初心者です。
現在 AWS Cloud9 で問い合わせフォームを作っているのですが、
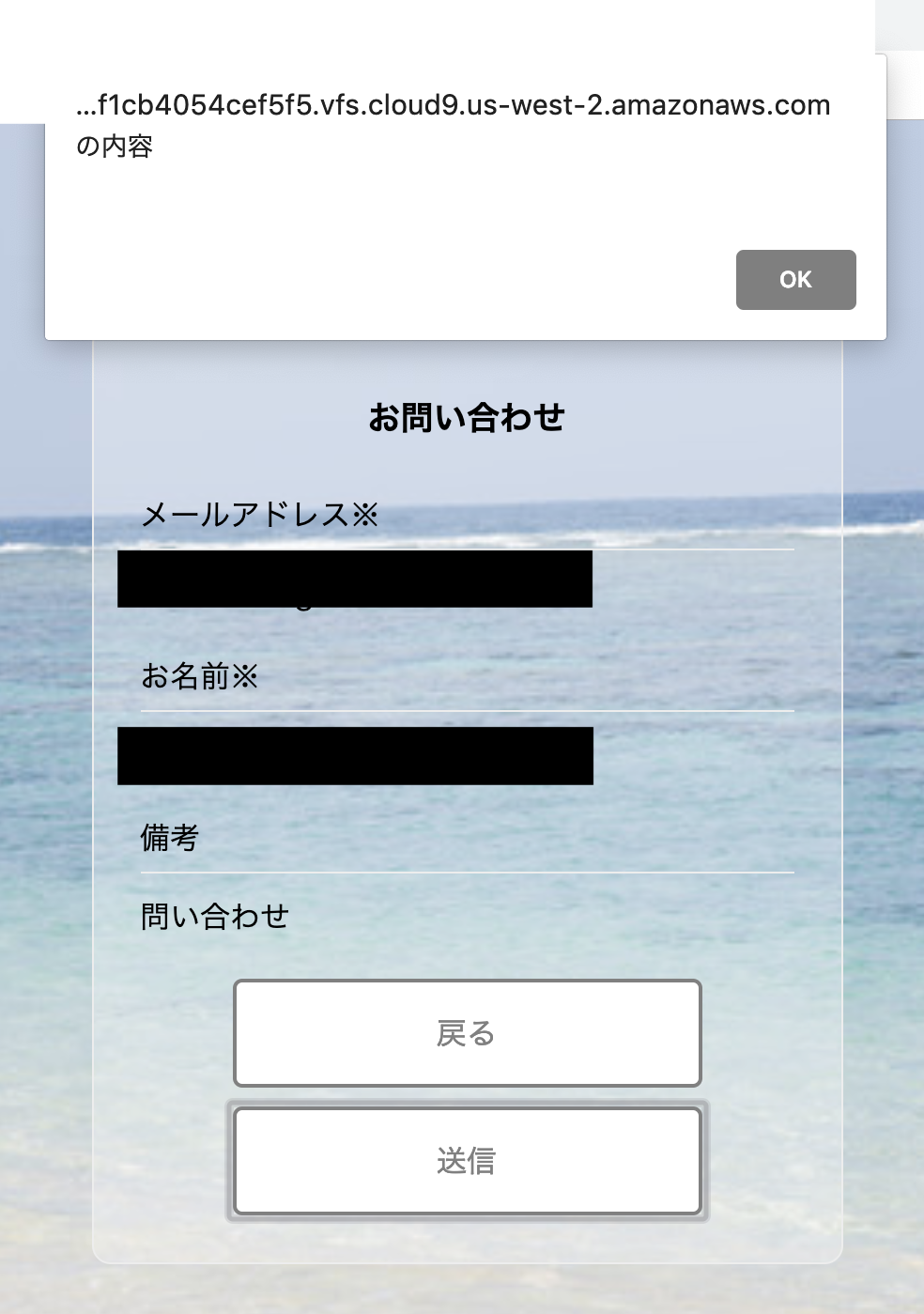
確認画面で送信ボタンを押しても下のようなメッセージが表示され、
メールが送信できないのと、最後に表示したい【送信が完了しました!】というメッセージが表示されません。
何が間違っているのか教えていただきたいです。。
よろしくお願いします。
mailform.php
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="UTF-8"> 5 <title>お問い合わせ</title> 6 <meta name="description" content="ポートフォリオト"> 7 <meta name="keywords" content="ポートフォリオ,webデザイン"> 8 <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> 9 <link href="css/reset.css" rel="stylesheet" type="text/css"> 10 <link href="css/common.css" rel="stylesheet" type="text/css"> 11 <script type="text/javascript" src="js/jquery.js"></script> 12 <style type="text/css" media="screen"> 13 14 body { 15 margin: 0; 16 padding: 100px 0 100px 0; 17 background-image: url(TSURU170321-85mm-155_TP_V4.jpg); 18 background-size: cover; 19 background-repeat: no-repeat; 20} 21 22 23 .profBox{ 24 border-radius: 10px; 25 background-color: rgba(255, 255, 255, 0.3); 26 border:1px solid #ededed; 27 padding:25px; 28 width:94%; 29 max-width:400px; 30 margin-left:auto; 31 margin-right:auto; 32 margin-top:50px; 33 margin-bottom:50px; 34 box-sizing: border-box; 35 } 36 37 .profBox h1{ 38 text-align:center; 39 padding:15px; 40 margin-bottom:20px; 41 margin-top:0px; 42 font-size:1.1em; 43 } 44 45 .profBox dl dt{ 46 border-bottom:1px solid #ededed; 47 padding-bottom:10px; 48 margin-bottom:15px; 49 50 } 51 52 .profBox dl dd{ 53 margin-bottom:25px; 54 margin-left:0px; 55 } 56 57 .inputText{ 58 width:100%; 59 padding:10px!important; 60 font-size:1.1em; 61 box-sizing: border-box; 62 } 63 64 .select_form { 65 width: 100%; 66 text-align: center; 67 } 68 69 .select_form select { 70 font-size:1.1em; 71 width: 100%; 72 padding-right: 1em; 73 cursor: pointer; 74 border: none; 75 background:#fff; 76 box-shadow: none; 77 -webkit-appearance: none; 78 appearance: none; 79 } 80 81 .select_form.select_form_inner { 82 position: relative; 83 border: 1px solid #c0c0c0; 84 border-radius: 2px; 85 background: #ffffff; 86 } 87 .select_form.select_form_inner:before { 88 content: ""; 89 display:block; 90 position: absolute; 91 top: 0.8em; 92 right: 0.9em; 93 width:10px; 94 height:10px; 95 border-left: 1px solid #c0c0c0; 96 border-bottom: 1px solid #c0c0c0; 97 pointer-events: none; 98 transform: rotate(-45deg); 99 margin-top:-3px; 100 } 101 .select_form.select_form_inner select { 102 padding: 8px 20px 8px 8px; 103 color: #c0c0c0; 104 } 105 106 .textboxdata{ 107 border: 1px solid #c0c0c0; 108 width:100%; 109 height:150px; 110 padding:15px; 111 font-size:1.1em; 112 box-sizing: border-box; 113 } 114 115 .btnStyle1{ 116 background:white; 117 color:gray; 118 width:250px; 119 display:block; 120 margin-left:auto; 121 margin-right:auto; 122 font-size:1em; 123 padding:15px; 124 border:2px solid gray; 125 border-radius: 5px; 126 } 127 .erroebox{ 128 color:#d91313; 129 padding-top:10px; 130 } 131 .delatearea{ 132 position: absolute; 133 left: -9999px; 134 } 135 .mgb10px{ 136 margin-bottom:10px; 137 } 138 .missmailbox{ 139 color:red; 140 padding-top:3px; 141 padding-left:5px; 142 } 143 .missnamebox{ 144 color:red; 145 padding-top:3px; 146 padding-left:5px; 147 } 148 </style> 149</head> 150<body> 151 152 <div class="profBox" id="formarea"> 153 154 <h1>お問い合わせ</h1> 155 156 <dl> 157 <dt>メールアドレス※</dt> 158 <dd> 159 <div> 160 <input type="text" name="mailarea" placeholder="xxx@mail.com" class="inputText mailarea" /> 161 <div class="mailareaConfirmation"></div> 162 <div class="missmailbox"></div> 163 </div> 164 </dd> 165 </dl> 166 <dl> 167 <dt>お名前※</dt> 168 <dd> 169 <div> 170 <input type="text" name="namedata" placeholder="例) 佐々木 太郎" class="inputText namearea" /> 171 <div class="namedataConfirmation"></div> 172 <div class="missnamebox"></div> 173 </div> 174 </dd> 175 </dl> 176 <dl> 177 <dt>備考</dt> 178 <dd> 179 <div> 180 <textarea name="textboxdata" class="textboxdata textboxarea"></textarea> 181 <div class="textboxdataConfirmation"></div> 182 </div> 183 </dd> 184 </dl> 185 186 187 <div class="makesurebox"> 188 <button class="btnStyle1 submitarea">確認</button> 189 </div> 190 191 192 <div class="delatearea backandsendbox"> 193 <button class="btnStyle1 backBtnArea mgb10px">戻る</button> 194 <button class="btnStyle1 sendBtnArea">送信</button> 195 </div> 196 197 </div> 198 199 200 <script> 201 202 let mailmiss = "true"; 203 let namemiss = "true"; 204 205 let mailarea = ""; 206 let namearea = ""; 207 let textboxarea = ""; 208 209 210 $(".submitarea").click(function(){ 211 212 213 $(".missmailbox").text(""); 214 $(".missnamebox").text(""); 215 216 mailmiss = "true"; 217 namemiss = "true"; 218 219 220 mailarea = $("input[name='mailarea']").val(); 221 namearea = $("input[name='namedata']").val(); 222 textboxarea = $("textarea[name='textboxdata']").val(); 223 224 if(!mailarea){ 225 226 $(".missmailbox").text("メールアドレスが入力されていません。"); 227 }else if(mailarea.match(/.+@.+..+/)==null){ 228 229 $(".missmailbox").text("メールアドレスの形式が間違っています。"); 230 }else{ 231 232 mailmiss = "false"; 233 }; 234 235 if(!namearea){ 236 237 $(".missnamebox").text("お名前が入力されていません。"); 238 }else{ 239 240 namemiss = "false"; 241 }; 242 243 244 if(mailmiss == "false" && namemiss == "false"){ 245 246 247 $(".mailareaConfirmation").text(mailarea); 248 $(".namedataConfirmation").text(namearea); 249 $(".textboxdataConfirmation").text(textboxarea); 250 251 $(".mailarea").addClass("delatearea"); 252 $(".namearea").addClass("delatearea"); 253 $(".textboxdata").addClass("delatearea"); 254 $(".makesurebox").addClass("delatearea"); 255 256 $(".backandsendbox").removeClass("delatearea"); 257 258 }; 259 260 }); 261 262 $(".backBtnArea").click(function(){ 263 264 265 $(".mailareaConfirmation").text(""); 266 $(".namedataConfirmation").text(""); 267 $(".textboxdataConfirmation").text(""); 268 269 $(".mailarea").removeClass("delatearea"); 270 $(".namearea").removeClass("delatearea"); 271 $(".textboxdata").removeClass("delatearea"); 272 $(".makesurebox").removeClass("delatearea"); 273 274 $(".backandsendbox").addClass("delatearea"); 275 276 }); 277 278 279 $(".sendBtnArea").click(function(){ 280 281 282 $.ajax({ 283 type: 'POST', 284 dataType:'json', 285 url:'mail.php', 286 data:{ 287 288 mailarea:mailarea, 289 namearea:namearea, 290 textboxarea:textboxarea, 291 }, 292 success:function(data) { 293 294 alert(data) 295 296 location.href = "./"; 297 }, 298 error:function(XMLHttpRequest, textStatus, errorThrown) { 299 300 alert(errorThrown); 301 } 302 }); 303 304 }); 305 306 </script> 307 308 309 310 311 312</body> 313</html>
mail.php
1<?php 2 3 $mailarea = htmlspecialchars($_POST['mailarea'], ENT_QUOTES); 4 $namearea = htmlspecialchars($_POST['namearea'], ENT_QUOTES); 5 $textboxarea = htmlspecialchars($_POST['textboxarea'], ENT_QUOTES); 6 7 8 header("Content-Type:text/html; charset=UTF-8"); 9 mb_language("japanese"); 10 mb_internal_encoding("utf-8"); 11 12 $mail="自分のメールアドレス"; 13 14 $sub1="[自動返信] お問合せが完了しました"; 15 16 $mail_to = $mailarea; 17 18 $messegeall .= "お問合せありがとうございます。\n"; 19 $messegeall .= "今後とも、何卒、よろしくお願いいたします。\n"; 20 $messegeall .= "\n"; 21 $messegeall .= "─登録内容の確認─────────────────\n"; 22 $messegeall .= "\n"; 23 $messegeall .= "お名前:".$namearea."\n"; 24 $messegeall .= "メールアドレス:".$mailarea."\n"; 25 $messegeall .= "テキスト:\n"; 26 $messegeall .= $textboxarea."\n"; 27 $messegeall .= "\n"; 28 $messegeall .= "─────────────────────────\n"; 29 $messegeall .= "\n"; 30 $messegeall .= "============================================\n"; 31 $messegeall .= "このメールは自動送信です。\n"; 32 $messegeall .= "お心当たりのない方は、お手数をおかけいたしますが、\n"; 33 $messegeall .= "下記メールアドレスまでご連絡ください。\n"; 34 $messegeall .= "============================================\n"; 35 $messegeall .= "\n"; 36 $messegeall .= "━━━━━━━━━━━━━━━━━━━━━━━━━━\n"; 37 $messegeall .= " name\n"; 38 $messegeall .= " mail\n"; 39 $messegeall .= "━━━━━━━━━━━━━━━━━━━━━━━━━━\n"; 40 41 42 $success1=mb_send_mail($mail_to,$sub1,$messegeall,"From:".$mail); 43 $success2=mb_send_mail($mail,$sub1,$messegeall,"From:".$mail_to); 44 45 46 header('Content-type: application/json'); 47 echo json_encode( "送信が完了しました!" ); 48?>





2019/03/19 13:50