 0; 9 border: none; 10 border-radius: 0; 11 display: none; 12} 13 14#verticalTabs .verticalTabsPanel { 15 display: none; 16} 17 18#tabSwitch1:checked ~ #verticalTabsPanel1, 19#tabSwitch2:checked ~ #verticalTabsPanel2, 20#tabSwitch3:checked ~ #verticalTabsPanel3, 21#tabSwitch4:checked ~ #verticalTabsPanel4{ 22 display: block; 23} 24 25/*左側のクリックする部分*/ 26#tabItem1 { 27 background-color: red; 28} 29 30#tabItem2 { 31 background-color: yellow; 32} 33 34#tabItem3 { 35 background-color: blue; 36} 37 38#tabItem4 { 39 background-color: green; 40} 41 42/*右側の出現する部分*/ 43#verticalTabsPanel1 { 44 background-color: red; 45} 46 47#verticalTabsPanel2 { 48 background-color: yellow; 49} 50 51#verticalTabsPanel3 { 52 background-color: blue; 53} 54 55#verticalTabsPanel4 { 56 background-color: green; 57} 58 59#verticalTabs #verticalTabsPanels { 60 position: absolute; 61 top: 0; 62 left: 20%; 63 display: block; 64 text-align: center; 65 width: 80%; 66} 67 68#verticalTabs>input+label { 69 position: relative; 70 z-index: 10; 71 display: block; 72 width: 20%; 73 margin-bottom: 2%; 74 padding: 1%; 75 cursor: pointer; 76 border: 2px solid #000000; 77 border-radius: 10px 0 0 10px; 78} 79 80#verticalTabs>label:hover { 81 color: #ffffff; 82} 83 84#verticalTabs>input:checked+label { 85 border-right: 0; 86} 87 88#verticalTabs .verticalTabsPanel { 89 padding: 10% 10%; 90 border-radius: 0 10px 10px 0; 91}
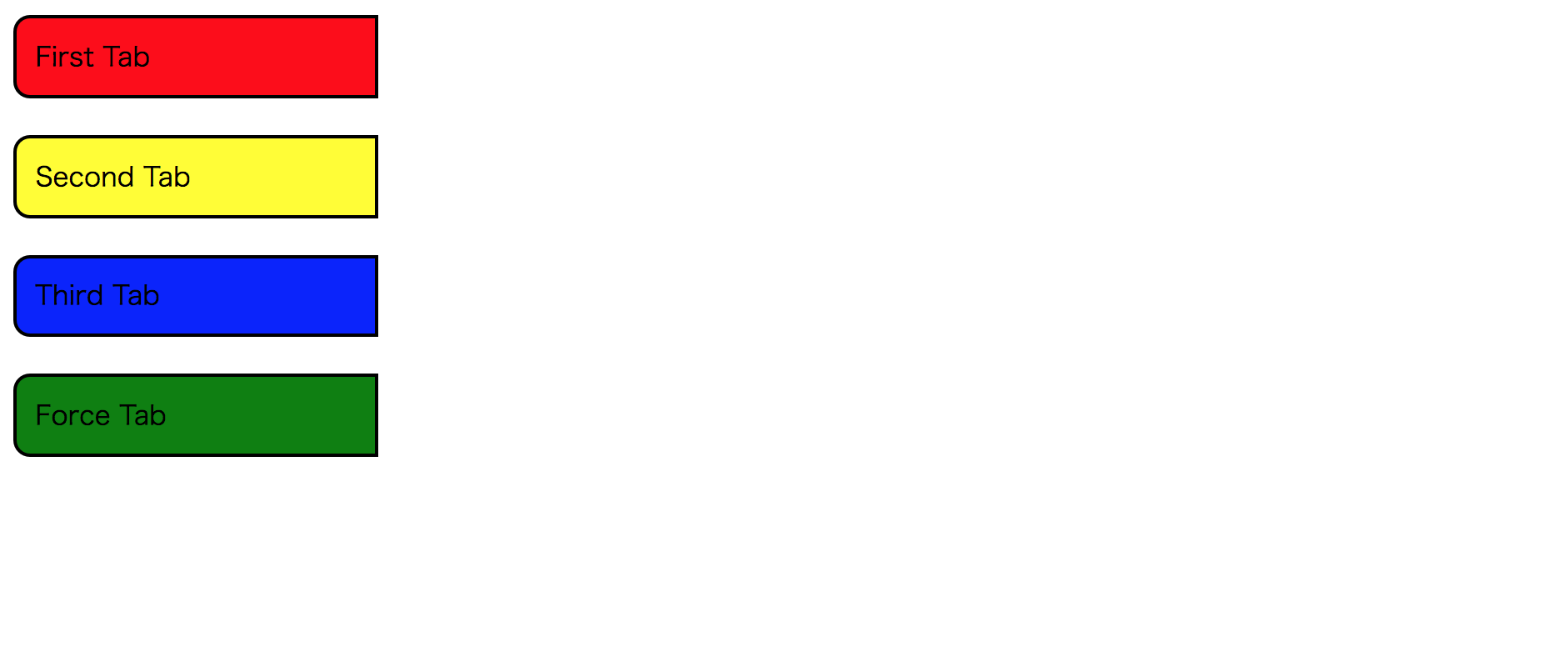
現在、verticalTabsPanelクラスが表示されず、どうすれば良いか分からず困っております。
(下の画像のような状態です。)

#tabItem1がクリックされれば、#verticalTabsPanel1が、
#tabItem2がクリックされれば、#verticalTabsPanel2が表示される、といった形にしたいです。
表示されている部分をクリックすると黒い枠線の右辺が表示されなくなるので、
ラジオボタンにチェックを入れる部分は問題なく動いていると思われます・・・
お忙しい中恐縮ですが、回答頂けますと幸いです。
よろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー




2019/04/12 15:59