前提・実現したいこと
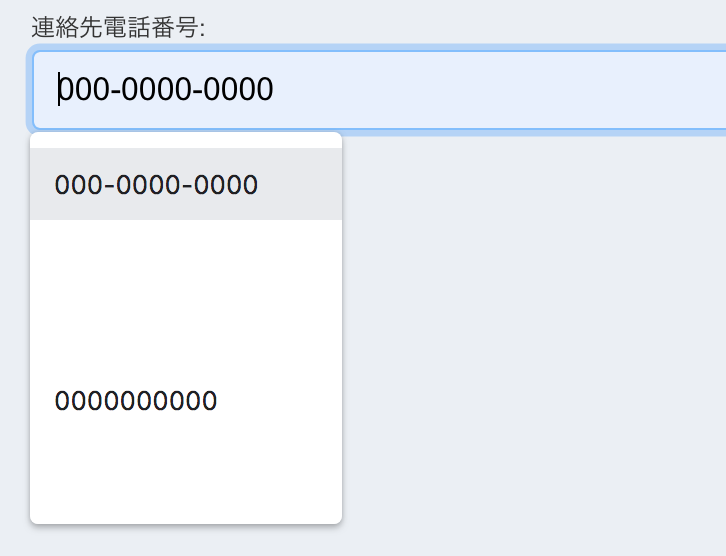
Webサイトを作成していますが、添付画像のように過去に入力した値が表示されてしまいます。
過去の入力履歴は不要な項目であるため非表示にしたいのですが、どのようにすれば良いでしょうか。
発生している問題・エラーメッセージ
※ 余白が広い部分は実際の電話番号が入っていたので白塗りしているためで、実際は値が入ります。

エラーメッセージ
該当のソースコード
html
1<form> 2 <fieldset> 3 <div class="form-group"><label for="phoneNumbers1">連絡先電話番号:</label><input type="text" autocomplete="new-password" 4 required="" class="form-control " id="phoneNumbers1" aria-describedby="emailHelp" placeholder="000-0000-0000" 5 value="000-0000-0000"></div> 6 </fieldset> 7</form>
試したこと
- ソースコードにも記載されていますが、
autocomplete="new-password"を設定してみましたが変わりませんでした。 - idを変えることで記録が消えることを確認しましたが、毎回ランダムなidを割り当てるのも難しいです。
回答2件
あなたの回答
tips
プレビュー




バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/03/27 01:25 編集
2019/03/27 01:28
退会済みユーザー
2019/03/27 23:43