こちらのサイトの模写をしております。
http://www.shoeisha.com/book/hp/mcoding/1/
今書いているコードがブラウザでどう見えているのか確認したいです。
HTMLファイルをダブルクリックしても、普段ブラウザに遷移するはずなのですが、
今回はブラウザに遷移せず、ダブルクリックで何の変化も起きません。
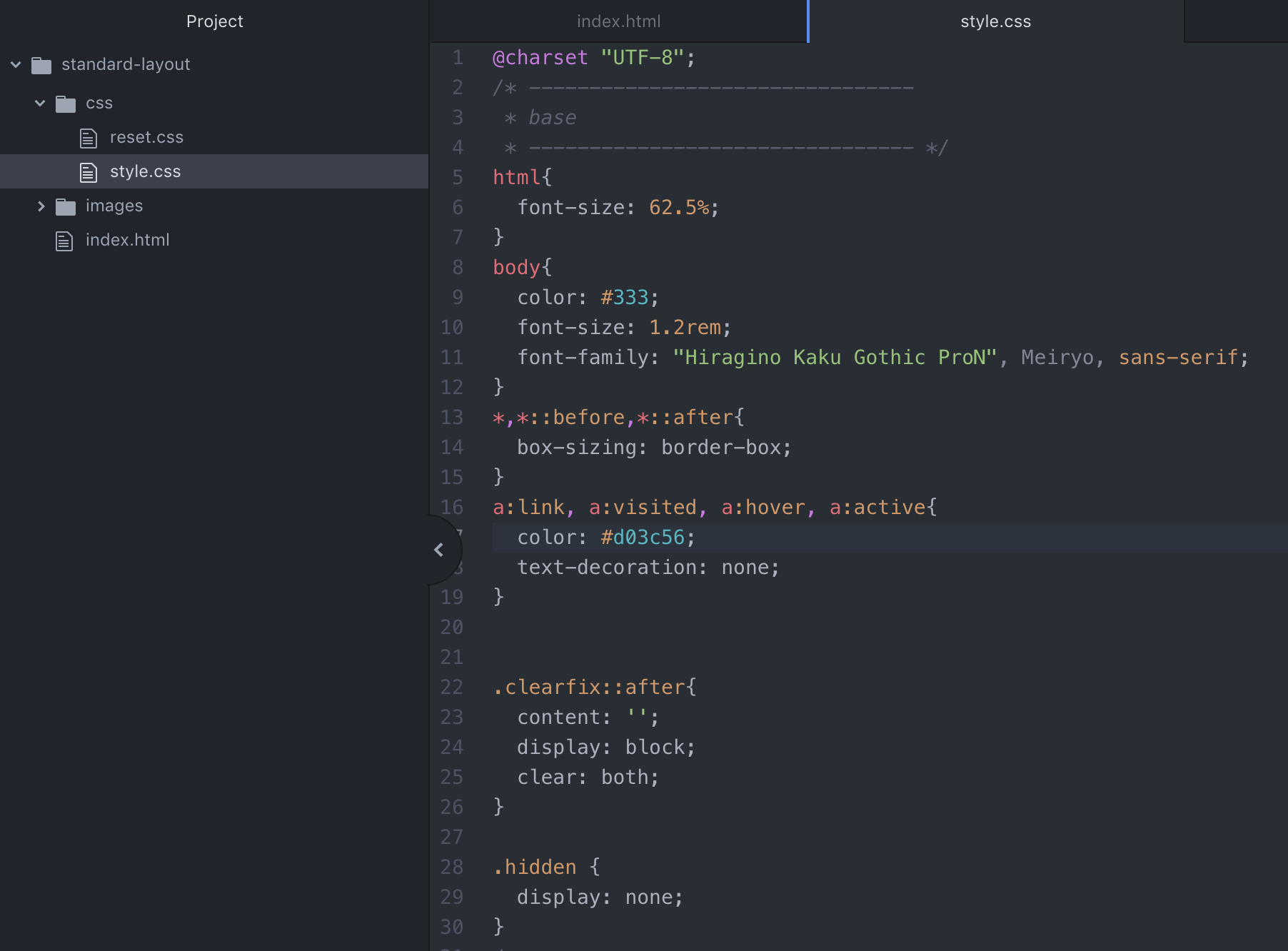
なお、今はatomでHTMLとCSSのコードを書いています。
ソースコードはこちらです。
https://github.com/mina373737/portfolio-standard-layout/tree/master/standard-layout
「HTMLファイル ブラウザ 表示されない」などキーワードで検索してみましたが、やはり「ダブルクリックする」という答えが出てきます。
ダブルクリックしてもブラウザが表示されない原因は、何でしょうか。
どのようにすれば、今自分が書いているコードが、ブラウザに表示されるでしょうか。
お手数ですが、何かアドバイスいただけると幸いです。よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー



